一、背景
在开发中,常常需要多个页面之间组合出现的应用场景。例如首先出现一个登录页面,当登录成功后会显示另外一个页面;当选择其他操作后,又会出现其他的页面。
就这个话题,Qt提供了一个QSplashScreen类可以用于简单的应用场景。当然这个类的功能主要是:在应用程序启动期间显示闪屏;总的来说,可能就只能放置一张图片或者动态显示文本了。
关于登录成功跳转或者登录失败退出之类的页面跳转需求又该如何实现呢?本文描述一个跳转的方法,并给出具体的实现代码。
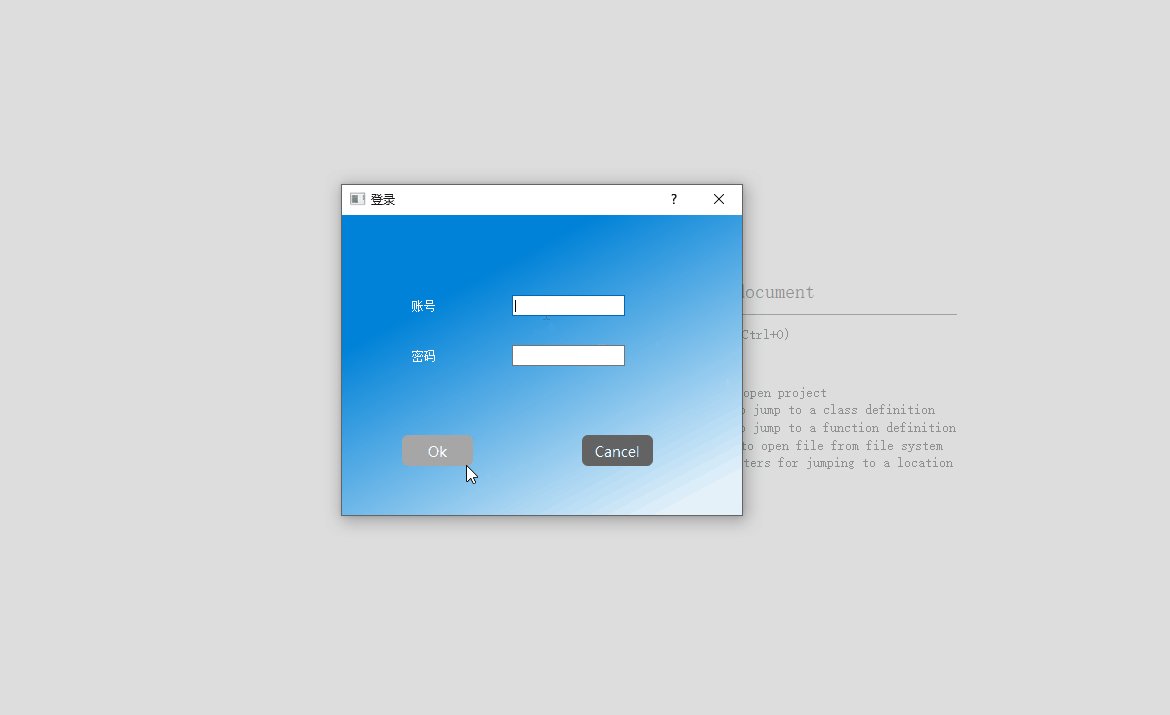
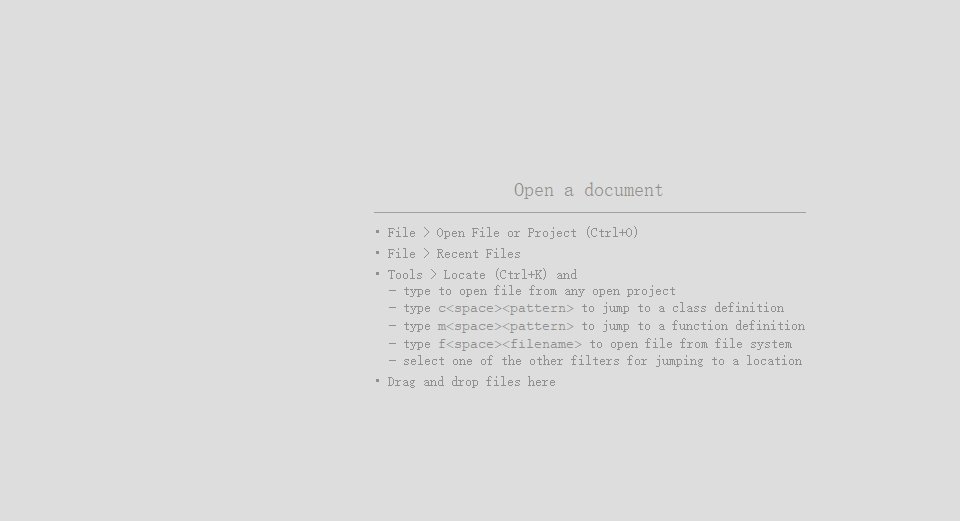
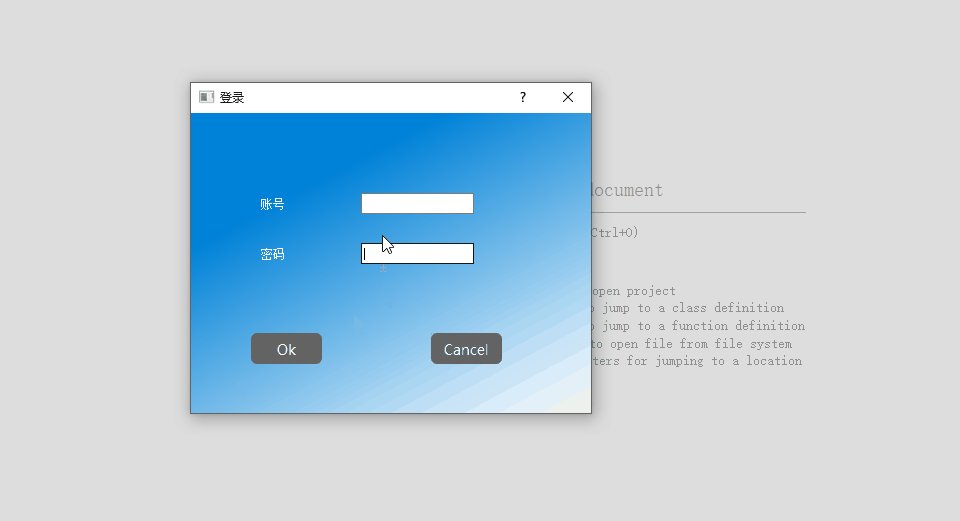
二、效果演示


三、实现
(3-1)核心思路
许多项目不会在main函数中直接创建具体的应用窗体实例,或者QWidget实例(简单的除外)。如果qml与c++混合开发,还需要将C++类进行qml运行环境上下文注册。这些操作如果都在main函数中实现,将使main函数体变得较长。
所以说,这里抽象了一个AppManager类来进行软件应用管理,如果需要修改,增加模块,可以在该类下进行。
总的来说,登录成功跳转和登录失败退出类似的页面跳转功能实现,还是通过信号和槽函数来实现
【文件组织】
1、main.cpp //应用main函数
2、mainwindow.cpp/mainwndow.h //应用主窗口
3、loginpage.h/loginpage.cpp //登录页面
4、appmanager.h //应用管理器
(3-2)核心代码
//appmanager.h文件
#ifndef APPMANAGER_H
#define APPMANAGER_H
#include <QObject>
#include <QApplication>
#include <QPointer>
#include "loginpage.h"
#include "mainwindow.h"
class AppManager : public QObject
{
Q_OBJECT
public:
explicit AppManager(QObject *parent = nullptr):QObject(parent),
m_mainWindow(nullptr)
{
m_loginpage = new LoginPage();
