本教程由新中地GIS开发高级讲师李俊杰老师出品,由浅入深,循序渐进,深入浅出的分析 web3D 中的核心概念。
-
网格模型
-
场景
-
相机
-
光影
-
动画
-
模型加载
学习 Three.js 对于 GIS开发是有很多帮助的。
Three.js是一个基于JavaScript 的3D图形库,它可以在网页上创建交互式的3D图形和动画效果。
对于想学习GIS开发的同学来说,使用 Three.js 可以帮助他们实现很多功能。
该教程提供了超过100个案例,每个案例均有详细的示例代码,配合效果演示和讲解确保每个案例都能自己动手完成。
该教程为部分开源,需要完整版threejs教程的同学,可以加GIS小助手(“武汉新中地”首字母)
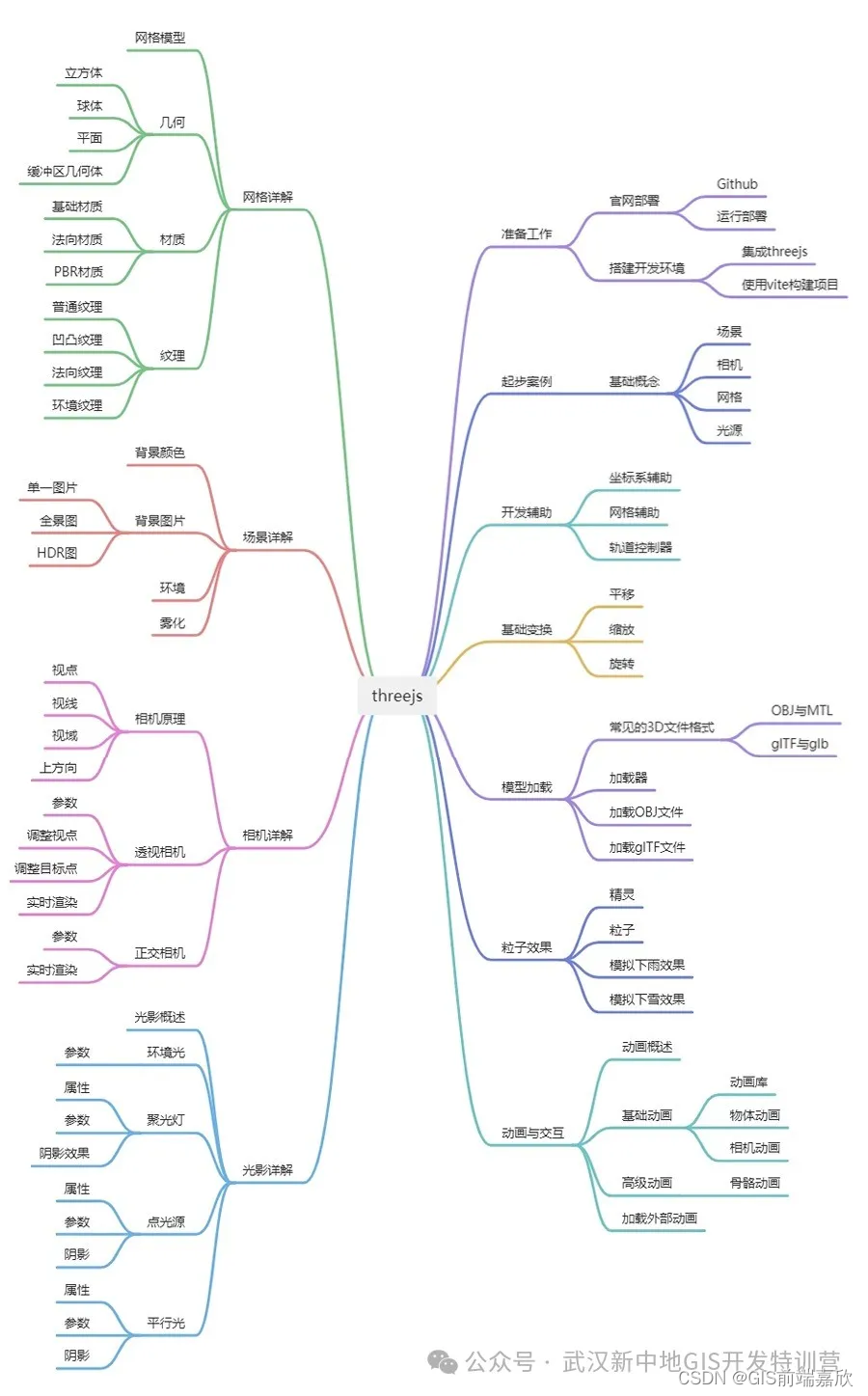
1. Threejs基础学习路线图:

2. 官网本地部署
Three.js的官网在国外, 访问速度比较慢, 而我们需要经常参考文档和示例。因此, 考虑将Three.js的官网部署到本地。
1) 官网
https://threejs.org
2) GitHub
https://github.com/mrdoob/three.js/
我们可以直接从GitHub上clone最新的dev分支, 部署在本地方便查看
3) 具体操作
通过git clone到本地
git clone https://github.com/mrdoob/three.js.git安装依赖
npm install运行
npm run start03
搭建开发环境
1) 开发建议
在开发之前, 我有几点建议
-
一定使用代码自动补全!!!
由于three.js有众多的API, 名字长, 单词容易拼错, 基本上记不住
-
模块化开发
threejs的官方从150+版本后打算废弃直接引入的方式, 并在160版本移除

2) 初始化项目
创建一个目录three-basic, 执行
npm init -y3) 安装three.js
npm install three@0.152⚠️ 特别注意
由于threejs的更新非常快, 这里默认安装会自动安装最新版的three.js, 不同的版本下API和目录结构可能不同
本教程(2023-05-10)使用的版本是最新版(v0.152.2)
为了保证一致性, 建议大家在安装时指定版本
4) 使用vite
vite是开箱即用的下一代打包工具, 原生支持模块化开发
相比于webpackRollupParcel更快, 更好用
将vite安装成开发时依赖, 使用vite启动开发服务
npm i vite -D创建入口文件index.html, 在入口文件中引入
-
初始化样式
reset.css -
主入口文件
main.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./src/assets/styles/reset.css" />
</head>
<body>
<script src="./src/main.js" type="module"></script>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
background-color: skyblue;
}// 导入THREE
import * as THREE from 'three'
// 创建一个场景
const scene = new THREE.Scene()
console.log(scene)编辑package.json脚本
"scripts": {
"dev": "vite"
},启动开发服务
npm run dev测试






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








