Markdown 是一种轻量级的「标记语言」,目前也被越来越多的写作爱好者、撰稿者广泛使用。请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单,常用的标记符号也不超过十个,这种相对于更为复杂的 HTML 标记语言来说,Markdown 可谓是十分轻量,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
这里列举的都是除了Markdown标准语法外一些平时不多见的小技巧,非常实用,可以先学习标准语法再把这个作为补充,如下技巧大多是利用 Markdown 兼容部分 HTML 标签的特性来完成,不一定在所有网站和软件里都完全支持,主要以 GitHub 支持为准,客户端MWeb 和 CSDN编辑器 是支持的。
精准跳转文中任意位置
- 在目标位置前一行添加标签
<span id=""/>,id值随便写,保持全文唯一性就行,跳转就是靠id识别。 - 在跳转发起的地方设置跳转链接,格式为
[显示文字](#第1步的id号)
示例代码:
<span id="twhp"/> <!-- 添加在目标位置 图文混排 前一行 -->
[图文混排](#twhp) <!-- 设置在链接点击的发起地方 -->
示例效果:
点击 图文混排 就可以跳转了
行首缩进
直接在 Markdown 里用空格和 Tab 键缩进在渲染后会被忽略掉,需要借助 HTML 转义字符在行首添加空格来实现,  代表半角空格,  代表全角空格。
示例代码:
  春天来了,又到了万物复苏的季节。示例效果:
春天来了,又到了万物复苏的季节。
字体-字号-颜色-背景色
Markdown本身不支持修改字体、字号与颜色等功能,但是因为Markdown兼容HTML语法,所以我们可以使用HTML标签来设置。
- face 表示字体;
- color 表示颜色,可取十六进制的值;
- size 表示字号,但是要注意取值范围是 1 - 7,浏览器的默认值是 3;
- bgcolor 表示背景颜色,需借助 table, tr, td 等表格标签来使用;
示例代码:
<font face="微软雅黑">我是微软雅黑</font>
颜色是<font color=red>红色</font>
字号为<font color=#0099ff size=7>7号</font>
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>示例效果:
我是微软雅黑
颜色是红色
字号为7号
| 背景色是:orange |
分割线
可以在一行中用 3 个以上的* 或 - 或 _来建立一个分隔线,行内不能有其他东西,为了兼容其他平台,可以在符号中间插入空格。
示例代码:
* * *
- - -
_ _ _示例效果:
图文混排
使用 <img> 标签来贴图,然后指定 align 属性。
示例代码:
<img align="right" src="http://ow1zq9frr.bkt.clouddn.com/00.jpg"/>
这是一个示例图片。
图片显示在 N 段文字的右边。
N 与图片高度有关。
刷屏行。
刷屏行。
到这里应该不会受影响了,本行应该延伸到了图片的正下方,所以我要足够长才能确保不同的屏幕下都看到效果。
示例效果:

这是一个示例图片。
图片显示在 N 段文字的右边。
N 与图片高度有关。
刷屏行。
刷屏行。
到这里应该不会受影响了,本行应该延伸到了图片的正下方,所以我要足够长才能确保不同的屏幕下都看到效果。
控制图片大小和位置
标准的 Markdown 图片标记 ![]() 无法指定图片的大小和位置,只能依赖默认的图片大小,默认居左。
而有时候源图太大想要缩小一点,或者想将图片居中,就仍需要借助 HTML 的标签来实现了。图片居中可以使用 <div> 标签加 align 属性来控制,图片宽高则用 width 和 height 来控制。
示例代码:
图片默认显示效果:

加以控制后的效果:
<div align="center"><img width="60" height="80" src="http://ow1zq9frr.bkt.clouddn.com/00.jpg"/></div>示例效果:
- 图片默认显示效果:

- 加以控制后的效果:

