今天研究了一下粒子系统和2D UI(主要是NGUI和UGUI)的层级遮挡问题,在网上也差了很多资料,各种类型的都有,自己也尝试了一下, 发现还是有很多坑在等着,为此,就把遇到的问题和解决的方法一起分享给大家。
网上的解决办法有三种(并且推荐第一种方法):
- 修改NGUI中的UIPanel脚本中的默认的RenderQueue, 调整到3000以下,这样就不会遮挡住粒子特效了;否则,改为3000以上,就会遮挡到粒子特效了;
- 使用另外的一个摄像机来渲染粒子特效,缺点是UI窗口切换时,不易控制;
- 更改粒子特效的Shader中的RendererQueue值。
一、粒子系统和NGUI
我们要做的是两个UI图片中间夹有粒子效果,我尝试了第一种方法来实践,具体方法步骤如下(看图):
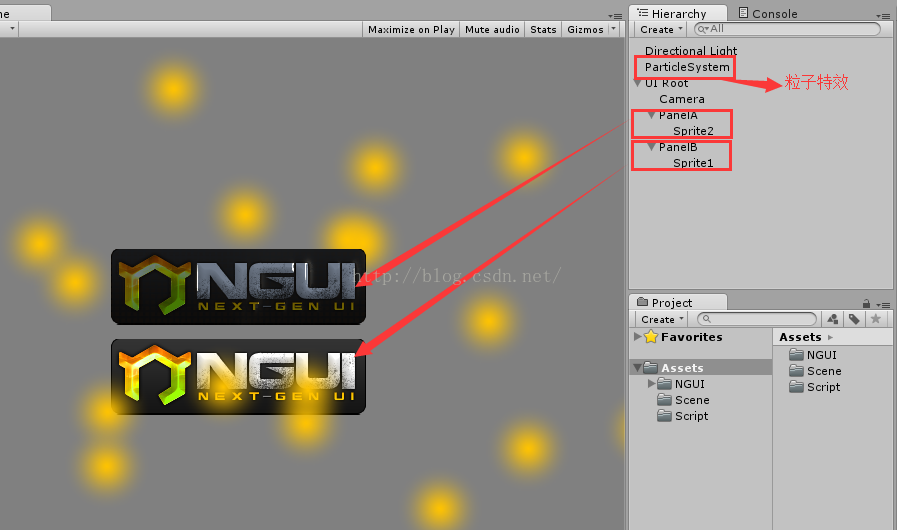
场景布局:

新手注意,上图场景中只有一个NGUI的正交相机,也就是说,粒子特效所在的Layer是用UI层相机渲染的,不要入坑;
上图中UI下面新建了两个UIPanel,每个Panel下有一张Sprite图;
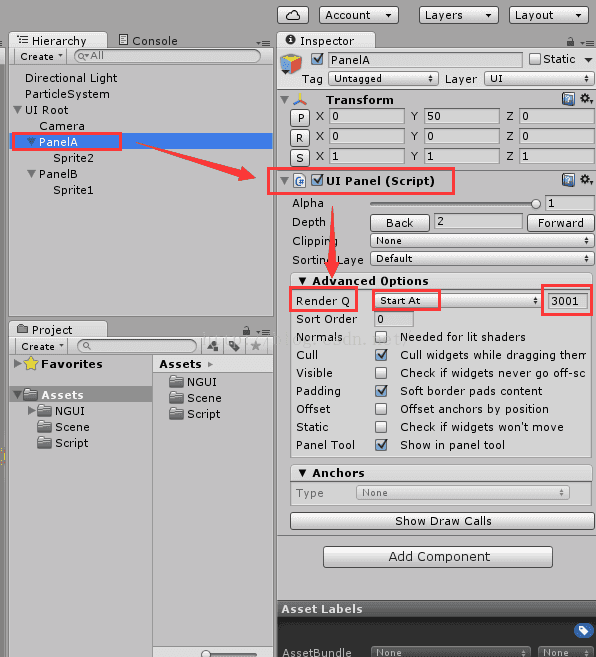
下面我们对UIPanel进行修改:

