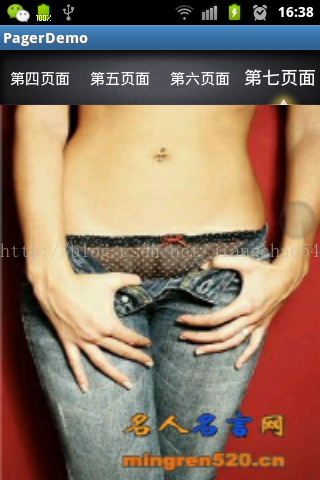
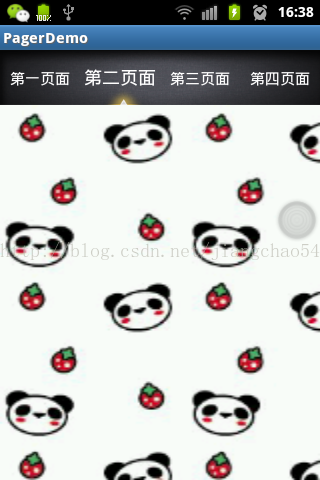
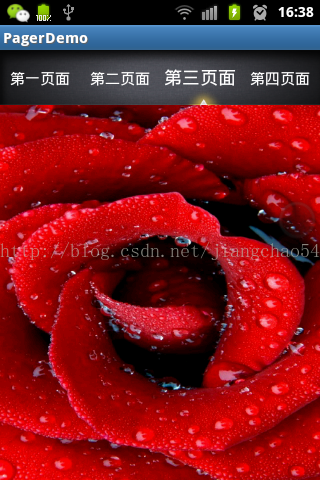
小弟刚刚学安卓半年多,做一个东西时需要可滚动的导航标题栏,找不到原版的Demo,无奈根据自己的理解写了一个,效果不是很好,但是勉强可以用,有不明白的大家提一下,如果大家有好的意见或者谁有效果更好的推荐一下,大家一起学习。其中的横向滚动条是自己定义的有一个反弹的效果,大家不要那效果的话,可以用自己定义的。ps:第一次写博客,亦不知道该怎么介绍demo,也不知道该写些什么大家见谅啊
主Activity。那个
package com.example.pagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.Display;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.TextView;
import com.example.view.MyScrollView;
public class MainActivity extends Activity implements OnClickListener{
private List<View> data;
private TextView[] tv;
private com.example.view.MyScrollView sc;
private ViewPager viewpager;
private PagerAdapter pAdapter;
private int screenWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
viewpager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
for(int i=0;i<tv.length;i++){
tv[i].setTextSize(15);
tv[i].setBackgroundResource(0);
}
tv[arg0].setTextSize(18);
tv[arg0].setBackgroundResource(R.drawable.san_03);
if(arg0>=4){
sc.scrollBy((int) (0.25*screenWidth), 0);
}else if(arg0<3){
sc.scrollBy(-(int) (0.25*screenWidth), 0);
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
private void init(){
tv=new TextView[7];
tv[0]=(TextView) findViewById(R.id.tv_dec_bar1);
tv[1]=(TextView) findViewById(R.id.tv_dec_bar2);
tv[2]=(TextView) findViewById(R.id.tv_dec_bar3);
tv[3]=(TextView) findViewById(R.id.tv_dec_bar4);
tv[4]=(TextView) findViewById(R.id.tv_dec_bar5);
tv[5]=(TextView) findViewById(R.id.tv_dec_bar6);
tv[6]=(TextView) findViewById(R.id.tv_dec_bar7);
sc=(MyScrollView) findViewById(R.id.sc_dec);
viewpager=(ViewPager) findViewById(R.id.viewpager1);
data=new ArrayList<View>();
data.add(LayoutInflater.from(this).inflate(R.layout.viewpager1, null));
data.add(LayoutInflater.from(this).inflate(R.layout.viewpager2, null));
data.add(LayoutInflater.from(this).inflate(R.layout.viewpager3, null));
data.add(LayoutInflater.from(this).inflate(R.layout.viewpager1, null));
data.add(LayoutInflater.from(this).inflate(R.layout.viewpager2, null));
data.add(LayoutInflater.from(this).inflate(R.layout.viewpager3, null));
data.add(LayoutInflater.from(this).inflate(R.layout.viewpager1, null));
pAdapter=new MyViewPagerAdapter(MainActivity.this, data);
viewpager.setAdapter(pAdapter);
// 获得屏宽
WindowManager windowManager = getWindowManager();
Display display = windowManager.getDefaultDisplay();
screenWidth = display.getWidth();
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
for(int i=0;i<tv.length;i++){
if(v==tv[i]){
viewpager.setCurrentItem(i);
}
}
}
}
Demo的源码我放到下载页了http://download.csdn.net/detail/jiangchao5411/6346361
























 1796
1796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