- 还可以只设置图片的宽度
或者高度来达到等比缩放的目的:
<div align="center"><img width="100" src="http://ow1zq9frr.bkt.clouddn.com/00.jpg"/></div>
在表格单元格里换行
在表格单元格里换行用 HTML 里的 <br /> 实现。
示例代码:
| Header1 | Header2 |
|---------|---------------------------------------|
| item 1 | 1\. one<br /> 2\. two<br /> 3\. three |示例效果:
| Header1 | Header2 |
|---|---|
| item 1 | 1. one 2. two 3. three |
另外多列表格的表示方式还可以简写,可以去掉前后2个竖线|
示例代码:
Header1 | Header2
--- | ---
item 1 | 1\. one
item 2 | 2\. two示例效果:
| Header1 | Header2 |
|---|---|
| item 1 | 1. one |
| item 2 | 2. two |
脚注(Footnote)
标准语法为 [^keyword],keyword随意,保证唯一就行。
示例代码:
Markdown到底是什么?[^footnote1]示例效果:
Markdown到底是什么?1
使用LaTex数学公式:
LaTeX语法,MathJax 基础教程
- 行内公式 用
$开头结尾:$x - y$展示为 x−y 行间公式 用
$$开头结尾:
$$x - y$$展示为x−y
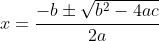
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$展示为x=−b±b2−4ac‾‾‾‾‾‾‾‾√2a除法 用
\frac$\frac ab$展示为 ab指数 用
^加相应字符来实现:$x^{2}$展示为 x2
$e^{-\alpha t}$展示为 e−αt下标 用
_加相应字符来实现:$a_{1}$展示为 a1
$a^{3}_{ij}$展示为 a3ij
$\int_a^b f(x)$展示为 ∫baf(x)
$e^{x^2} \neq {e^x}^2$展示为 ex2≠ex2平方根 用
\sqrt,n 次方根为\sqrt[n],方根符号的大小由 LaTeX 自动调整,也可用\surd仅给出符号:$\sqrt{x}$展示为 x√
$\sqrt{ x^{2}+\sqrt{y} }$展示为 x2+y√‾‾‾‾‾‾‾‾√
$\sqrt[3]{2}$展示为 2√3
$\surd[x^2 + y^2]$展示为 √[x2+y2]上下水平线 用
\overline和\underline$\overline{m+n}$展示为 m+n⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
$\underline{m+n}$展示为 m+n⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯上下水平大括号 用
\overbrace和\underbrace$\overbrace{ a+b+\cdots+z }^{26}$展示为 a+b+⋯+z26
$\underbrace{ a+b+\cdots+z }_{26}$展示为 a+b+⋯+z26求和 ∑ 用
\sum$\sum_{i=0}^n i^2 = \frac{(n^2+n)(2n+1)}{6}$展示为 ∑ni=0i2=(n2+n)(2n+1)6
$$\sum_{i=0}^n i^2 = \frac{(n^2+n)(2n+1)}{6}$$展示为∑i=0ni2=(n2+n)(2n+1)6右键上面公式有惊喜(语言选中文再看看)
- 行内公式 用
贴图方式。如果没法使用非图片方式来优雅地展示数学公式,还可以使用贴图方式,以下是一种比较方便的贴图方案:
在线 LaTeX 公式编辑器 网页上部的输入框里输入 LaTeX 公式,比如
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$;在网页下部拷贝 URL Encoded 的内容,比如以上公式生成的是
https://latex.codecogs.com/png.latex?%24%24x%3D%5Cfrac%7B-b%5Cpm%5Csqrt%7Bb%5E2-4ac%7D%7D%7B2a%7D%24%24;
在文档需要的地方使用以上 URL 贴图
示例代码:
示例效果(贴图):
- Markdown 是一种方便记忆、书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文档,目前它已经成为世界上最大的技术分享网站 GitHub 和技术问答网站 StackOverFlow 、世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal的御用书写格式,当然CSDN博客、简书都支持。 ↩






















 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








