组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,组要包括
view
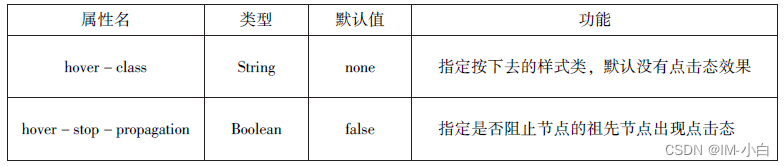
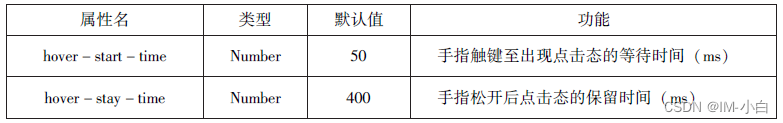
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view 组件的特有属性


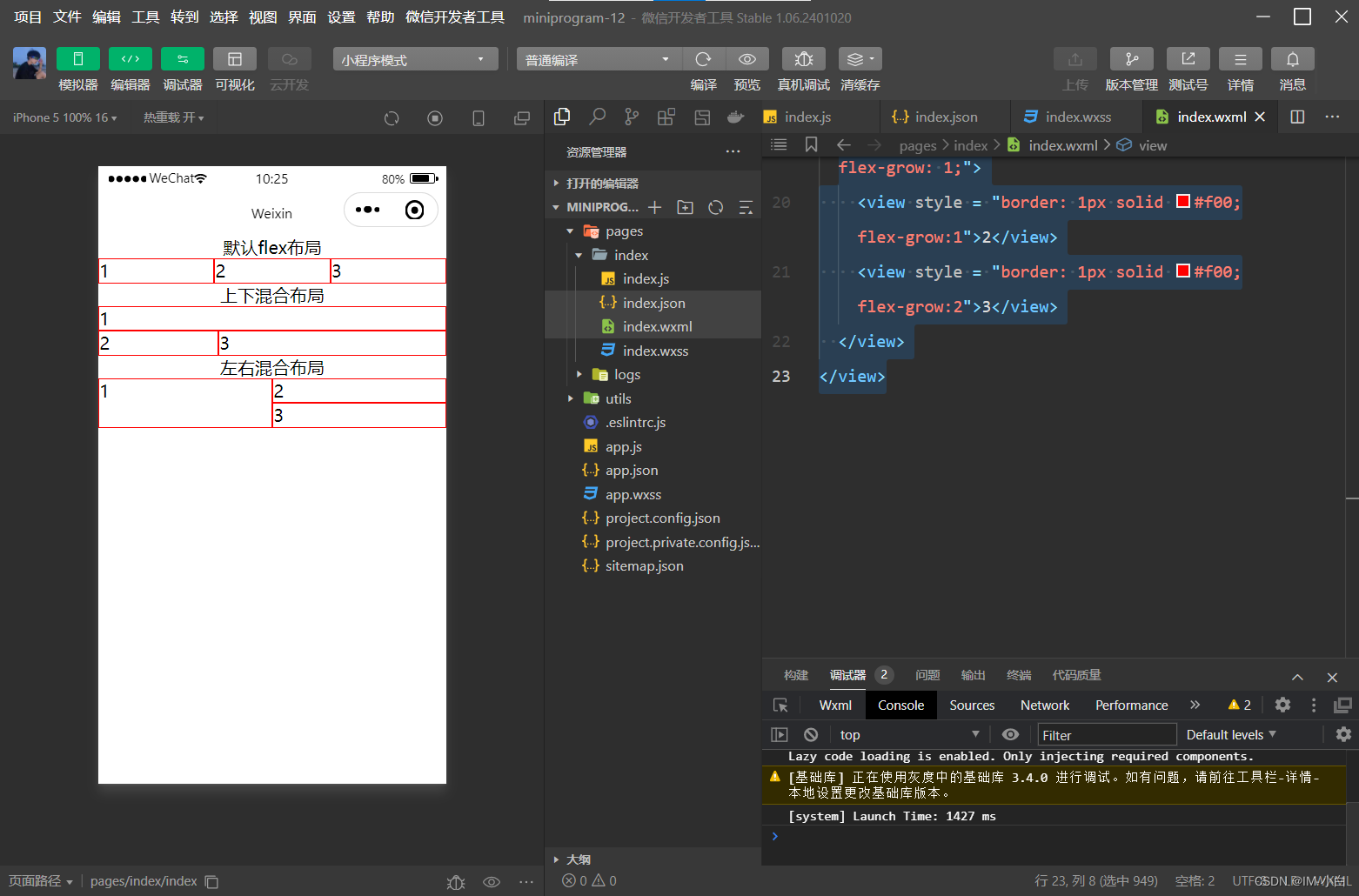
执行代码
<!--index.wxml-->
<view style="text-align:center">默认flex布局</view>
<view style="display: flex;">
<view style = "border: 1px solid #f00;flex-grow:1">1</view>
<view style = "border: 1px solid #f00;flex-grow:1">2</view>
<view style = "border: 1px solid #f00;flex-grow:1">3</view>
</view>
<view style="text-align: center">上下混合布局</view>
<view style="display: flex;flex-direction: column">
<view style="border:1px solid #f00;">1</view>
<view style="display: flex">
<view style = "border: 1px solid #f00;flex-grow:1">2</view>
<view style = "border: 1px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align: center">左右混合布局</view>
<view style="display: flex">
<view style = "border: 1px solid #f00;flex-grow:1">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style = "border: 1px solid #f00;flex-grow:1">2</view>
<view style = "border: 1px solid #f00;flex-grow:2">3</view>
</view>
</view>效果图

