上次我们了解了Wio终端的强大显示性能及图形函数的用法,本次再看一看它在字体显示方面的多样性及其用法。
1. 显示语句及用法
1)设置色彩(背景色、前景色)
在Wio终端显示信息,应先设置显示文本的色彩,其函数格式为:
setTextColor(int32_tcolor, int32_t bg);
其中,color为指定的前景色,bg为指定的背景色。
显示红色背景的黄色字体的语句为:
tft.setTextColor(TFT_YELLOW,TFT_RED);
2)显示规格
在显示时,可指定显示字体的大小,其函数格式为:
setTextSize(uint8_tsize);
指定字体为2号字的语句为:
tft.setTextSize(2);
3)显示字符
字符是信息显示的基本单位,其函数格式为:
drawChar(int32_tx, int32_t y, uint16_t c, uint32_t color, uint32_t bg, uint8_t size);
其中,x和y分别是显示位置的横纵坐标,color和bg分别是指定的前景色和背景色,c是显示的字符,size为字符大小。
在坐标点(80,60)的位置以2号字显示“:”的语句为:
tft.drawChar(':',80,60, 2);
4)显示字符串
使用字符串显示函数可同时显示多个字符,其函数格式为:
drawString(constString& string, int32_t poX, int32_t poY);
在坐标点(20,120)的位置显示字符串“Wio Terminal!”的语句为:
tft.drawString("WioTerminal!",20,120);
4)显示数值
为便于数据的显示,还提供了相应的数值显示函数,其函数格式为:
drawNumber(int32_tn, int32_t x, int32_t y, int8_t size);
在坐标点(100,60)的位置以4号字显示数值123的语句为:
tft.drawNumber(123,100, 60, 4);
2. 字体多样性
在Wio终端提供了不同的免费字体支持,在引用头文件“Free_Fonts.h”的情况下,可显示Serif、Sans 和 Mono三种字体,且支持bold、italic及oblique3种字体风格,其字体大小有9pt、 12pt、18pt 及 24pt。
使用例程All_Free_Fonts_Demo.ino可浏览其演示效果,其界面如图1所示。

图1 字体显示效果
为了便于使用,所定义的字符含义如下:
F = Free font字库
M = Mono字体
SS = Sans Serif字体
S = Serif字体
B = Bold字体风格
O = Oblique 字体风格(注:是字符“O”,而不是数字零。)
I = Italic字体风格
No = 像素点尺寸,取值可以是9、 12、18 及 24。
使用字体的方式有3种:
方式1
其形式为:
tft.setFreeFont(&FreeSansBoldOblique24pt7b);
它将字库、字体、风格及字体大小都集合在一个参数中给出
方式2
其形式为:
tft.setFreeFont(FF32);
它以指定名称来提供显示的参数,该名称被定义在中文件Free_Fonts.h中。
文件Free_Fonts.h的形式如下:
#define GFXFF 1
#define GLCD 0
#define FONT2 2
#define FONT4 4
#define FONT6 6
#define FONT7 7
#define FONT8 8
...
#define FF0 NULL //ff0 reserved for GLCD
#define FF1 &FreeMono9pt7b
#define FF2 &FreeMono12pt7b
#define FF3 &FreeMono18pt7b
#define FF4 &FreeMono24pt7b
...
#define FF29 &FreeSansBoldOblique9pt7b
#define FF30 &FreeSansBoldOblique12pt7b
#define FF31 &FreeSansBoldOblique18pt7b
#define FF32&FreeSansBoldOblique24pt7b
...
方式3:
其形式为:
tft.setFreeFont(FSSBO24);
由此可见,方式一、方式二及方式三所得到的显示效果是一致的。
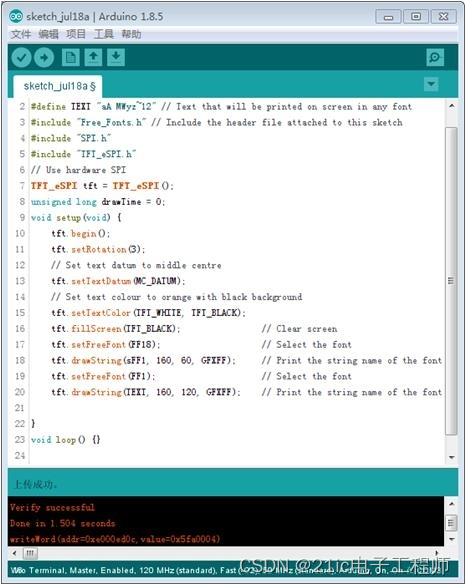
要产生图2所示的效果,其程序如图3所示。
 图2显示效果
图2显示效果

