using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/**
UI特效遮罩
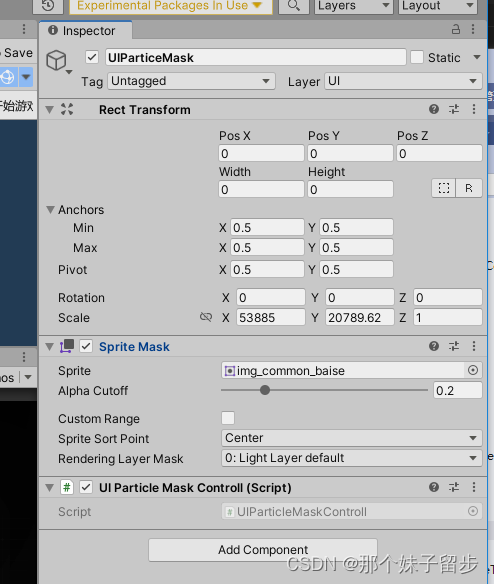
1.需要将ScrollRect 的遮罩Mask 换为 2D Mask
2.将特效的Render里面的 Masking 设置为
*/
public class UIParticleMaskControll : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
public void SetParticeMasking(GameObject go)
{
var pers = go.GetComponentsInChildren<ParticleSystemRenderer>();
foreach (ParticleSystemRenderer item in pers)
{
item.maskInteraction = SpriteMaskInteraction.VisibleInsideMask;
}
}
/// <summary>
/// 设置遮罩范围
/// </summary>
public void SetMaskRect(float width,float height)
{
var xScale = width / 4 * 100;//像素转换 4指的是sprite的width
var yScale = height / 4 * 100;//像素转换 4指的是sprite的height
transform.localScale = new Vector3(xScale, yScale, 1);
}
// Update is called once per frame
void Update()
{
}
}
ParticleSystemRenderer-maskInteraction - Unity 脚本 API






















 1935
1935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








