需要源码和资源包请点赞关注收藏后评论区留言私信~~~
一、效果演示
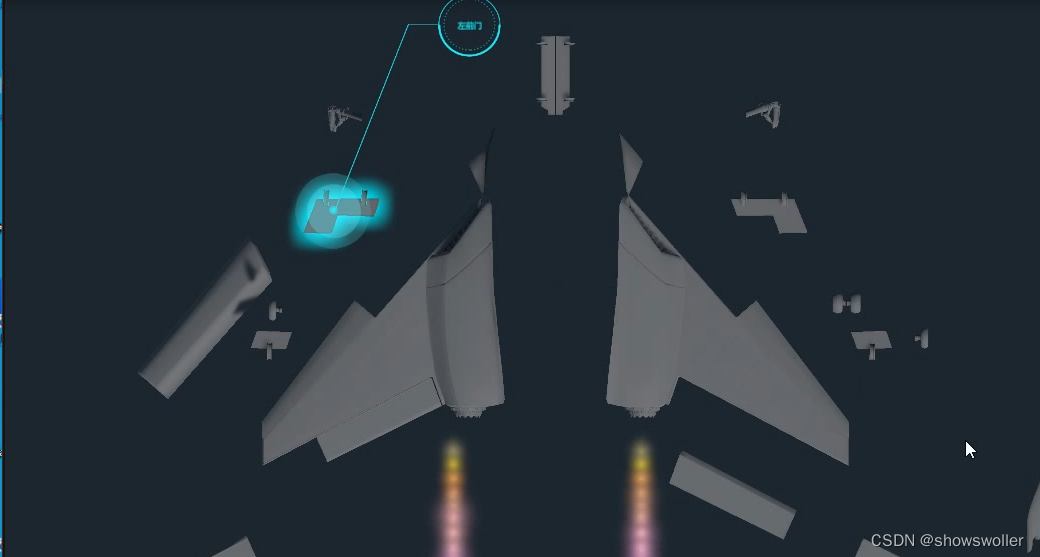
如下图所示 飞机拆装后 单击零件 将会出现零件说明功能,看上去十分有科技感和美观



演示视频如下
零件高亮及显示说明
二、实现步骤
首先双击打开Level6_UI场景,接下来的步骤将在这个场景中完成(需要导入资源包)
在Hierarchy视图中选择UI-Panel命令,新建一个Panel,移除Panel对象的Image组件
选中Panel对象 右击 选择UI-Image命令,重复操作三次,新建三个Image子对象,分别重命名为ImageAnil,ImageAni2,ImageAni3。选中ImageAni3对象,右击,选择UI-Legecy-Text(Legacy)命令,在ImageAni3下面新建一个Text对象...
制作动画 动画以序列帧的形式从前往后播放,将序列帧连贯起来就是动画,为了更加有条理,将动画的序列帧制作成表格
至此UI动画就制作完成了
接下来实现单击模型后出现UI文字说明的功能
新建一个C#脚本 命名为AircraftRayClick 编辑代码如下
using UnityEngine;
using UnityEngine.UI;
public class AircraftRayClick : MonoBehaviour
{
public GameObject m_UI;
private Text m_showText;
public bool isClick = false;//是否可以点击 只有在拆分状态才可以点击
void Start()
{
m_showText = m_UI.GetComponentInChildren<Text>();
}
void Update()
{
if (Input.GetMouseButton(0) && isClick)
{
//使用射线检测
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
if (hit.collider.tag == "Collider")
{
m_UI.SetActive(false);
m_UI.SetActive(true);//先隐藏再显示才有动画效果
m_UI.transform.position = Input.mousePosition;
m_showText.text = hit.collider.name;
}
}
}
if (!isClick)//不可点击就关闭UI
{
m_UI.SetActive(false);
}
}
}判断拆分的状态 这个状态由AircraftSplits.cs脚本传递 所以双击打开修改代码
using DG.Tweening;
using UnityEngine;
public class AircraftSplits : MonoBehaviour
{
public GameObject[] Aircraft; //飞机零件对象
private Vector3[] AircraftOld; //飞机零件的旧位置
public GameObject[] AircraftNew;//飞机零件的新位置
public GameObject[] Afterburner;//飞机喷射火焰
private bool isFuel = false; //开启和关闭状态
private AircraftRayClick RayClick;//点击出现UI的脚本
void Start()
{
//获取当前对象上的AircraftRayClick组件
RayClick = GetComponent<AircraftRayClick>();
//设置旧位置
AircraftOld = new Vector3[Aircraft.Length];
for (int i = 0; i < Aircraft.Length; i++)
{
AircraftOld[i] = Aircraft[i].transform.position;
}
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.W))
{
//拆分
SplitObject();
}
if (Input.GetKeyDown(KeyCode.S))
{
//合并
MergeObject();
}
if (Input.GetKeyDown(KeyCode.Space))
{
//启动和关闭飞机喷射火焰
FuelEvent();
}
}
private void SplitObject()
{
//将当前飞机零件分别移动到对应的新位置
for (int i = 0; i < Aircraft.Length; i++)
{
Aircraft[i].transform.DOMove(AircraftNew[i].transform.position, 3, false);