具体操作是:找到对应图片的父级UIPanel,找到Adcanced Options选项,下面的Render Q,选中下拉框中的第二个选项(Unity5.2.2)Start At,将后面的值改为小于3000,我是改为了3001,此时,上图中PanelA下对应的Sprite2图片是遮挡了粒子效果;要让图片显示在粒子效果之下,同理,修改上面的Start At 的值小于3000即可,我在本例中是修改为了2999;
二、粒子系统和UGUI
对于粒子效果和UGUI的遮挡显示问题,我同样的是做了一个粒子效果夹在两张UI图中间的示例,下面让我们一起来探讨一下。
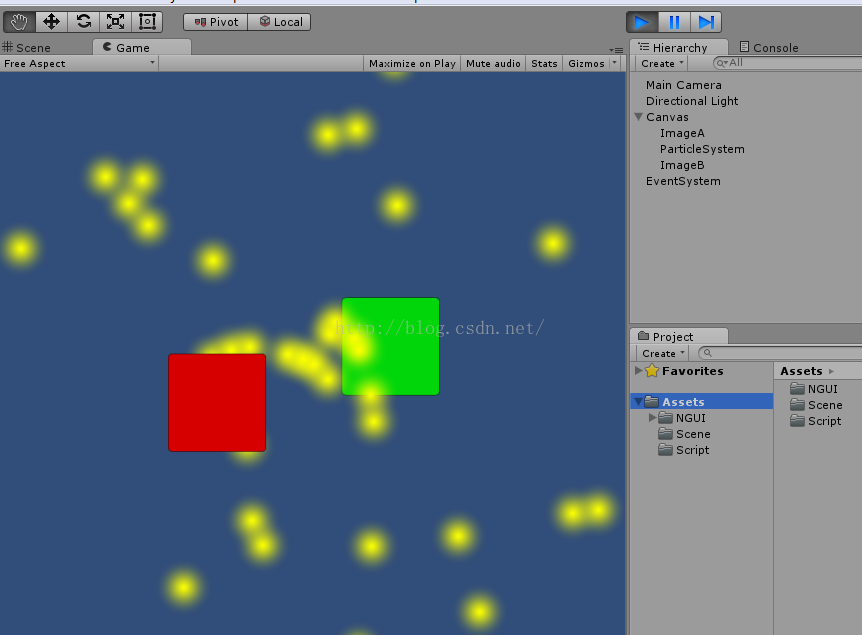
先看一下效果:

上图中Canvas下有两个Image控件和一个ParticleSystem粒子特效,绿色图片是ImageA,红色的是ImageB,红色的是粒子效果,上图已经展示出二手域名出售粒子特效夹在两张UI图片的中间。
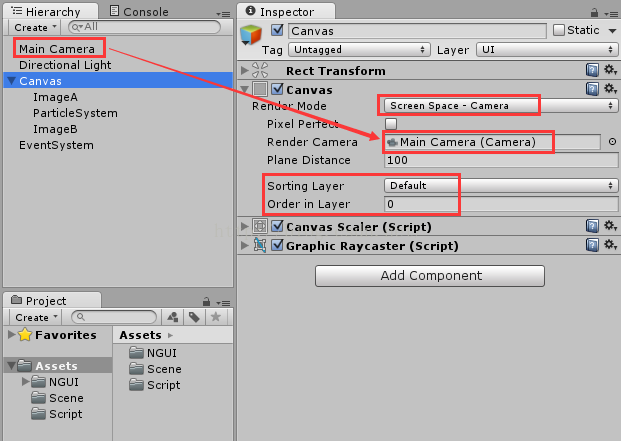
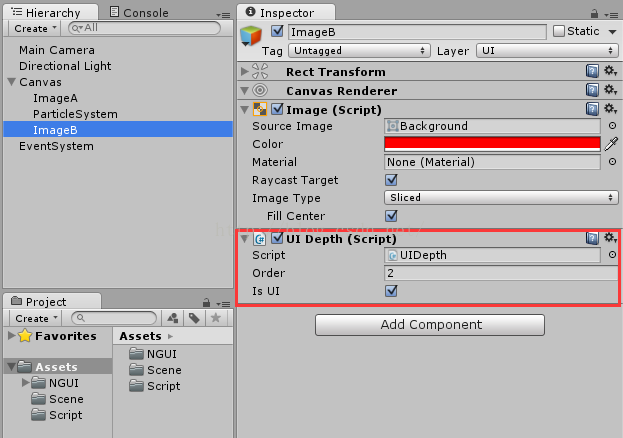
对于Canvas,我们修改Render Mode 为Screen Space - Camera,下面的Render Camera使用主相机,并且保证Sorting Layer 为 Default、 Order in Sorting 值为 0,如图所示:

