http://bbs.gxsd.com.cn/forum.php?mod=viewthread&tid=253184&page=1&authorid=11518
你当然可以用 PhotoShop 或 GIMP 这样的软件来处理图像。没人禁止你这么做,就像没人禁止你用大炮打蚊子一样。不过依我看,打蚊子最好还是用电蚊拍,而要处理大量图像的话,我推荐 ImageMagick。
先来介绍一下 ImageMagick。
- ImageMagick(简称 IM)是一个支持 GPL 协议的开源免费软件包。
- 它由一组命令行工具组成的。
- 它可以对超过 100 种的图像格式(包括 DPX, EXR, GIF, JPEG, JPEG-2000, PDF, PhotoCD, PNG, Postscript, SVG, 和 TIFF等等),进行读、写、编辑和转换的操作。
- 它支持多数主流操作系统,其中包括 UNIX、Mac OS X 和 Windows。
IM 的主页是 http://www.imagemagick.org/ 。你可以在那里下载它的源代码或可执行文件。
一般人可以直接下载它的 Windows 发行版。地址是:http://www.imagemagick.org/script/binary-releases.php#windows。
有 6 种格式可供选择,如果你不清楚自己要什么,我建议你下载 Q16 的 static 版。
先来看看 ImageMagick 能做些什么:
1、批量旋转、分割,并顺序编号。一步到位:见4-5楼。


 + +

2、自动批量切除白边(auto-crop):见4楼。



3、自动倾斜校正(deskew):见5楼



4、批量加标注:见 第八章,第 18 楼。



5、批量去标注:请参考第九章,第19楼
- convert anno.png -fill white -draw "rectangle 50,280 150,298" unanno.png
复制代码



6、批量加水印:
- composite -dissolve 15 -tile wmark_image.png page200.png wmark_tiled.png
复制代码
 + +



7、批量去水印
- convert wmarked.png bkgd.png -fuzz 500 -compose ChangeMask -composite unwmarked.png
复制代码
 + +



(未完待续) |
评分
3
查看全部评分
-
|
|
|
|
| |
|
| | |
|
|
一、最基本的格式转换
本帖最后由 BBDD 于 2009-2-6 18:44 编辑
下面,我将结合与扫书制书有关的图像操作,来说明 IM 的用法。
前面已经说过,IM 由一组命令行工具组成,具体来说也就是 convert、mogrify、composite、montage、identify、compare、display、animate、stream、import 和 conjure,这 11 个命令。
其中最常用的,是 convert 和 mogrify。
1、将 a.gif 转为 png 格式
请注意,convert 命令的基本格式为
在上面的命令中,源文件是 a.gif,目标文件是 a.png。由于这是最简单的格式转换,所以不需要中间的参数。
convert 常用于单个文件的转换。上面的命令是它最基本的用法。
前面说过 IM 支持超过 100 种的文件格式。
下面的命令,可以列出 IM 所支持的所有格式:
2、批量文件的格式转换
- mogrify -path newdir -format png *.gif
复制代码
这个命令的作用,是将当前目录下的所有 gif 文件,转换为 png 格式,并将其存放在 newdir 目录下。
mogrify 是用于批量处理文件的命令。它的基本格式是这样的:
mogrify 支持基本的通配符,例如你可以用 a*.png 指代所有以 a 打头的 png 文件,诸如此类。
再回到刚才的命令:
- mogrify -path newdir -format png *.gif
复制代码
这里的 -path 和 -format 是两个可选择的参数。
-format 指定输出的文件格式,而 -path 则指定输出的文件目录。
我在这里先强调一下:如果不加 -path 参数的话,mogrify 有可能会覆盖你的源文件,因此强烈推荐在每个 mogrify 命令里都加上 -path 参数,并在执行之前,先检查整个命令正确性。 |
|
| |
|
| |
|
| | |
|
|
二、图像的缩放:使用 -resize
本帖最后由 BBDD 于 2009-2-6 19:14 编辑
IM 有好几种缩放图像的方法,在这里我只讲最基本的 resize 命令。
将一个200x304大小的图像缩小为100x152(长宽各缩短一半)。
- convert page200.png -resize 100x152 page100.png
复制代码
上面的 100x152,指定了目标文件的长和宽。
你也可以只指定目标文件宽度,这样它的高度会等比例放大:
- convert page200.png -resize 100 page100.png
复制代码
或者只指定高度:
- convert page200.png -resize x152 page100.png
复制代码
以上三句命令,其结果都是一样的。
你可以用 identify 命令来显示图像的尺寸以及其它一些信息:
其结果为:
page100.png PNG 100x152 100x152+0+0 8-bit DirectClass 17.9kb
最后,你还可以通过指定百分比来缩放图像:
- convert page200.png -resize 50% page100.png
- convert page200.png -resize 150% page300.png
复制代码





