图形用户界面
---
Shalini Ravikumar
原著《
GRAPHICAL USER INTERFACE
》
---Kiki
翻译于
2006/7/21
简介
几年前,用户必须使用
DOS
提示符来查看文件夹的内容,他必须记住并输入象“
dir
”或“
dir/p
”之类的命令。为了这个,用户必须忍受记住并且在没有输入错误的情况下在正确的提示符后输入正确命令的麻烦。由于没有太多的新方法,这种情况延续了相当一段时间。
在那个时候,没有技术背景的用户可能会想通过一种更简单的方法来访问他系统的内容。。。但如果只是想想,生活将会变得多么的暇逸,用户有机会仅仅用少数的按键或手指移动来访问同样的东西。。。!
在早期的计算机里,在操作员控制台有除了一些按钮之外的少量用户界面或
UI
。用户界面很大程度上是穿孔卡片输入和报表输出的形式。后来,用户被提供有和计算机在线交互的能力,并且
UI
变成了一个带有一个命令行,键盘和一组命令的差不多全黑的显示屏,然后交换计算机响应。这个命令行界面引
导为以后的菜单控制。
现在是图形用户界面或
GUI
发挥贡献的时候,它为用户提供了最简单的方式去真实地形象化的看每一件东西。
GUI
到来了,主要是由
Xerox’s Palo Alto
研究中心发起的,
Apple
电脑吸纳并增强,最后再由
Microsoft
有效的在它的
Windows
操作系统中标准化。曾一度想象的文件夹树现在真的被用户看到了!!
UI
被设计为一个用户可以通过显示屏,键盘和桌面显示,明亮的字符,帮助信息与之交互,以及应用程序或网站如何引发交互并响应它的信息设备。
这篇文章主要为了读者从根本上(简单扼要的)集中了解图形用户界面,可用性问题,在组织中吸纳
GUI
标准以及执行
GUI
确认测试的一些简单步骤。
图形用户界面
GUI
GUI
让用户可以通过图标和鼠标与他们的电脑进行交互,而不是在命令行中输入文本。流行的
GUI
有
Sun Microsystem
的
OpenWindows
,
Microsoft
的
Windows
和
Apple
的
Mac OS
。一些命令行界面有
MS-DOS
和
Unix
。
GUI
的元素包括窗体,下拉菜单,按钮,滚动条,图标,向导,鼠标和其他很多东西。随着多媒体被越来越多做为
GUI
的一部分使用,声音,嗓音,动作视频和虚拟真实的界面对于许多应用程序来说似乎很可能成为其
GUI
的一部分。有时一个系统的
GUI
连同它的输入设备一起被称为“视觉效果(
look-and-feel
)”。
人机界面
HCI
人机界面
HCI (human-computer interaction)
是研究人们如何和电脑交互以及开发计算机和人类可以成功交互的程度。现在很多大公司和学术机构在研究
HCI
。历
史上和有一些例外,计算机系统开发人员没有特别重视计算机的易用性(
ease-of-use
)。今天许多计算机用户都可以证明计算机制造商仍然没有花足够的精力来使他们的产品“用户界面友好(
user-friendly
)”。然而,计算机系统开发人员可能会以计算机是一种非常复杂的产品来设计和制造的,并且同样计算机能够提供的服务的需求总是要超出易用性的需求作为争辩。
一个重要的
HCI
因素是不同的用户形成了不同的观念或关于他们交互的心理模式,并且有不同的学习及保持知识和技能的方法。另外,文化和地区差异也扮演了部分角色。研究和设计
HCI
另一个需要考虑的事项是用户界面技术迅速地变化,为以前可能不适用地研究发现提供了新的交互可能性。最后,当用户逐渐掌握新的界面时用户的兴趣也随着变化。
为什么
GUI
?
·
GUI
,众所周之,是使用图像,输入的文字,带图标的屏幕的计算机界面,取而代之许多键盘的功能。
·
许多视力正常的人会发现
GUI
更容易使用,因为它不需要记住或为每个程序功能查询特别的命令。
·
只需花很少的时间指出如何让计算机做你想它做的事
·
盲人和视弱的人可以使用
GUI
,提供他们一个可信赖的屏幕阅读器来将屏幕上的东西翻译成盲字印或合成的语音
GUI
的历史简介
GUI
的历史要回溯到
1970
年代,当时
Xerox Palo Alto
研究中心
(Parc)
建立
Smalltalk
项目以试图窥视未来。这个点子是假设在未来计算机的能力会很强大并低廉时,也将产生对这种可利用的力量的最佳使用。产生了两个有影响的新生事物:名为面向对象编程
&
图形用户界面。很快
Apple
追随
Xerox
的足迹。
Apple
推出了
Lisa
,一个有着
GUI
的强大微型计算机。
Macintosh
在
1984
年发布了,由附在
9
英寸的单色屏幕的盒子的键盘和鼠标和一个单独的软盘驱动器的组成。
然后推出了带有
512kb
的“大”
Mac
。在那时,界面的风格通常被称做“
Wimp
”,来源于“窗体,图标,菜单和指针”组件。
GUI
-或者甚至很快“
gooie
”,取代这个名字。
可用性为什么重要?