图3 程序及上传
3.平滑字体(Anti-aliasedFonts)
在Wio终端,同样也能以你喜欢的字体来平滑地显示标准的英文字符。
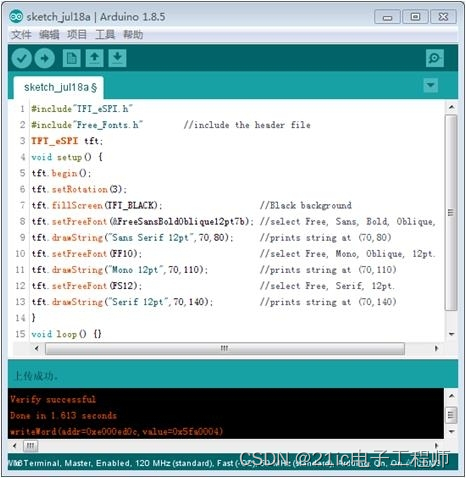
要产生图4所示的效果,其程序如图5所示。

图4显示效果

图5程序及上传
4.中文显示
在Wio终端,没有提供中文的显示功能。我们需要自行来补充。
1)构建字库
要想显示汉字必须有中文字库的支持,在具备硬件的条件下,可将字库写入存储器中构成硬字库;当然在使用汉字比较少的情况下,也可将字模存放到数组中来解决。
使用字模提取软件可获取所需的字模,PCtoLCD2002就是一款方便实用的软件。
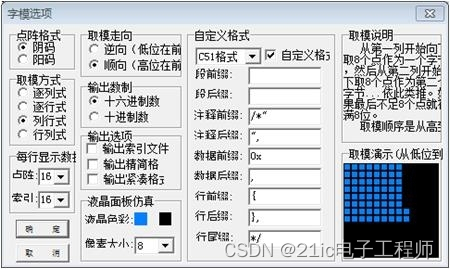
当然在提取字模前,你要预先规定好提取的格式,以配合汉字显示函数来工作。按显示函数的设计,这里的提取格式如图6所示。

