文章目录
目录
前言
上一篇博客中对前端基础的大致部分已经做了详述,并对基本类标签做了介绍,
下面我们对HTML的第二部分,即就是表单类标签,这里的内容会更加丰富化,慢慢的接近实体化操作,同样的需要我们多动手,才能更好的理解和掌握这部分的知识。
一、表单元素——文本框
一般在网站上填写个人信息的时候,会输入姓名、昵称等信息,这里用到的就是<input>标签。
你可以使用<input>标签来创建一个输入框,使用type属性来指定input元素的类型,使用name属性来规定input元素的名称,它可以对提交到服务器后的表单数据进行标识。
例子如下:
姓名:<input type="text" name="userName"/>
效果如下:

这里type="text",表示普通文本的输入。
注意:<input type="text"/> 是以/>结尾的。
下面是示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<input type="text" name="nickName"/>
<!-- ********* End ********* -->
</body>
</html>二、表单元素——密码框
有用户名,肯定也得有密码输入啦,你可以使用<input>标签来创建一个输入框,使用type属性来指定input元素的类型为密码框,其输入框的值为value属性的值。
需要注意的是这里的type类型为password;
当然这些标签属性可以通过它对应的英文名称来记忆他,很方便;
例子如下:
密码:<input type="password" name="pwd" value="123456"/>
效果如下:

这里与前面的text属性同理,就不提供示例代码了;
三,表单元素——单选框;
一般在填写个人信息的时候,都会选择性别,只能选择男或女,这里就用到了单选框 。
你可以使用<input type="radio"/>来创建一个单选框,需要注意的是:同一组单选框的name属性的值要一样。
例子如下:
男:<input type="radio" name="sex"/>女:<input type="radio" name="sex"/>
效果如下:
![]()
下面是示例代码;
<!-- 创建一组单选框,name属性值为question。
要求:对每一个选项使用<p>标签进行换行 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
1. HTML是什么语言?(单选题)<br>
<!-- ********* Begin ********* -->
<!-- 男:<input type="radio" name="sex"/>
女:<input type="radio" name="sex"/>
效果如下:
男: 女: -->
<p><input type="radio" name="question"/>A:高级文本语言</p>
<p><input type="radio" name="sex"/>B:超文本标记语言</p>
<p><input type="radio" name="sex"/>C:扩展标记语言</p>
<p><input type="radio" name="sex"/>D:图形化标记语言</p>
<!-- ********* End ********* -->
</body>
</html>
四,表单元素——多选框;
一般在填写个人信息的时候,都会有选择兴趣爱好,是可以选择多个的,这里就用到了多选框 。
你可以使用<input type="checkbox"/>来创建一个多选框。
需要注意的是:同一组多选框的name属性的值要一样。
例子如下:
<input type="checkbox" name="hobby" />足球 <br><input type="checkbox" name="hobby"/>篮球 <br><input type="checkbox" name="hobby"/>乒乓球
效果如下:

这里与前面的的radio同理,就不提供示例代码了
五,表单类元素——checked属性;
checked属性
在填写兴趣爱好时,男生基本都喜欢篮球,这时就可以在多选框里默认选择篮球,方便信息的填写,不喜欢的可以不选。
这里在需要添加默认选中的多选框里添加checked属性即可,其默认值为checked。
例子如下:
<input type="checkbox" name="hobby" />足球 <br><input type="checkbox" name="hobby" checked="checked"/>篮球 <br><input type="checkbox" name="hobby"/>乒乓球
效果如下:

需要注意的是:
-
只要有
checked属性就会被默认选中,不管它的值是什么; -
不想被默认选中,不添加
checked属性就可以了。
下面这三种情况都会被选中。
<input type="checkbox" name="hobby" checked="checked"/>足球 <br><input type="checkbox" name="hobby" checked="false"/>篮球 <br><input type="checkbox" name="hobby" checked/>乒乓球
效果如下;