scroll —view
通过设置scroll—view组件的相关属性可以实现滚动视图的功能

执行代码
js
var url="http://www.imooc.com/course/ajaxlist";
var page =0;
var page_size="5";
var sort="last";
var is_esay=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data:{
page:page,
page_size,page_size,
sort:sort,
is_esay:is_esay,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list=that.that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
})
}
Page({
data: {
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})wxml
<view class="container" style="padding:0rpx">
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-top="{{scrollTop}}"scroll-Y="true" style="height:{{scrollHeight}}px;" class="list"bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad"bindscroll="scroll">
<view class="text">
<text class="title">{{item.name}}</text>
<text class="descripition">{{item.short_description}}</text>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中...
</loading>
</view>
</view>wxss
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width:128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color:#aaa;
}
.usermotto{
margin_top:200px;
}
scroll-view{
width:100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpxauto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpxauto;
}
.description{
font-style: 26rpx;
line-height: 15rpx;
}swiper
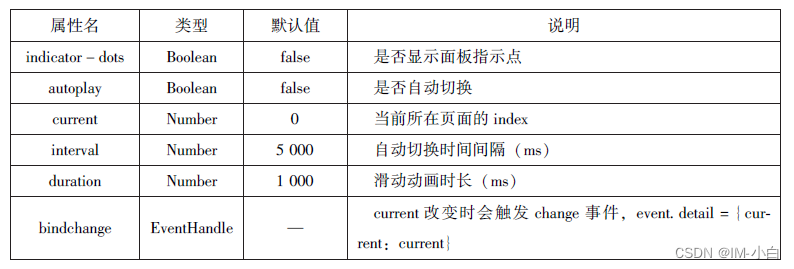
swiper组件可以实现轮播图,图片预览滑动页面等效果。一个完整的swiper组件由< swiper/ >和
< swiper-item/ >两个标签组成它们不能单独使用。

执行代码
<!--index.wxml-->
<swiper indicator-dots="true"autoplay="true"interval="5000"du-ration="1000">
<swiper-item>
<image src=" ../image/12.jpg" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src=" ../image/33.jpg" style="width:100%"></image>
</swiper-item>
</swiper>效果图

基础内容组件
基础内容组件包括icon,texe,和progress,主要用于在视图页面中展示图标文本和进度条等信息。
icon
icon组件即图表组件,通常用于表示一种状态,

