常规功能和模块自定义系统 (cfcmms)—022自定义grid列(6图标列)
某些模块可能需要对每一条记录设置不同的图标,例如本系统中的“模块”为了可以在菜单中显示一个得体的图像,需要为每个不同的模块设置一个图标(不设置也可)。
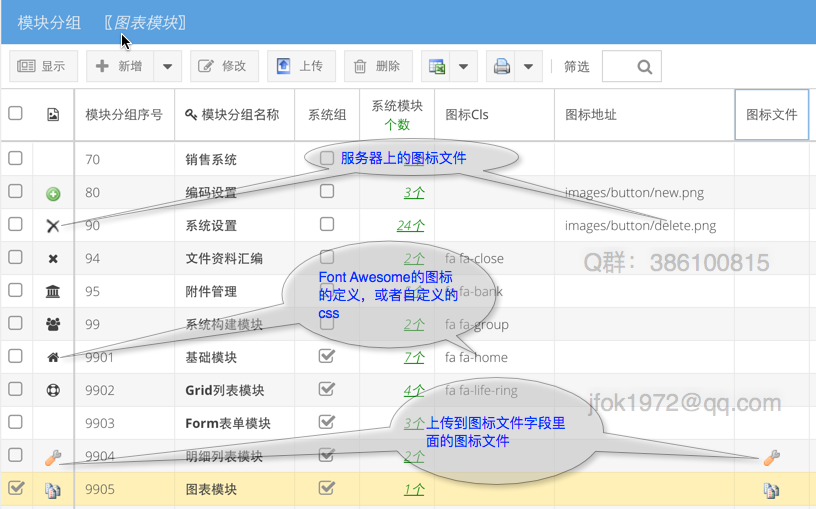
一个图标可以是应用服务器中某个目录下的一个文件,或者是某个字体文件的一个cls设置、自定义的cls,或者是一个前台上传上去的图标文件。增加图标也是扩充本系统功能的一个方面,其开发过程也是以前说过的,先把需求可以配置化,然后前后台共同来解释执行。下面我们来看看设计过程。
1、对于需要加入图标的模块,需要有一个字段来存放配置信息。在模块(_Module)中新增一个boolean型字段 tf_hasRecordIcon ,设置为true表示这个模块有一个图标字段。
2、对于有图标字段的那个模块来说,需要加入三个字段来存放图标的定义,在java bean中加入:
@FieldDefine(title = "图标Cls", number = 50)
@Column(length = 50)
private String tf_iconCls;
@FieldDefine(title = "图标地址", number = 60)
@Column(length = 50)
private String tf_iconUrl;
@JsonIgnore
@FieldDefine(title = "图标文件", number = 70)
private Blob tf_iconFile;
在数据库表中加入这三个字段:


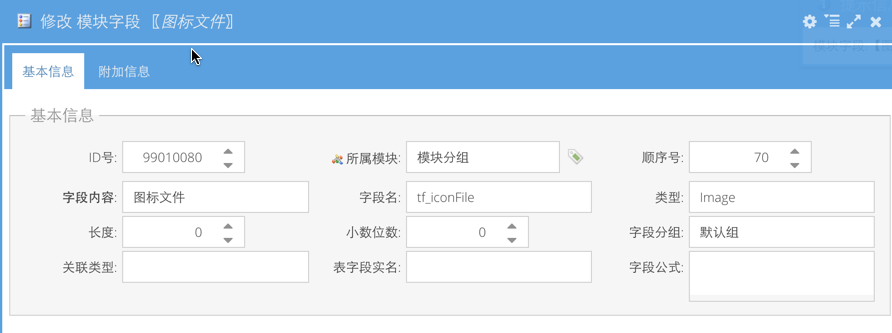
3、在模块的字段设置中会有这三个字段。其中tf_iconFile的类型设置为Image。Image类型在处理的时候,和其他字段是相同的,也包含在取得grid数据的包里,因此不要上传很大的文件。

4、经过以上几个步骤以后,我们来创建一个图标列。
/**
* 模块的每条记录的icon,可以是 iconCls , iconUrl , iconFile
*/
Ext.define('app.module.widget.column.RecordIconColumn',
{
extend : 'Ext.grid.column.Column',
alias : 'widget.recordiconcolumn',
align : 'center',
sortable : false,
menuDisabled : true,
text : '<span class="fa fa-file-image-o"></span>',
renderer : function(value, metaData, record, rowIndex, colIndex) {
if (record.get('tf_iconFile')) {
// 如果图标文件里有数据,那么就把这些二进制数据转换成一个浏览器可识别的本地地址
var data = record.get('tf_iconFile');
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++)
bytes[i] = data[i];
var blob = new Blob([ bytes ], {
type : 'image/png'
});
return '<img class="icon16_16" src="' + URL.createObjectURL(blob)
+ '" />';
} else if (record.get('tf_iconCls'))
// 如果有iconCls的设置
return '<div class="icon16_16 ' + record.get('tf_iconCls') + '" />';
else if (record.get('tf_iconUrl'))
// 如果有iconUrl的设置
return '<img class="icon16_16" src="' + record.get('tf_iconUrl')
+ '" />';
else if (record.get('iconURL'))
return '<img class="icon16_16" src="' + record.get('iconURL')
+ '" />';
}
})
5、在生成columns的时候,加入这个字段。这段代码在前几节已经有过了。
// 如果模块有记录icon,则加入记录字段icon列
if (module.tf_hasRecordIcon) {
columns.push({
xtype : 'recordiconcolumn',
locked : true
})
}
最终看看效果。这是加在“模块分组”上面的效果。


























 2913
2913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