m_loginpage->setStyleSheet("QDialog{background-color: qlineargradient(spread:pad, x1:0.403227, y1:0.165, x2:1, y2:1, stop:0 rgba(0, 130, 216, 255), stop:1 rgba(255, 255, 255, 255));}"
"QPushButton{font: 14px '微软雅黑';color:white;background-color: rgb(99, 99, 99);border-radius: 6px;}"
"QPushButton:hover{background-color: rgb(167, 167, 167);}");
//登录页面中有两个QPushButton,一个ok,一个cancel;
//当点击ok后,将创建MainWindow
connect(m_loginpage,&LoginPage::btn_Ok,this,&AppManager::createMainWindow);
//当点击cancel后,将退出应用
connect(m_loginpage,&LoginPage::btn_Cancel,this,&AppManager::exitHandler);
m_loginpage->setWindowTitle(QString("登录"));
//首先弹出登录页面
m_loginpage->show();
}
~AppManager(){}
public slots:
void createMainWindow()
{
delete m_mainWindow;
m_mainWindow = new MainWindow;
m_mainWindow->show();
m_loginpage->close();
}
void exitHandler()
{
QApplication::instance()->quit();
}
private:
//应用主窗口MainWindow
QPointer<MainWindow> m_mainWindow;
//登录页面
QPointer<LoginPage> m_loginpage;
};
您的点赞和关注,是我持续创作的动力。
搜索关注【嵌入式小生】wx公众号回复关键字【1001】即可获取本文的源码工程,也可获取更多精彩内容。
























 4922
4922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