ImageA和ImageB在颜色上做了区分之后。此时在ImageB上挂载脚本UIDepth.cs(这里是参考雨松MOMO的博客),并修改属性值Order为2,如图所示:

注意:ImageA上并没有挂UIDepth脚本,目的是让其Order In Layer值继承父级Canvas的Order In Layer值,即值为0。
using UnityEngine; using System.Collections; using UnityEngine.UI; public class UIDepth : MonoBehaviour { public int order; public bool isUI = true; void Start () { if(isUI) { Canvas canvas = GetComponent<Canvas>(); if( canvas == null){ canvas = gameObject.AddComponent<Canvas>(); } canvas.overrideSorting = true; canvas.sortingOrder = order; } else { Renderer []renders = GetComponentsInChildren<Renderer>(); foreach(Renderer render in renders){ render.sortingOrder = order; } } } }
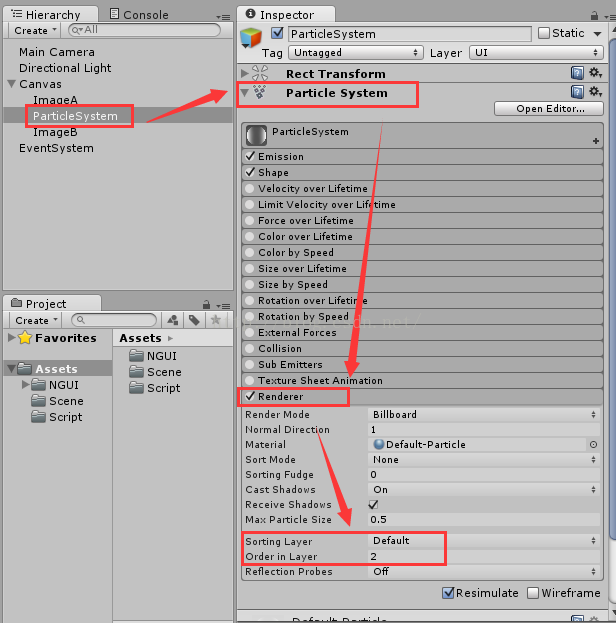
下面我们修改ParticleSystem的属性值,不再啰嗦,直接上图:

此时粒子系统的Order In Layer 值设置为2;在此回想一下,ImageA的Order值继承Canvas的,值为0,ImageB的Order值,是通过脚本来设置的,值为2;感觉有点不对劲,还有东西没说清楚,但是这样实现了我们想要的效果;
还没有结束,我后面又测试一下,发现图片A、图片B和粒子系统的Order In Layer值相同的时候,粒子效果总是处在最下面;值都不同的时候,值最大的处在最前面。并且此时Hierarchy面板中的图片上下顺序关系造成的遮挡效果也会失效了,个人猜想,应该是渲染的优先级Order in Layer更高一些,后面有空在继续验证





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








