目录
1. 3D移动 translate3d
特点:
- 近大远小
- 物体后面遮挡不可见

1.1 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意:x右边是正值,左边是负值
- y轴:垂直向下 注意:y下面是正值,上面是负值
- z轴:垂直屏幕 注意:往外面是正值,往里面是负值

1.2 3D移动 translate3d
- transform:translateX(100px)
- transform:translateY(100px)
- transform:translateZ(100px)
- transform:translate3d(x, y, z)
1.3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果是二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
z:就是 z 轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大

1.4 translateZ
transform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到 translateZ引起的变化了
- translateZ:近大远小
- translateZ:往外是正值
- translateZ:往里是负值
2. 3D旋转 rotate3d
语法
- transform:rotateX(45deg)
- transform:rotateY(45deg)
- transform:rotateZ(45deg)
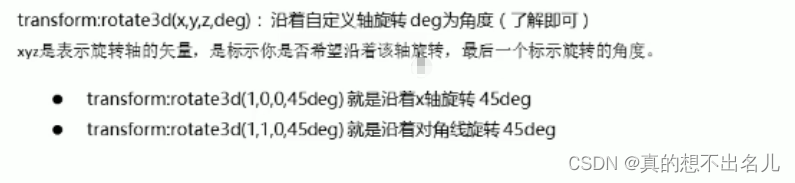
- transform:rotate3d(x, y, z, deg)

2.1 左手法则-判断元素旋转方向的取值正负
- 左手的母指指向x / y 轴的正方向
- 其余手指的弯曲方向就是该元素沿着 x / y 轴旋转的方向

 3. 3D呈现 transform-style【***】
3. 3D呈现 transform-style【***】
- 控制子元素是否开启三维立体环境
- transform-style:flat 子元素不开启 3D 立体空间 默认的
- transform-style:preserve-3d 子盒子开启立体空间
- 代码写给父级,但是影响的是子盒子
4. 3D缩放 transform:scale3d
- transform:scaleX(1.5)
- transform:scaleY(1.5)
- transform:scaleZ(1.5)
- transform:scale3d(0.5, 2, 3)





















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