可用性的定义是这样的:用户能够学习操作,准备输入并且翻译系统或组件输出的容易程度
[IEEE 90]
。
采用在今天医疗保健信息学部门的一些药房软件来说明使用有效的接口的重要性。制药管理是一个重要的任务,包括大量的数据输入,数据追踪,问题解决,实际上许多用户对于程序是非常陌生的,并且他们中的大多数人不想或没有时间阅读大量的用户手册或支持文档。除了这些,用户,包括很多计算机学者,试图有效地利用并使用那些包。背景是很简单地!程序执行就是它的功能,然后界面是用户和软件交互执行多样任务的方法。对于软件创建者来说,它是设计,代码,功能和组成一个产品的整体程序,然而对于最终用户而言,它只是构成产品的界面或可用性。
日益增加的可用性减少了用户用于掌握你产品的时间及减少了你技术支持和培训的费用。确认可用性使你发现并纠正新产品中的问题,并且集中开发资源以准备现有产品的新版本。
需要考虑哪些细节呢
GUI
设计者和
/
或实现者和
/
或其他和被开发的
GUI
产品相关的代表应该:
·
了解决定应用程序的可用性和有效性的基本因素
·
能够将以用户为中心的设计技术应用到应用程序的设计,实现和评估上
·
知道用于用户界面设计的最新的趋势和技术
·
了解在
Web
设计和
GUI
设计之间的差异
·
感受到
UI
对于用户来说就是产品
·
理解
UI
需要支持用户的任务
·
意识到增强的可用性增加了用户的效率,并且减少了维护和支持的工作量
除了这些,为了提供好的用户界面,我们也需要熟悉下面的这些方面。
I.
理解可用性:
使用如排版设计和文字艺术的清晰,一致,混淆的术语(不使用
OK
,
Cancel
,
Save
和其他的按钮),拙劣的组织
(
例如:工具栏,菜单栏的布局等
)
,复杂的菜单结构(在一个单独的菜单中有超过
2
或
2
层的子菜单项),信息不足的反馈(例如:一个警告消息呈现一个错误!),滥用颜色等,来确定好和坏的可用性之间的差异。
II.
GUI
设计概念
:
·
以用户为中心的设计
User-centered Design
·
以系统为中心的设计
System-centered Design
·
事件驱动编程
Event-driven Programming
·
功能可见性,隐喻和操作
Affordances, Metaphors & Manipulations
III.
可用性设计:
考虑-以用户为中心的设计,用户档案,使用场景和任务档案,原型,评估
IV.
概要设计:
包括概念设计,概念设计,隐喻,结构和导航
V.
详细设计:
包括可用性原则,交互设计,窗体结构,菜单
&
交互,表单,对话框,向导和反馈技术。
VI.
视觉设计:
包括颜色,字体,图标和布局
VII.
新鲜事物:
包括活动桌面,风格指南
.
VIII.
可用性评估技术:
使用如下策略:
·
非正式测试
Ø
走查
Ø
同行评审
·
正式测试
Ø
中心小组
Ø
问卷
Ø
试验室测试
IX.
如何提高软件产品整体的可用性
?
吸纳和实施过程象那些在这里提及的一样可以增强可用性。他们是:
·
建立可用性小组
&
引导可用性研究(和用户的市场研究)
·
管理专家可用性评审你的产品
·
通过问卷评估产品-内部和外部
·
评审设计备选方案的优点时把中心小组包括进来
·
和用户一起在他们的地方或是可用性实验室里执行基于任务的测试
吸纳
GUI
标准的必要性
在完成以上所有事项之后,现在,我们该如何有效的将我们想要的结合到我们的代码里呢?提供给用户一个或两个实现一些
GUI
需求的产品是不足够的。长远来说,为了达到最大的客户满意度及增强业务及时性,任何组织应该力求提供一致的
GUI
软件。由开发组织提供的所有产品必须贯穿一致【注意,
GUI
特征的更改是从属于用户需求的变更】。这就要求
GUI
标准的文档化,并且需要被严格的遵守和实施。在发货给用户之前产品必须根据这些标准进行验证。
这也要求在所有的直接和产品开发相关的技术人员之间共享
GUI
标准工作进展。这可以通过执行组织范围的培训达成。让每个人知道不仅要严格实施标准,而且要理解遵循这些标准的需要,这是是很重要的。
以下是一些为了标准化,可能需要关注的
GUI
元素(在一个客户端
/
服务器产品):
(
p.s.