为了规范书写,一般添加checked="checked"就可以了。
checked 属性 与 <input type="checkbox"/> 或 <input type="radio"/> 一起配合使用。
六,表单类标签——disabled;
isabled属性
在选择选修课时,热门课程很快就会被选完,后面选课的同学就不能选这门课了。这个该怎么实现呢?
这里在多选框里添加disabled属性即可,它会禁用该input元素,其默认值为disabled。
例子如下:
<input type="checkbox" name="course" disabled="disabled">影视鉴赏 <br><input type="checkbox" name="course">中国语言文学<br><input type="checkbox" name="course">心理学
效果如下:

需要注意的是:
-
只要有
disabled属性就会被禁用,不管它的值是什么; -
不想被禁用,不添加
disabled属性就可以了。
为了规范书写,一般添加disabled="disabled"就可以了。
六,表单类标签——Label标签;
<label>标签的作用主要是提高用户体验性。当点击<label>元素内的文本时,焦点会自动定位到与<label>标签绑定的表单元素上。通俗地说,就是点击文本也能选择表单元素。
需要注意的是:<label>标签的for属性的值要和相应表单元素的id的值相同。这样才能把<label>标签和表单元素绑定到一起。
例子如下:
QQ空间状态:<label for="secret">保密:</label><input type="radio" id="secret" name="state" /> <br><label for="open">公开:</label><input type="radio" id="open" name="state" />
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<!-- 实现当点击<label>元素内的文本时,焦点会自动定位到与
<label>标签绑定的表单元素上,要求如下:
<label>标签的for属性值为user,
创建一个文本框,name属性的值为user;
<label>标签的for属性值为pwd,
创建一个密码框,name属性的值为password。
input标签的id注意要和label标签的for属性值一致哦。
注: 属性的先后顺序为:type -- id -- name 。 -->
<label for="user" name="user">用户:</label>
<p><input type="text" id="user" name ="user"/></p>
<label for="pwd" name="password">密码:</label>
<p><input type="text" id="pwd" name="password"></p>
<!-- ********* End ********* -->
</body>
</html>七,表单类元素——下拉列表
你可以使用<select>标签用来创建下拉列表,<option>标签定义列表中的可用选项。
例子如下:
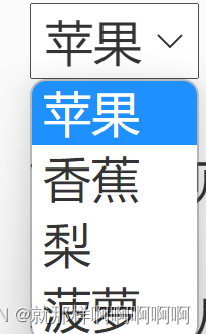
<select><option value="apple">苹果</option><option value="banana">香蕉</option><option value="pear">梨</option><option value="apple">菠萝</option></select>
可以发现: 显示的是第一个<option>标签里面的内容。如果想默认显示第三个<option>里的内容呢?
在要默认显示的<option>里添加selected属性就可以了。
例子如下:
<select><option value="apple">苹果</option><option value="banana">香蕉</option><option value="pear" selected="selected">梨</option><option value="apple">菠萝</option></select>
八,文本域;
<textarea>标签可以定义多行的文本输入框。用宽(width)和高(height)来定义输入框的大小,用maxlength来定义文本区域最大能输入的字符数。
例子如下:
个人描述:<textarea maxlength="10"></textarea>
效果如下:

如何添加宽、高呢?用<style></style>标签包裹,里面填写样式即可。
例子如下:
<style>textarea{width:160px;height:100px;}</style>个人描述:<textarea maxlength="10"></textarea>

十,提交按钮
你可以使用<input type="submit"/>来创建一个提交按钮,用于向服务器端发送数据。
例子如下:
<input type="submit" value="提交按钮"/>
效果如下:
因为这里没有提交数据,所以这里没有效果,这里先简单的创建一下提交按钮。
finally 最后的最后我们来完成一个表单类的综合案例吧
下面是其所要实现的效果


总结
这次的博客小编已经很用心了 如有做的不好的地方还请谅解;
上面的综合案例如果需要示例代码的可以私信我,不放在文章里面主要担心影响大家的思维;
这里呢,前端的学习,难度并不是很大们需要的是耐心,和系统性和整体性的思维,
请大家好好体会,祝大家学习愉快

























 8182
8182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