批量缩放图像
- mogrify -path newdir -resize 200% *.png
复制代码
这句命令的意思是将当前目录中所有的 png 文件都放大一倍,并存放到 newdir 目录中。
请注意,如果没有 -path 语句,新生成的 png 文件将会覆盖原始文件。因此,在使用 mogrify 命令时,-path 参数几乎是必须的。
另外,我们也可以注意到 mogrify 和 convert 的命令其实基本上是通用的。通常我们可以先用 convert 修改单个文件,对结果满意的话再用 mogrify 进行批量处理。 |
|
| |
|
| |
|
| | |
|
|
三、图像的剪切
本帖最后由 BBDD 于 2009-2-8 09:57 编辑
使用 -crop
- convert page100.png -crop 50x50+10+10 crop1.png
- convert page100.png -crop 50x50+10+10 +repage crop2.png
复制代码



如图所示,这两句命令的意思都是以 10,10 为原点,从图上剪一个 50x50 的小图。
+repage 的作用是重置图像内部的信息。下面是用 identify 命令查看 crop1.png 和 crop2.png 的结果。
crop1.png PNG 50x50 100x152+10+10 8-bit DirectClass 4.6kb
crop2.png PNG 50x50 50x50+0+0 8-bit DirectClass 4.56kb
除非特殊情况,不然每次使用 -crop 类语句时,都应加上 +repage。
-gravity 语句
在缺省情况下,原点坐标设在图像的左上角,也就是所谓的 NorthWest。你可以用 -gravity 语句来改变坐标的方向。
例如:
-
- convert page100.png -gravity west -crop 50x50+0+0 +repage crop3.png
- convert page100.png -gravity east -crop 50x50+0+0 +repage crop4.png
复制代码
-gravity 的参数包括 NorthWest, North, NorthEast, West, Center, East, SouthWest, South, SouthEast。大小写都行。





下面的命令在扫描图书时经常会用到
- convert 2pages.png -crop 50%x100% +repage newpage.png
复制代码


 + +

系统自动会生成 newpage-0.png 和 newpage-2.png 两个文件。
请注意,在 -crop 后面跟的是 50%x100%,而不是 50%x100%+0+0。
这句话的意思,是让它按 50%x100% 这样的大小,一块块切下去,能切几块就切几块。
如果你设的是 50%x50%,那它就会切成 4 块。
批量处理:
- convert page*.png -crop 50%x100% +repage newpage%03d.png
复制代码
请注意这里的 %03d。这条命令能自动产生 newpage001.png newpage002.png newpage003.png ……这样的文件。页码顺序不乱。
-trim 自动切除白边
- convert page100.png -trim +repage trim.png
复制代码



这也是在书本处理中常常要用到的功能。 |
|
| |
|
| |
|
| | |
|
|
四、旋转与校正
本帖最后由 BBDD 于 2009-2-8 10:01 编辑
-rotate
- convert r90.png -rotate -90 page200.png
复制代码