执行代码
wxml
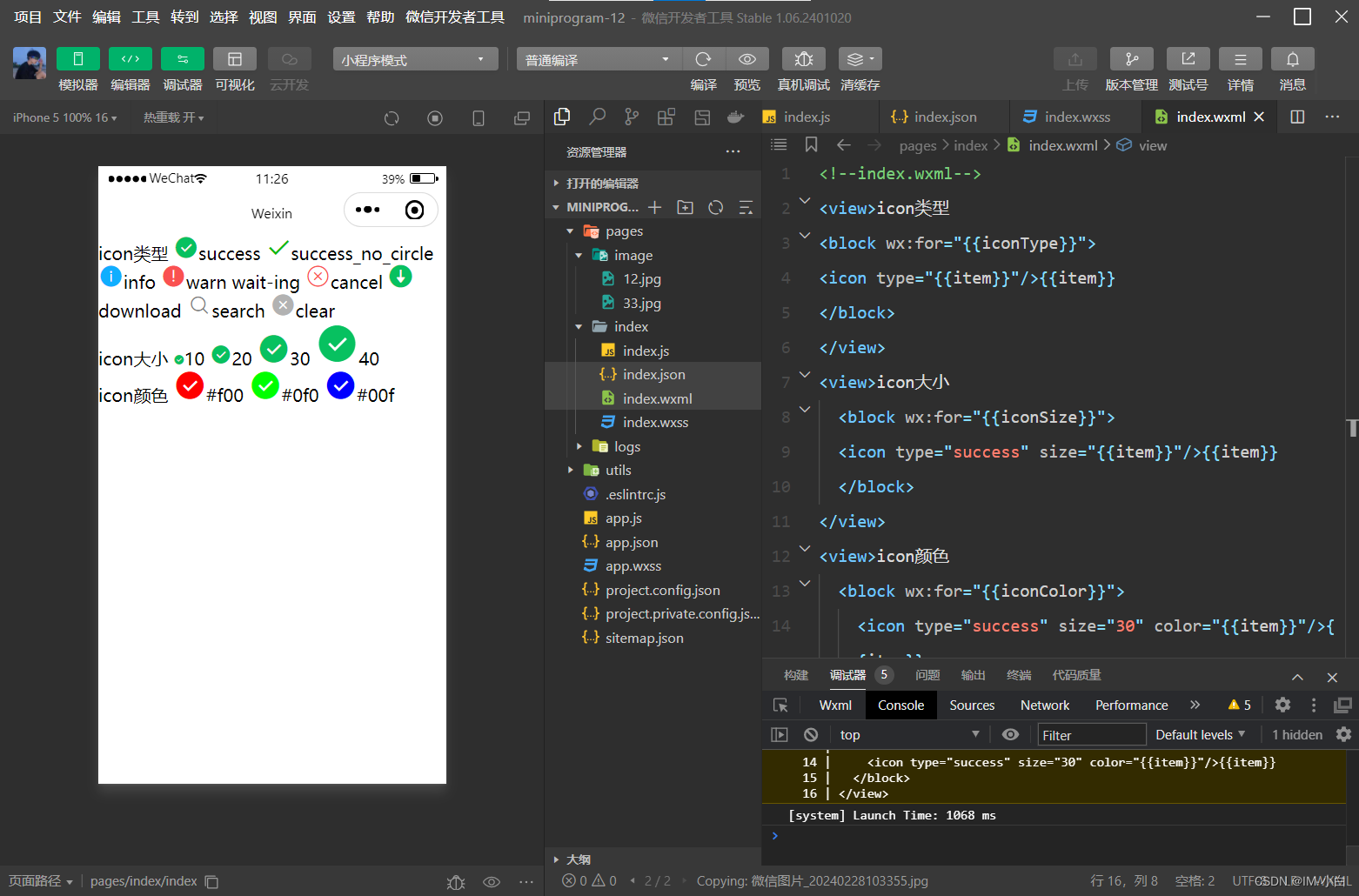
<!--index.wxml-->
<view>icon类型
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>js
Page({
data:{
iconType:["success","success_no_circle","info","warn","wait-ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})效果图
text
text组件用于展示内容,类似HTML,中的<span>,text组件中的内容支持长按选中,支持转义字符“/”,属于行内元素。

