摘要
本文主要针对THREE.js 提供的Maya 导出插件,提出插件存在的部分问题,并给出做出相应的解决方案。
关于使用软件版本问题的声明
Maya版本:Maya 2015
Three.js版本:r79
Exporter版本:r79
配置maya插件
Copy the scripts and plug-ins folders to the appropriate maya folder, where maya-version is your current version of Maya (eg. 2013-x64).
- Windows:
C:\Users\username\Documents\maya\maya-version - OSX:
~/Library/Preferences/Autodesk/maya/maya-version - Linux:
/usr/autodesk/userconfig/maya/maya-version
After that, you need to activate the plugin. In Maya, open Windows > Settings/Preferences > Plug-in Manager and enable the checkboxes next to threeJsFileTranslator.py.


使用方法
Use the regular Export menus within Maya, select Three.js.
出现的问题
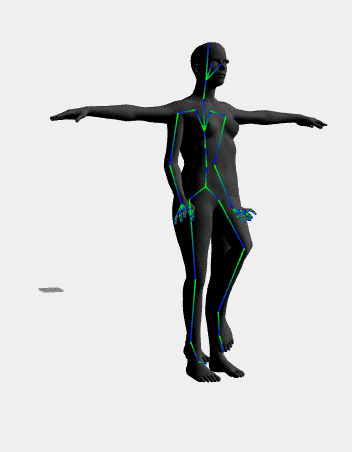
原本想借助maya将fbx动画文件转化为Three.js JSON文件。方便在Three.js上使用动画,但导出的动画,背后总会背着一个模型,非常鬼畜,见下图:

经过多次调试,发现网络上很多人有类似的问题,但他们并未给出很正确的解决方案。
http://stackoverflow.com/questions/30987319/how-to-export-an-animation-from-maya-to-three-js-workflow
上文给的解决方案是,化骨骼动画为morph动画,这与我们的目的不是很相符。
问题探索的过程
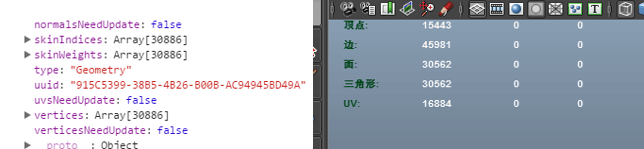
经过一系列痛苦的调试过程终于发现了问题所在,当插件将模型导出为three.js支持的格式时,便将点数加倍了。
为了寻找问题的解决方案,我把调试的重点放在了maya上,终于有了更多的些许进展。maya插件中采取了获得场景中所有mesh的方法。而当一个模型建立了骨架蒙皮后,maya会自动生成一个新的mesh,叫做”名字”+”Orig” 。个人推测”Orig”为Origin的缩写,故,maya可能用它来保存mesh原本的坐标,而用“名字”来代之随着骨架变动而改变的点的信息。可这样以此导出两个模型并不是我们想要的。
手动建模实验证明
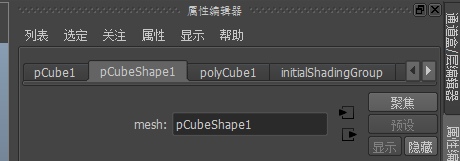
建立一个简单的模型,不绑定骨架的话,属性列表中只存在一个mesh:
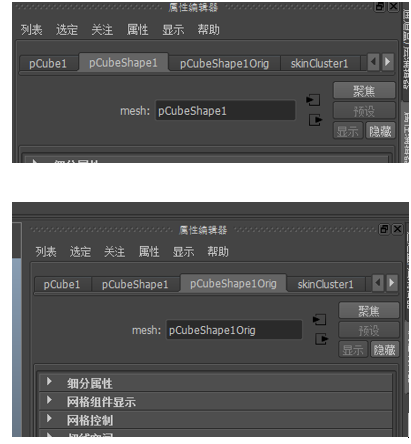
如果为这个简单的模型建立骨架蒙皮,发现,一旦建立了蒙皮,便会多出一个”名字”+”Orig”的Mesh
即,导出场景时,场景中的蒙皮了的模型,点数会加倍,而没有骨骼蒙皮的模型点数则正常,我尝试着取消了蒙皮,发现这个点数加倍并不会取消,所以着很可能是一个不可逆的过程。
窥探maya插件
发现了maya的问题不代表我能解决这个问题,所以,我把关注点转到了我们的插件上,发现插件的原理比较简单:
首先扫描场景中的所有mesh
遍历这些mesh,对每个mesh执行这样的操作:导出点到一个数组,导出面到一个数组,导出UV……
所以,我的解决方案是,修改了生成所有mesh这个步骤。将其中名称结尾是”Orig”的mesh删除掉。这样不一定是最好的方案,但十分有效。
修改后的插件的下载地址,如果没有积分的话,请留下邮箱,我有空发给你
使用时注意事项:
- 如果导出骨架蒙皮时,请务必勾选Bones的框。
- 如果建立蒙皮后,又解除了蒙皮,在maya中,Orig成分是不会消失的,即先点击模型看属性,如果你的大部分模型都有Orig mesh的话,请勾选 Bones
- 请避免自己主动将模型名称命名为以Orig结尾的模型,如果以此命名,则当勾选Bones 时,该模型不会被导出
- 据我观察,该插件将场景内的模型的所有模型合并为一个模型了,且导出全部与导出当前选择的功能并没有什么用(插件代码没有区分),所有请保证场景中只有你需要导出的模型。


























 3563
3563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