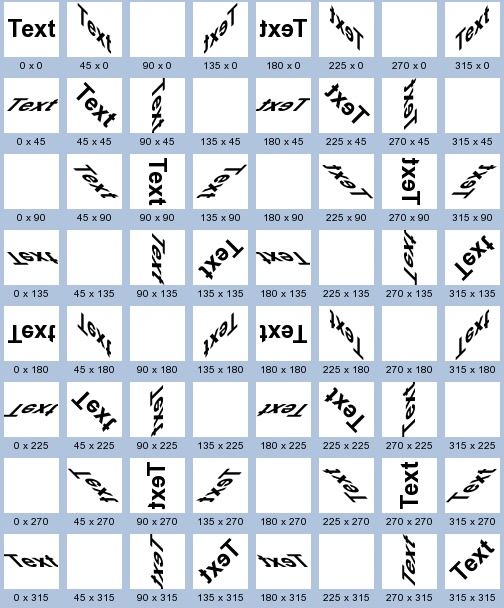
rotate 命令很简单,看图就懂了。
这在扫图时也很常用。
批量旋转:
- mogrify -path newdir -rotate -90 *.png
复制代码
结合以前讲的 -rotate 命令,旋转分割一步到位。
- convert r2pages.png -rotate -90 -crop 50%x100% +repage newpage.png
复制代码


 + +

-background 命令
- convert page200.png -background blue -rotate 10 r10.png
复制代码



用 -background 设定背景的颜色,有时会用得到。
这个命令列出所有可直接使用的颜色英文名。
IM 支持许多种表示颜色的方法(其它的以后再讲),直接用英文名(如 black, white, red, blue 等)是最方便的。
-deskew
- convert page100.png -background white -deskew 40% deskewed.png
复制代码



-deskew 命令用于自动倾斜校正。后面跟一个百分数,手册上推荐你用 40% 这个值(A threshold of 40% works for most images)。
批量校正:
- mogrify -path newdir -background white -deskew 40% *.png
复制代码
|
|
| |
|
| |
|
| | |
|
|
五、颜色处理(一)
本帖最后由 BBDD 于 2009-2-8 14:48 编辑
IM 中有许多调整颜色的方法,让我们先从最无聊的讲起。
- convert page.png -noop noop.png
复制代码





-noop ,表示什么也不做!
放在这里,当然不只是为了凑字数,而是为了让大家熟悉一下中间的那个坐标图。
上面的这个坐标,表示变换前后的两者的颜色值完全一样。不做改变。因此形成了一条45度的对角线。
- convert page.png -negate negated.png
复制代码





-negate 反相。黑变成了白,白变成了黑。
形成 -45 度的直线。
另外请注意中间坐标系下面的两条渐变线。
- convert page.png -level 25%,75% p1585.png
- convert page.png -level 25% p15.png
复制代码





-level 命令后面如果跟两个参数(用逗号分开),第1个参数 25% 表示将原图颜色中最暗的 25% 变为黑,第二参数 75% 则表示将最亮的 25% 为白。剩下的依线性变换。
当省略第二个参数时,两者取同样的值,因此上面两条命令实际上是一致的。
- convert page.png -level 0,85% p0-85.png
复制代码





你也可以用 +level。
- convert page.png +level 25% p+25.png
复制代码





另外,-level 后面还可以跟第三个参数:
- convert page.png -level 0,100%,2.0 p0-100-2.0.png
- convert page.png -level 0,100%,0.5 p0-100-2.0.png
- convert page.png -level 0,85%,0.5 p0-100-2.0.png
复制代码









用第3个参数来调整 gamma 值。直线变成了曲线。 |
|
| |
|
| |
|
| | |
|
|
六、颜色处理(二)
本帖最后由 BBDD 于 2009-2-9 15:39 编辑
下面的这条命令,充分显示了 ImageMagick 有多变态。
- convert logo.png -fx "(1/(1+exp(10*(.5-u)))-0.0066928509)*1.0092503" sigmoidal.png
-
复制代码





输完了吗?
祝贺你,你刚完成了一次著名的 sigmoidal 非线性对比度变换。
是的,ImageMagick 就是这么变态,你可以输入完整的公式,对原始图像进行随心所欲的变换。
顺便说一下,sigmoidal 变换是很有用的工具,它对扫描后的文件有很好的效果。
但是,谁又记得住这么长的公式呢?
别担心,ImageMagick 已经替你想到了。
- convert logo.png -sigmoidal-contrast 10,50% logo_sigmoidal.png
复制代码
这句命令,和前面那一长串公式达到的效果是一样的,而且好像更快。
ImageMagick 里还有不少命令,可以帮你节约时间。
例如下面的:
- convert gray_range.jpg -normalize normalize_gray.jpg
复制代码