执行代码
wxml
<!--index.wxml-->
<block wx:for="{{x}}" wx:for-item="x">
<view class = "aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>js
// index.js
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})效果图

progress
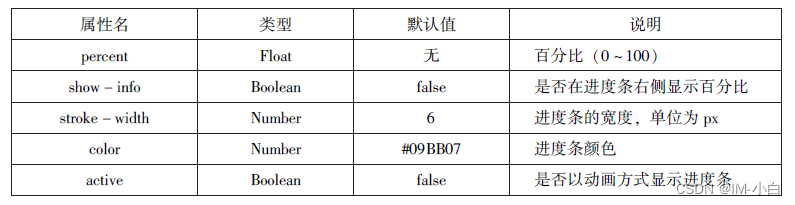
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素。

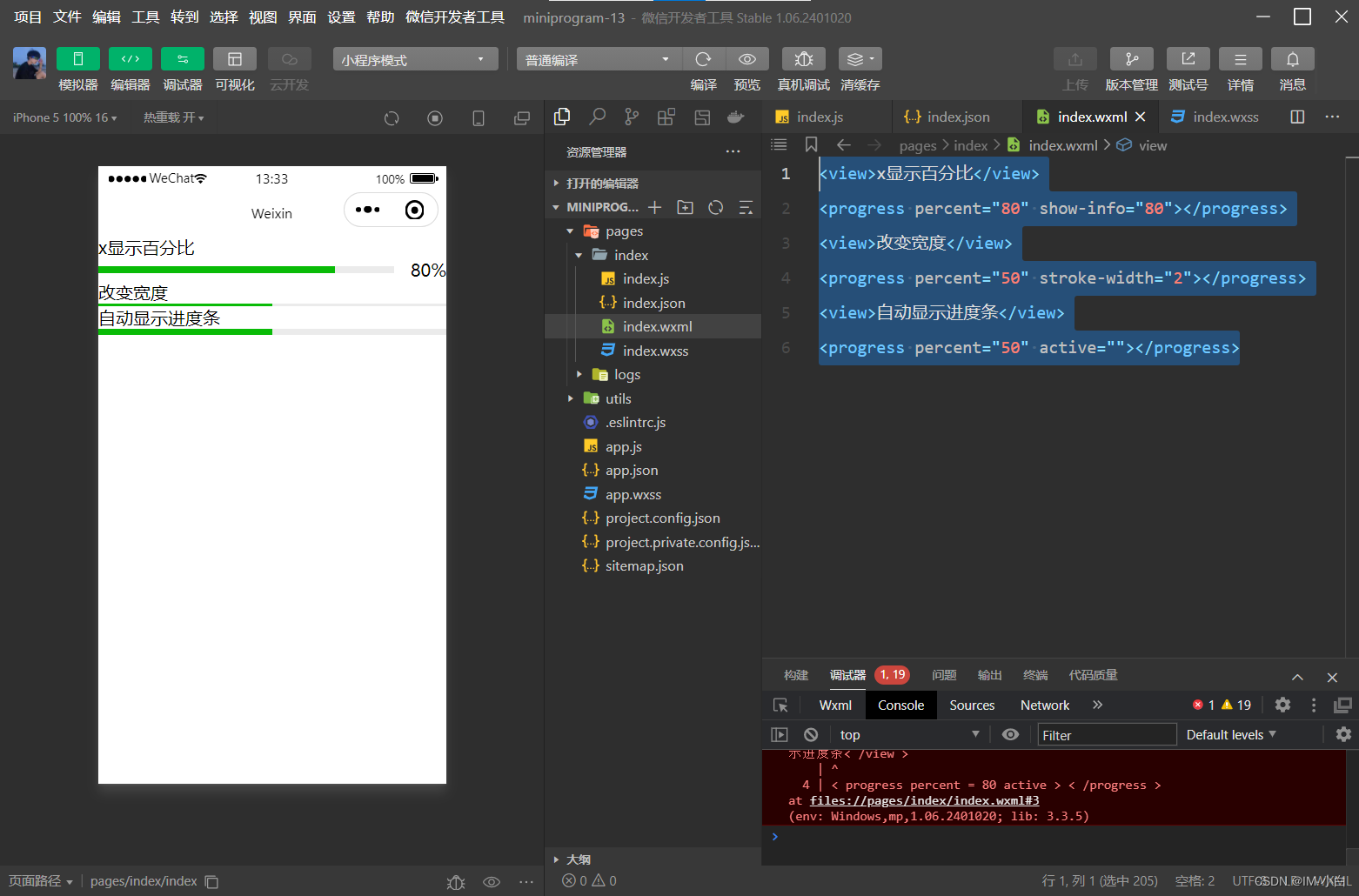
执行代码
<view>x显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="50" active=""></progress>效果图