}
//拆分状态可以点击模型,出现UI
RayClick.isClick = true;
}
private void MergeObject()
{
//将当前飞机零件分别移动到对应的旧位置
for (int i = 0; i < Aircraft.Length; i++)
{
Aircraft[i].transform.DOMove(AircraftOld[i], 3, false);
}
//合并状态,将状态传递给AircraftRayClick脚本
RayClick.isClick = false;
}
private void FuelEvent()
{
if (isFuel)
{
Afterburner[0].gameObject.SetActive(true);
Afterburner[1].gameObject.SetActive(true);
isFuel = false;
}
else
{
Afterburner[0].gameObject.SetActive(false);
Afterburner[1].gameObject.SetActive(false);
isFuel = true;
}
}
}实现零件高亮
我们添加组件Highlighting Render 可以使物体高亮显示
Hightlighter组件就是渲染对象高亮的组件 有两种高亮模式
Tween 动画模式
Tween:是否启动Tween模式动画
Gradient:渐变颜色设置
Duration:持续时间
Reverse:颜色反转
Loop Mode:颜色渐变的循环模式
Easing:动画的线性变化
Delay:延迟时间 延迟几秒后再高亮
Repeat Count:重复计数
Use Unscaled Time:使用任何范围的时间
Constant 恒亮模式
Constant:是否启动恒亮高亮模式
Constant Color:恒亮颜色设置
Fade In Time:淡入时间
Fade Out Time:淡出时间
Easing:淡入淡出效果的线性变化
修改AircraftRayClick.cs脚本 代码如下
using UnityEngine;
using UnityEngine.UI;
using HighlightingSystem;//导入高亮插件命名空间
public class AircraftRayClick : MonoBehaviour
{
public GameObject m_UI;
private Text m_showText;
public bool isClick = false;//是否可以点击 只有在拆分状态才可以点击
private AircraftSplits AirSpl;
void Start()
{
//获取当前对象上的AircraftSplits组件
AirSpl = GetComponent<AircraftSplits>();
m_showText = m_UI.GetComponentInChildren<Text>();
}
void Update()
{
if (Input.GetMouseButton(0) && isClick)
{
//使用射线检测
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
if (hit.collider.tag == "Collider")
{
//将其他状态恢复
StateRecovery();
m_UI.SetActive(true);
m_UI.transform.position = Input.mousePosition;
m_showText.text = hit.collider.name;
hit.collider.gameObject.GetComponent<Highlighter>().ConstantOn(Color.cyan);
}
}
}
if (!isClick)//不可点击就关闭UI
{
m_UI.SetActive(false);
}
}
//将其他状态恢复
void StateRecovery()
{
//先隐藏再显示才有动画效果
m_UI.SetActive(false);
//将其他模型的高亮取消
for (int i = 0; i < AirSpl.Aircraft.Length; i++)
{
AirSpl.Aircraft[i].GetComponent<Highlighter>().ConstantOff();
}
}
}运行程序 拆分零件后 单击零件就可以看到高亮效果了
创作不易 觉得有帮助请点赞关注收藏~~~























 8112
8112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