图6提取格式
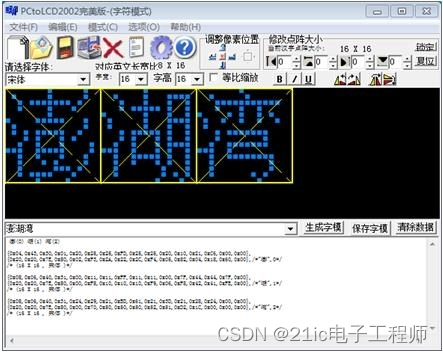
在设置好提取格式后,由输入栏输入提取的内容即可,见图7所示。

图7 字模提取
为便于使用,可按以下形式将字模存放到数组中,来供程序读取。
unsigned char Hzk[]={
0x04,0x43,0x30,0x01,0x20,0x25,0x25,0xFD,0x25,0x25,0x20,0x10,0x21,0xC6,0x00,0x00,
0x20,0x20,0x7E,0x80,0x02,0xF3,0x2A,0x22,0x2C,0xF4,0x05,0x82,0x04,0x18,0x60,0x00,
0x08,0x06,0x40,0x31,0x00,0x11,0x11,0xFF,0x11,0x11,0x00,0x7F,0x44,0x44,0x7F,0x00,
0x20,0x20,0x7E,0x80,0x00,0xF8,0x10,0x10,0x10,0xF9,0x06,0xF8,0x42,0x41,0xFE,0x00,
0x08,0x06,0x40,0x31,0x24,0x29,0x21,0xBD,0x61,0x21,0x3D,0x21,0x28,0x24,0x00,0x00,
0x20,0x20,0x7E,0x80,0x00,0x70,0x50,0x50,0x50,0x52,0x51,0xD2,0x1C,0x00,0x00,0x00,
};
2)中文显示函数
有了中文字库就可编写相应的显示函数,其设计思想就是按字模的提取格式来读取字模,并使用画点函数以指定的色彩来再现汉字。
相应的中文显示程序如下:
void ShowCHinese(unsigned char x,unsigned char y,unsigned char no,unsigned int color)
{
unsigned char t,adder=0,i;
unsigned char w=0;
for(t=0;t<16;t++)
{
w=Hzk[32*no+t];
for(i=0;i<8;i++)
{
if(w & 0x80) tft.drawPixel(x+t,y+i,color);
w=w<<1;
}
}
y=y+8;
for(t=0;t<16;t++)
{
w=Hzk[32*no+t+16];
for(i=0;i<8;i++)
{
if(w & 0x80) tft.drawPixel(x+t,y+i,color);
w=w<<1;
}
}
}要获得图8所示的显示效果,其显示程序如下:
void setup() {
tft.begin();
tft.setRotation(3);
tft.fillScreen(TFT_RED); //Red background
tft.drawPixel(4,7,TFT_BLACK); //drawing a black pixel at (4,7)
ShowCHinese(100,100,0,TFT_YELLOW);
ShowCHinese(120,100,1,TFT_YELLOW);
ShowCHinese(140,100,2,TFT_YELLOW);
}
void loop() {
}

图8汉字显示效果
4)特效字
1)粗体字
实现粗体字的显示效果,其思想就是沿水平或垂直方向错位显示相同的内容,产生图9所示效果的语句为:
ShowCHinese(100,100,0,TFT_YELLOW);
ShowCHinese(120,100,1,TFT_YELLOW);
ShowCHinese(140,100,2,TFT_YELLOW);
ShowCHinese(101,100,0,TFT_YELLOW);
ShowCHinese(121,100,1,TFT_YELLOW);
ShowCHinese(141,100,2,TFT_YELLOW);

图9粗体字
2)阴影效果
产生阴影效果的思想是沿45度的方向错位显示相同的内容,产生图10所示效果的语句为:
ShowCHinese(101,100,0,TFT_BLACK);
ShowCHinese(121,100,1,TFT_BLACK);
ShowCHinese(141,100,2,TFT_BLACK);
ShowCHinese(100,99,0,TFT_YELLOW);
ShowCHinese(120,99,1,TFT_YELLOW);
ShowCHinese(140,99,2,TFT_YELLOW);

图10阴影效果
3)空心字
产生空心字的思想是,先向上下左右4个方向错位显示相同的内容,然后再以背景色显示该内容即可,产生图11所示效果的语句为:
ShowCHinese(99,100,0,TFT_YELLOW);
ShowCHinese(119,100,1,TFT_YELLOW);
ShowCHinese(139,100,2,TFT_YELLOW);
ShowCHinese(101,100,0,TFT_YELLOW);
ShowCHinese(121,100,1,TFT_YELLOW);
ShowCHinese(141,100,2,TFT_YELLOW);
ShowCHinese(100,99,0,TFT_YELLOW);
ShowCHinese(120,99,1,TFT_YELLOW);
ShowCHinese(140,99,2,TFT_YELLOW);
ShowCHinese(100,101,0,TFT_YELLOW);
ShowCHinese(120,101,1,TFT_YELLOW);
ShowCHinese(140,101,2,TFT_YELLOW);
ShowCHinese(100,100,0,TFT_RED);
ShowCHinese(120,100,1,TFT_RED);
ShowCHinese(140,100,2,TFT_RED);

图11空心字
本次我们领略了Wio终端在显示字体方面的多样性,并利用画点函数为其添加汉字显示功能,后面我们会探索一下在界面设计方面的拓展,以使其表现力更强、更出色。
---------------------
作者:jinglixixi
链接:https://bbs.21ic.com/icview-3148936-1-1.html
来源:21ic.com
此文章已获得原创/原创奖标签,著作权归21ic所有,任何人未经允许禁止转载。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