表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在< form/ >标签中使用,还可以作为单独组件和其他组件混合使用。
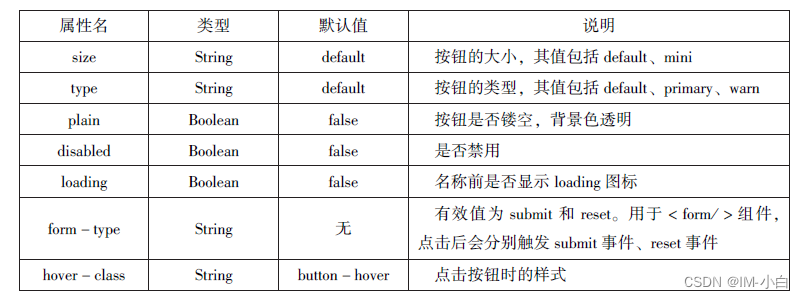
button
用来实现用户和应用之间的交互,同时按钮的颜色起到引导作用。

执行代码
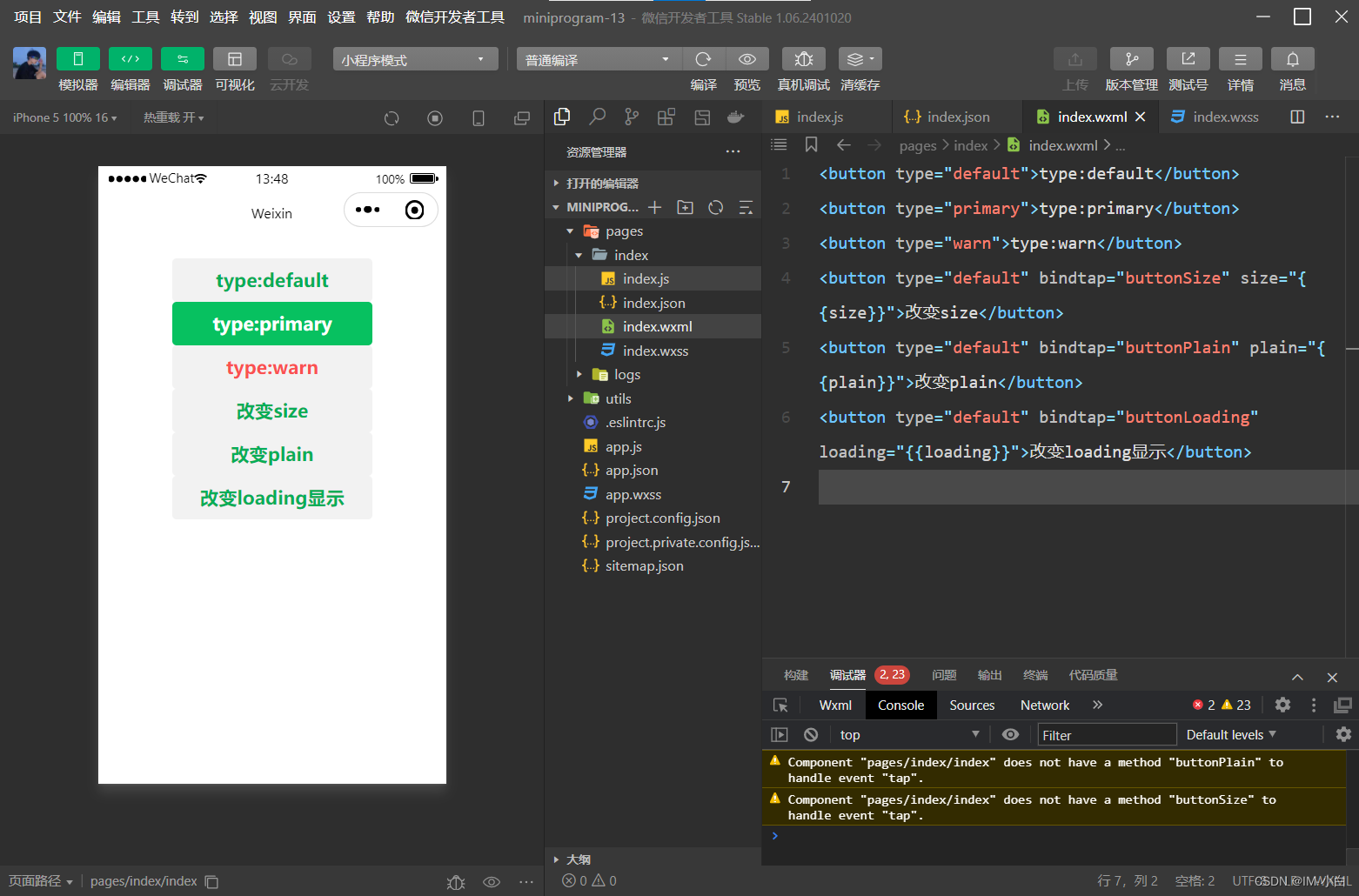
wxml
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap="buttonSize" size="{{size}}">改变size</button>
<button type="default" bindtap="buttonPlain" plain="{{plain}}">改变plain</button>
<button type="default" bindtap="buttonLoading" loading="{{loading}}">改变loading显示</button>
js
Page({
data:{
size:"default",
plain:"false",
loading:"false"
},
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:"mini"})
else
this.setData({size:"default"})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})效果图

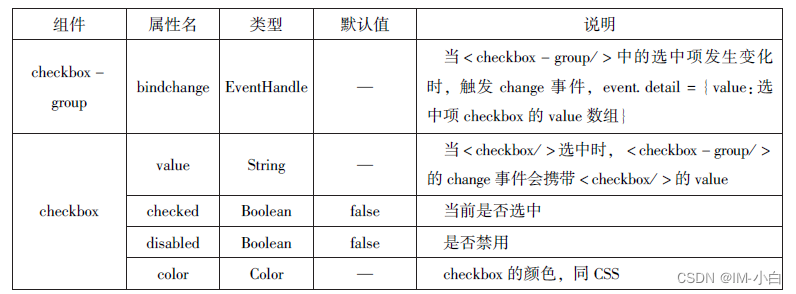
checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由< checkbox - group/ > ( 多项选择器)和< checkbox/> ( 多选项目)两个组件组合而成。一个< checkbox - group/>表示一组选项, 可以在一组选项中选中多个这项。

