一、搭建项目
vue2对应vue-router3和vuex3,vue3对应vue-router4和vuex4
vue init webpack v2objectnpm installcnpm i node-sass@4.14.1 sass-loader@7.3.1 --save-dev页面中使用 <style lang="scss" scoped>
npm run dev二、配置路由
采用路由懒加载,提高性能
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: () => import('@/views/home/home')
}, {
path: '/city',
name: 'City',
component: () => import('@/views/city/city')
}, {
path: '/detail',
name: 'Detail',
component: () => import('@/views/detail/detail')
}
]
})
三、移动端适配
方案1、
(1)设置meta标签使不能缩放拉伸
<meta name="viewport" content="width=device-width,initial-scale=1.0,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">(2)引入reset.css重置样式表,设置根元素是50px,二倍图高度是86px,写成rem就是0.86rem
(3)引入border.css,利用媒体查询区分二倍屏和三倍屏,判断设备像素比,解决1px边框变粗的问题
// main.js
import './assets/styles/reset.css'
import './assets/styles/border.css'/*二倍屏*/
@media only screen and (-webkit-min-device-pixel-ratio: 2.0) {
.my-border::after {
transform: scaleY(0.5);
webkit-transform: scaleY(0.5);
}
}
/*三倍屏*/
@media only screen and (-webkit-min-device-pixel-ratio: 3.0) {
.my-border::after {
transform: scaleY(0.33);
webkit-transform: scaleY(0.33);
}
}
方案2、安装插件
使用lib-flexible和postcss-pxtorem
1. lib-flexible 用于动态更新根元素的font-size值,即1rem = 多少px
2. postcss-pxtorem 用于将项目中的px单位自动转rem单位
(1)安装lib-flexible
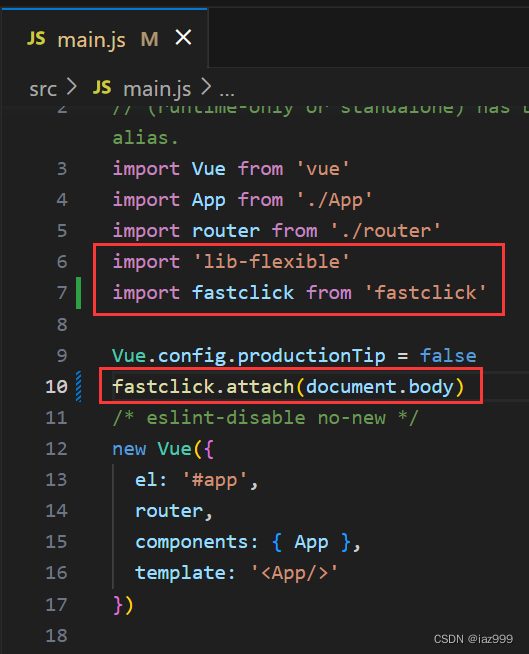
cnpm i -D lib-flexible(2)在main.js中引入lib-flexible
import 'lib-flexible'(3)安装postcss-pxtorem,这里下载5.0.0版本不然会报错
cnpm i -D postcss-pxtorem@5.0.0(4)配置postcss-pxtorem
在根目录下的.postcssrc.js文件中修改
此文件自动生成,若没有,手动添加
module.exports = {
"plugins": {
"autoprefixer": {},
'postcss-pxtorem': {
rootValue: 37.5, // 75表示750设计稿,37.5表示375设计稿
propList: ['*']
}
}
}vue2移动端适配_vue2 移动端适配_yarKin.的博客-CSDN博客
四、讲项目托管到码云空白仓库
(1)在码云新建空白仓库
(2)在项目文件夹下Git Bash Here
(3)执行以下命令
执行以下命令
git initgit add .git commit -m 'init project'git remote add origin git@gitee.com:itxxx/text-project.git如果git remote add origin报错,那么先删除远程仓库,再重新关联就行
git remote rm origin git@gitee.com:itxxx/text-project.gitgit push -u origin "master"五、安装fastclick解决移动端点击时有300ms延迟的问题
npm install fastclick --save在main.js中引入fastclick,并使用
import fastclick from 'fastclick'fastclick.attach(document.body)
六、首页开发
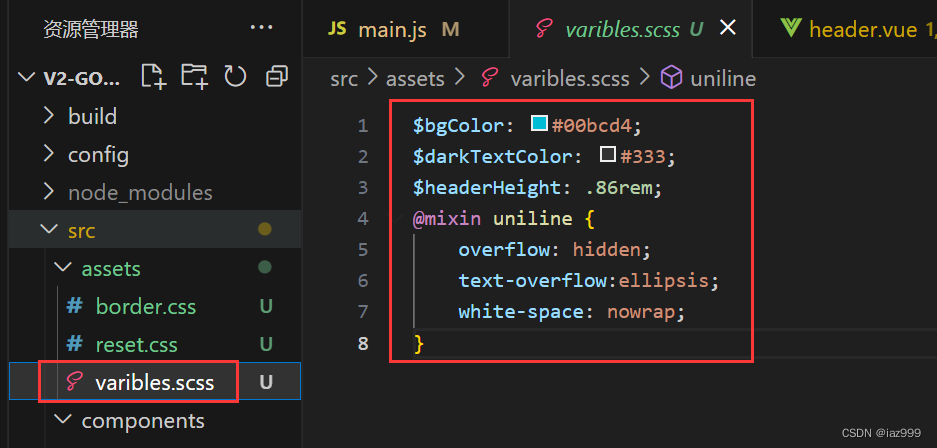
抽离公共样式varibles.scss

$bgColor: #00bcd4;
$darkTextColor: #333;
$headerHeight: .86rem;
@mixin uniline {
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}在需要文本溢出隐藏的地方使用scss函数
@include uniline在页面局部引入varibles.scss
<style lang="scss" scoped>
@import '@/assets/varibles.scss';
.header {
height: $headerHeight;
display: flex;
background-color: $bgColor;
}
</style>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