-normalize 的作用是把原图中最暗的部分变成黑,最亮的部分变成白,由此来增强对比度。
- convert gray_range.jpg -contrast-stretch 15% stretch_gray.jpg
复制代码



-contrast-stretch 的作用和 -normalize 是一样的,只是多了个可调节的参数。 |
|
| |
|
| |
|
| | |
|
|
似乎不支持扫描书籍中最常用的CCITT G4压缩的Tiff格式(除JBIG2之外最强的黑白图像压缩格式——JBIG2压缩也就是DjVu文件苗条身材的秘诀)。
如果真是这样,这个程序基本属于无用。 ...
Plebus 发表于 2009-2-7 01:37

- convert abc.png -compress group4 abc.tif
- convert -list compress
复制代码
试一下这两个命令吧。 |
|
| |
|
| |
|
| | |
|
|
本帖最后由 BBDD 于 2009-2-7 12:43 编辑
13# 疏木山
其实这软件并不复杂,多用几次自然就熟悉了。
刚开始的话不用考虑太多,只要粗粗看把帖子一遍,知道有这么个东西,以及它大概能做些什么也就够了。
真有需要的时候再细看也不迟——带着目的去学习是最有效的。 |
|
| |
|
| |
|
| | |
|
|
14# materik
多谢支持,我一定会把它写完的。
争取每天至少更新一篇吧。 |
评分
1
查看全部评分
-
|
| |
|
| |
|
| | |
|
|
九、绘图
本帖最后由 BBDD 于 2009-2-9 18:41 编辑
开始之前,先介绍如何用 ImageMagic 生成画布:
- convert -size 100x100 xc:blue canvas_blue.gif
- convert -size 100x100 xc:rgb(0,0,255) canvas_blue.gif
复制代码

xc: 生成一块单色的画布,颜色由冒号后面的 blue 或 rgb(0,0,255) 指定,尺寸由 -size 指定。
- convert -size 50x50 xc:red xc:blue +append red+blue.gif
- convert -size 50x50 xc:red xc:blue -append red-blue.gif
复制代码


用 append 合并图像,请注意 + 和 - 的区别。
接下来是 gradient,渐变:
- convert -size 100x100 gradient: gradient.jpg
- convert -size 100x100 gradient:blue gradient_blue.jpg
- convert -size 100x100 gradient:red-blue gradient_red_to_blue.jpg
复制代码
  
-draw 是最基本的绘图指令。
- convert -size 100x60 xc:skyblue -fill white -stroke black -draw "rectangle 20,10 80,50" draw_rect.gif
复制代码