一下为一些常见的
UI
名词,不作翻译。)
Ø
Dialog Boxes –
Property, Function, Process and Message Types
·
Modal Dialog
·
Modeless Dialog
·
Search Dialog Boxes
·
Other types of Dialog Boxes
Ø
Message Boxes
·
Information
·
Warning
·
Critical
Ø
Menus
·
Shortcut Menus
·
Menu Items
Ø
Controls
·
Command Buttons
·
Button Action
·
Ellipsis Buttons
·
Option Buttons
·
Check Boxes
Ø
Keyboard Support
·
Access Key for OK / Cancel
·
Function Keys as Access Keys
Ø
Text / Numeric / Alphanumeric fields
·
Text Boxes
·
List Boxes
·
Check List Boxes
·
List views
·
Combo Box
·
Multi-Line Edit fields
Ø
Visual Entities
·
Cursor Movements
·
Tab [Forward Tab]
·
Shift + Tab [Backward Tab]
·
Cursor Movement Keys
·
Default Commands
·
Fonts
·
Capitalization
·
Color
Ø
Organization Specific Screens
·
Logon Screen
·
Splash Screen
·
About Screen
·
Screen Navigation
Ø
Other GUI Elements
·
Classic Menu
·
Tab Form
·
Multi
-
page Form
·
Accumulator
·
Access and Exit of all windows
我们可能还会有更多的元素增加到这个列表中,象在医疗保健应用程序或每个窗口里显示的应用程序的名称-“
Patient Ribbon
”。例如,如果我们称一个应用程序的名称为“
Standard Salary Manager
”,开发组织可能想在主应用程序框架的标题栏里都显示这个名字。如果在这个应用程序里有一个功能叫“
Employee Gross Salary
”,那么和这些屏幕相关的功能之后为子窗口命名。例如,“
Employee Gross Salary – New (to add a new gross salary data for a new employee)
”,“
Employee Gross Salary – Edit” (to modify a gross salary data for an existing employee)
”或“
Employee Gross Salary –View” (to read-only the gross salary data for an existing employee)
”。
GUI
确认测试
GUI
验证测试主要就是要求确保在编码过程中严格地遵守了每个产品的开发期间需要被实现的标准。主要就是验证是否遵守植入产品里的公司自己的
GUI
标准。
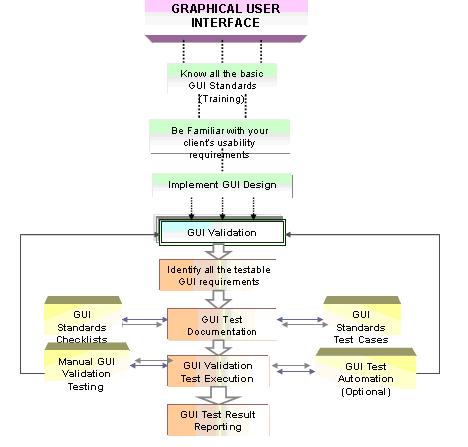
下图(图
1
)列举了一个简单,但是很有效的执行确认测试的方法。

图
1 GUI
确认测试的模型
一些执行
GUI
确认测试的指南
·
为了手工测试和自动化(如果有的话)准备
GUI
测试策略,它可以适用于贯穿所有的项目
·
针对手工测试和自动化,为当前的活动设计
GUI
测试计划
·
专门为此活动分配资源
&
全部时间用于验证不同项目的
GUI
特性
·
可以为每个
GUI
元素准备通用的测试用例文档,它可以适用于被测试的所有应用程序的每个窗体。
例如,如果测试人员在某个窗体里碰到一个单选按钮,他必须参考单选按钮测试的测试用例文档,然后验证是否迎合单选按钮的所有期望结果。
·
另外一个方法是,通过准备所有标准
GUI
元素的
checklist
,然后在测试执行时将结果填在表中,无论期望的行为是否实现。在这种情况下,每个窗体的确认都会有很多的
checklist
需要填写。
·
按照设计好的计划运行
/
执行测试
·
手工测试是最好的方法之一,因为它节约资源并且在软件中不时发生变更时通常是最好的,
·
如果你有
GUI
测试的自动化测试工具,例如
Mercury Interactive (WinRunner / Astra QuickTest for Web)
或
Segue (SilkTest)
,它们都可以使用与测试
GUI
的特性(假设不会太频繁地对需求做大量的变更)
·
即使采用了自动化测试,最好都要执行手工测试以确保
GUI
的所有方面,包括那些不可能被自动化的地方
·
自动化测试提供给测试人员速度,可重复性,覆盖率,可靠性,可重用性
&
可编程性
·
当必须在每个
build
里运行测试,针对数据驱动测试,回归测试或脚本的远端执行,使用不同浏览器做的同一测试,关键性任务页面等,
自动化测试可能是非常可行的,
·
自动化测试对于一次性测试,
ad-hoc
测试,没有预期结果的测试等等,可能是不理想的
·
需要注意的非常重要的事情是,几乎是很难去检查指定的像素是由某某颜色组成,某个对象是否是多少大小。并且在
Web
里,如果希望脚本运行在不同的浏览器里,对象的大小可能不同。除非可用性对于任何一个应用程序都是非常重要的,否则自动化这样的测试没有任何希望。
·
一旦执行了测试,就要准备测试结果并且发送给所有有关的人。测试结果文档可能包括所测试应用程序里的每一个窗体里已提交的
bug
。






















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








