实战需求
macOS SwiftUI 教程之 设置窗体背景和特效
本文价值与收获
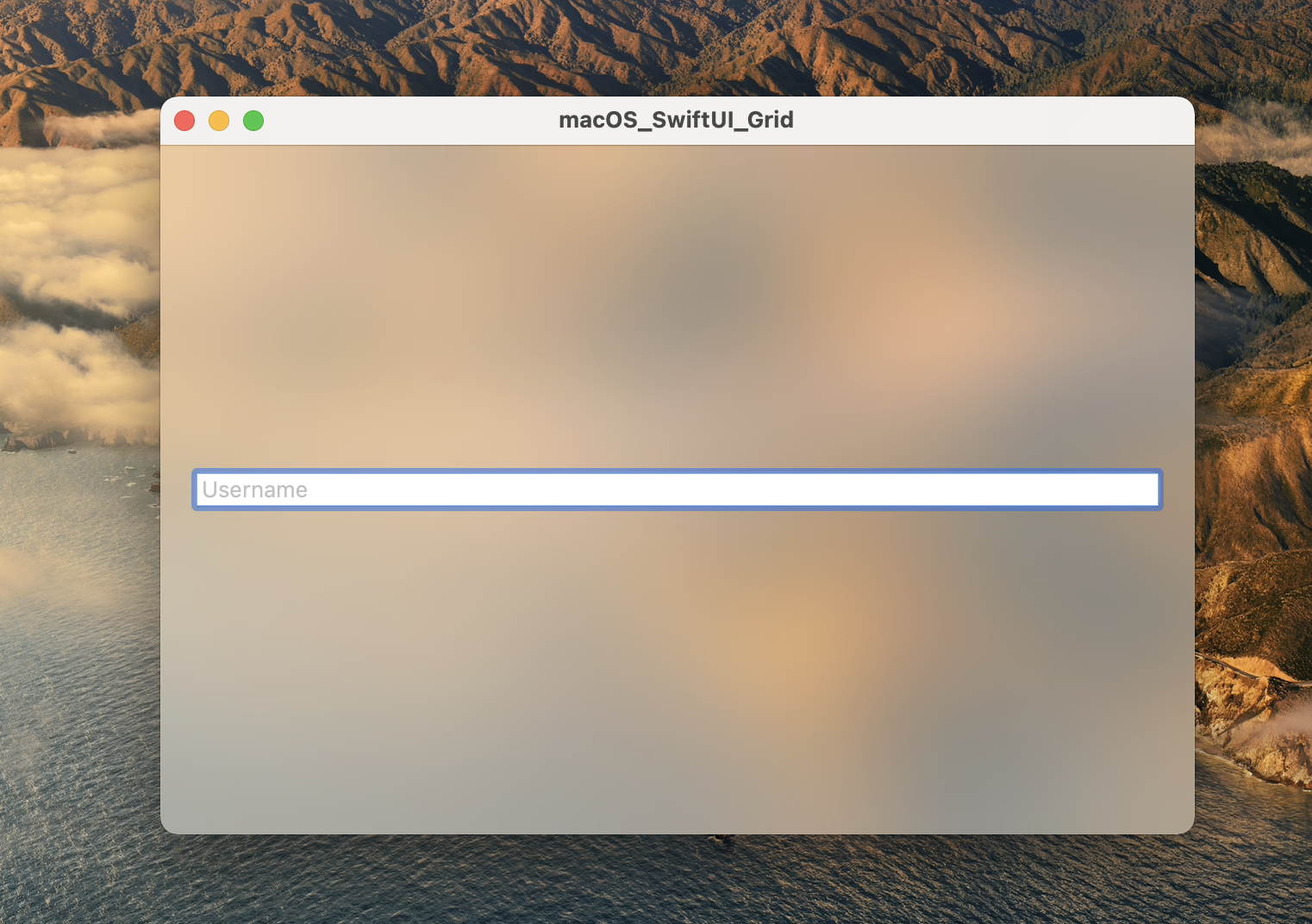
看完本文后,您将能够作出下面的界面

看完本文您将掌握的技能
- 1、 view.blendingMode = .behindWindow。对于您自己创建的视觉效果视图,请使用属性指定要应用半透明性的方式和位置
- 2、 view.material = .hudWindow。平视显示(HUD)窗口背景的材料。
- 3、 view.isEmphasized = true。当强调某些材料时,它们会改变外观。例如,第一响应者视图传达其状态。此属性的默认值为false。
基础知识
NSVisualEffectView
为界面中的视图添加半透明和鲜艳效果的视图。
class NSVisualEffectView : NSView
总览
视觉效果视图主要用作应用程序内容的背景视图。视觉效果视图通过采用以下效果,使您的前景内容更加突出:
- 半透明和背景内容的模糊增加了界面的深度。
- 鲜艳度是前景色和背景色的微妙融合,可以增加对比度并从视觉上突出前景内容。
您指定的材质和混合模式将确定视









 订阅专栏 解锁全文
订阅专栏 解锁全文















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