这条命令是在一块 100x60 大小的天蓝色画布上,画一个白底黑边的长方形,起点为 (20,10),终点为 (80,50)。
通过加不同的参数,-draw 命令不但可以画长方形,它还画点、直线、圆弧、折线等等。具体的用法和上面的长方形类似,请参考http://www.imagemagick.org/script/command-line-options.php?#draw。
- convert -size 100x60 xc:skyblue -fill white -stroke black -draw "ellipse 50,30 40,20 0,360" draw_ellipse.gif
- convert -size 100x60 xc:skyblue -fill white -stroke black -draw "polyline 40,10 20,50 90,10 70,40" draw_polyline.gif
- convert -size 100x60 xc:skyblue -fill white -stroke black -draw "roundrectangle 20,10 80,50 20,15" draw_rrect.gif
- convert -size 100x60 xc:skyblue -fill white -stroke black -draw "ellipse 50,30 40,20 45,270" draw_ellipse_partial.gif
- convert -size 100x60 xc:skyblue -gravity center -draw "image over 0,0 0,0 'terminal.gif'" draw_image.gif
- convert -size 100x60 xc:skyblue -fill white -stroke black -font Candice -pointsize 40 -gravity center -draw "text 0,0 'Hello'" draw_text.gif
复制代码
      |
|
| |
|
| |
|
| | |
|
|
小结
本帖最后由 BBDD 于 2009-2-10 11:23 编辑
连载到此告一段落。
这些内容作为入门,我想应该是足够了。
最后再介绍一下 ImageMagick 的文档。
ImageMagick 的文档主要分两个部分。
第一部分是命令参考手册,它的地址是:http://www.imagemagick.org/script/command-line-options.php 。
它对 ImageMagick 的每一个 option 都做了相应的解释。大家有疑问的话可以到这里看一下。
option 列表如下:
[ -adaptive-blur • -adaptive-resize • -adaptive-sharpen • -adjoin • -affine • -alpha • -annotate • -antialias • -append • -attenuate • -authenticate • -auto-orient • -average • -backdrop • -background • -bench • -bias • -blackpoint-compensation • -black-threshold • -blue-primary • -blur • -border • -bordercolor • -borderwidth • -cache • -caption • -channel • -charcoal • -chop • -clip • -clip-mask • -clip-path • -clone • -clut • -coalesce • -colorize • -colormap • -colors • -colorspace • -combine • -comment • -compose • -composite • -compress • -contrast • -contrast-stretch • -convolve • -crop • -cycle • -debug • -decipher • -deconstruct • -define • -delay • -delete • -density • -depth • -descend • -deskew • -despeckle • -displace • -display • -dispose • -dissolve • -distort • -dither • -draw • -edge • -emboss • -encipher • -encoding • -endian • -enhance • -equalize • -evaluate • -extent • -extract • -family • -fill • -filter • -flatten • -flip • -floodfill • -flop • -font • -foreground • -format • -format[identify] • -frame • -frame[import] • -function • -fuzz • -fx • -gamma • -gaussian-blur • -geometry • -gravity • -green-primary • -help • -highlight-color • -iconGeometry • -iconic • -identify • -immutable • -implode • -insert • -intent • -interlace • -interpolate • -interword-spacing • -kerning • -label • -lat • -layers • -level • -level-colors • -limit • -linear-stretch • -linewidth • -liquid-rescale • -list • -log • -loop • -lowlight-color • -magnify • -map • -map[stream] • -mask • -mattecolor • -median • -metric • -mode • -modulate • -monitor • -monochrome • -morph • -mosaic • -motion-blur • -name • -negate • -noise • -normalize • -opaque • -ordered-dither • -orient • -page • -paint • -path • -pause[animate] • -pause[import] • -pen • -ping • -pointsize • -polaroid • -posterize • -preview • -print • -process • -profile • -quality • -quantize • -quiet • -radial-blur • -raise • -random-threshold • -recolor • -red-primary • -regard-warnings • -region • -remap • -remote • -render • -repage • -resample • -resize • -respect-parenthesis • -reverse • -roll • -rotate • -sample • -sampling-factor • -scale • -scene • -screen • -seed • -segment • -separate • -sepia-tone • -set • -shade • -shadow • -shared-memory • -sharpen • -shave • -shear • -sigmoidal-contrast • -silent • -size • -sketch • -snaps • -solarize • -sparse-color • -splice • -spread • -stegano • -stereo • -stretch • -strip • -stroke • -strokewidth • -style • -swap • -swirl • -taint • -text-font • -texture • -threshold • -thumbnail • -tile • -tile-offset • -tint • -title • -transform • -transparent • -transparent-color • -transpose • -transverse • -treedepth • -trim • -type • -undercolor • -unique-colors • -units • -unsharp • -update • -verbose • -version • -view • -vignette • -virtual-pixel • -visual • -watermark • -wave • -weight • -white-point • -white-threshold • -window • -window-group • -write ]
呵呵。有没有被吓到?
第二部分是 ImageMagick 的用法实例,地址是:http://www.imagemagick.org/Usage/
我的教程可以说是它的精简入门版。大家如果想对 ImageMagick 有进一步了解的可以到那里去看一看。
这是我第一次写教程,如果有问题的话还请大家多包涵。
谢谢。 |
评分
1
查看全部评分
-
|
| |
|
| |
|
| | |
|
|
本帖最后由 BBDD 于 2009-2-10 17:01 编辑
21# materik
第一个问题,请容许我引用老马的一段话(原文见 http://www.comicer.com/stronghorse/water/software/pic2pdf.htm ):
这里说的“特殊图像格式”,其实主要就是TIFF格式。在常见的图像格式中,JPG、GIF、PNG、BMP等都有严格的格式规定,可以发挥的余地不多。但是对于TIFF来说,由于标准本身希望能够包容尽可能多的东西,但是对实现细节没有给出具体的规定,所以各家软件生成的TIFF文件五花八门,令人头疼。
以我提供的测试用例2为例,这个其实是支持TIFF文件最权威的开源项目libtiff 3.7.1版所带测试图片,不过去掉了一张caspian.tif(该图片共3通道,单通道采样位数高达64位浮点数,我的32位真彩显示器单通道采样位数只有8位整数,显示不了这么高级的图片)。但仅凭剩下的这些图片,已经可以难倒包括verypdf的 Image2Pdf在内的一大批图像转PDF软件,就算是ACDSEE这样“专业”的图像浏览器,5.0.1版在看这些图像时也会出现比例失调(fax2d.tif、g3test.tif)、看不了(quad-tile.tif)、颜色失真(smallliz.tif、 zackthecat.tif)等问题;8.0版虽然修正了上述问题,但又出现新的问题:看dscf0013.tif时颜色失真。
其实这些文件还算好,毕竟是libtiff组织提供的,至少它自己的源代码还能解出来。但在我接触到的国内专业扫描外包公司中,大多数公司提供的TIFF文件只要采用了有损压缩,多半就连libtiff也解不开,ACDSEE更是想都不用想。有些甚至连专门显示TIFF文件的Microsoft Office Document Imaging(微软Office 2003所带附件之一)都解不开。
……
我的做法是不理它,浏览的时候反了就反了,只要在转 pdf 或其它格式的时候没问题就行。
第二问题,需要具体情况具体分析。关键在于那些痕渍有什么共同点,比如,是不是都处在差不多的位置,或者有差不多的颜色等等。只有知道了这些情况才能给出准确的回答。
我在这里可以先给你提个建议:-trim 之前是可以加 -fuzz 参数的。这在痕渍较浅的情况下很有用。
另外也可以看一看 -despeckle 这个命令(http://www.imagemagick.org/scrip ... tions.php#despeckle),就算现在用不到,将来也会有用的。
第三,这个最大应该是指图像而不是文件的尺寸吧。ImageMagick 似乎不能直接得到这个结果,至少在 windows 下不行。unix 下应该是可以的。
不过我建议你看一下 identify 这个命令的 -format 参数。
另外,你如果能告诉我找出最大的图片的目的,那我也许能给你一些建议。 |
|
| |
|
| |
|
| | |
|
|
本帖最后由 BBDD 于 2009-2-13 15:08 编辑
有没有汉化绿色版?
恍恍惚惚 发表于 2009-2-13 00:19
似乎没有。
请教: 能否将两个jpg文档合并在一个新文档中?
读佛经 发表于 2009-2-13 14:06

请用我在第九章(19楼)介绍的 append 命令。 |
|
| |
|
| |
|
| | |
|
|
本帖最后由 BBDD 于 2009-2-15 17:15 编辑
38# Plebus
Plebus兄和别人最大的区别在于他的自信。
一般人在遇到问题时,会到论坛上发个帖子,说“我在使用某某软件时遇到了这样的问题,请问有没有解决的方法?”
而Plebus兄在遇到问题时也会发个帖子,但他会说“我在使用中遇到了这样的问题,所以这东西就是废物,是垃圾,是万万用不得的!”
不过这样也好,我乐得轻松。 |
|











 +
+





 +
+


 QQ好友和群
QQ好友和群 QQ空间
QQ空间 腾讯微博
腾讯微博 腾讯朋友
腾讯朋友 收藏
收藏 转播
转播 分享
分享 淘帖
淘帖 顶
顶 踩
踩 楼主
楼主








































































 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