执行代码
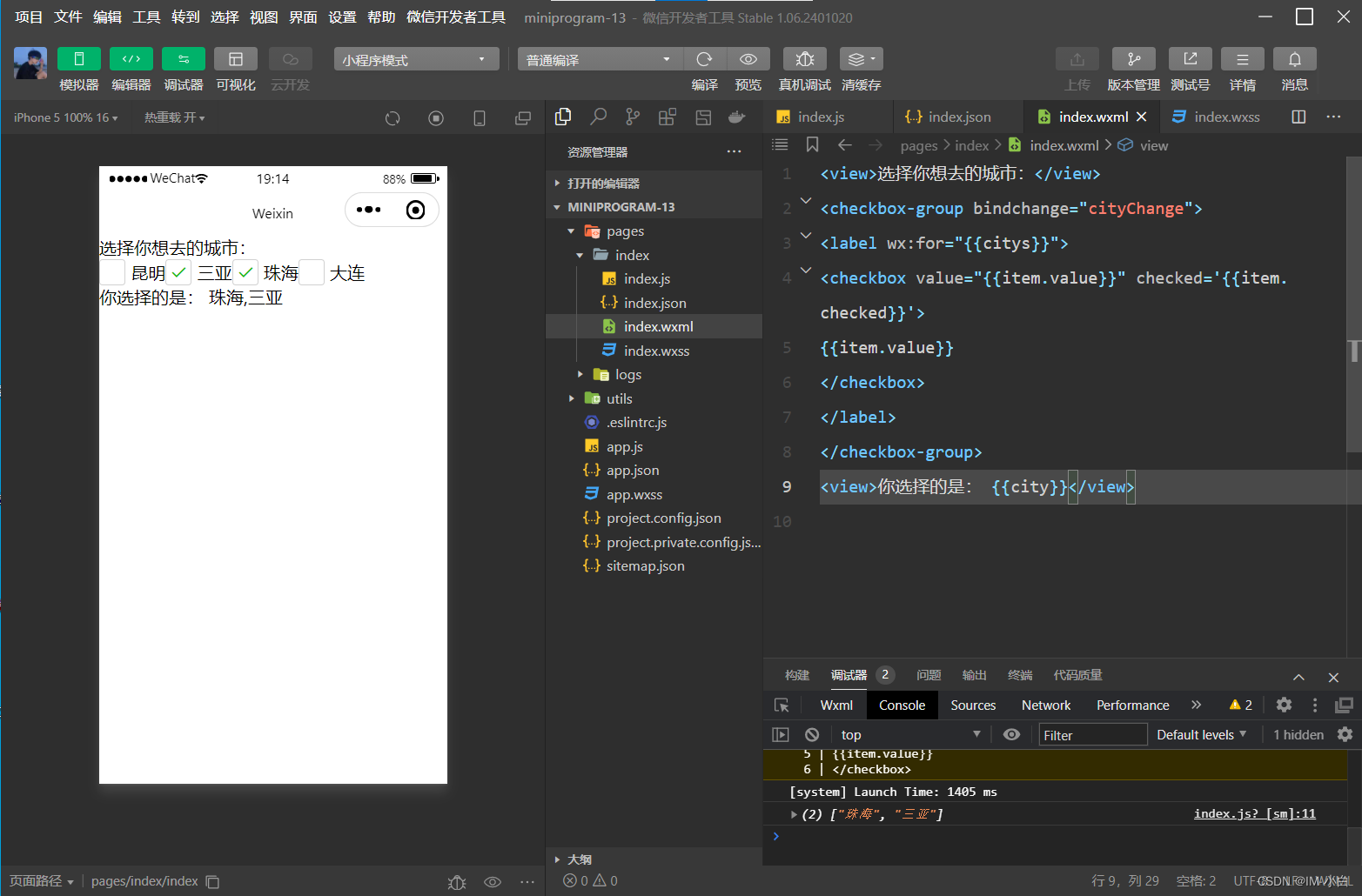
wxml
<view>选择你想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>你选择的是: {{city}}</view>
js
Page({
city:"",
data: {
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})效果图

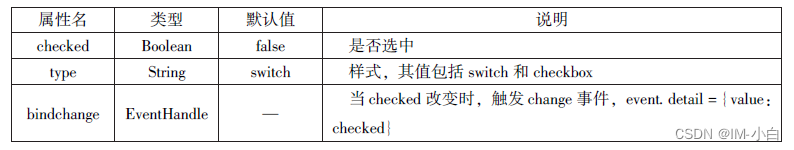
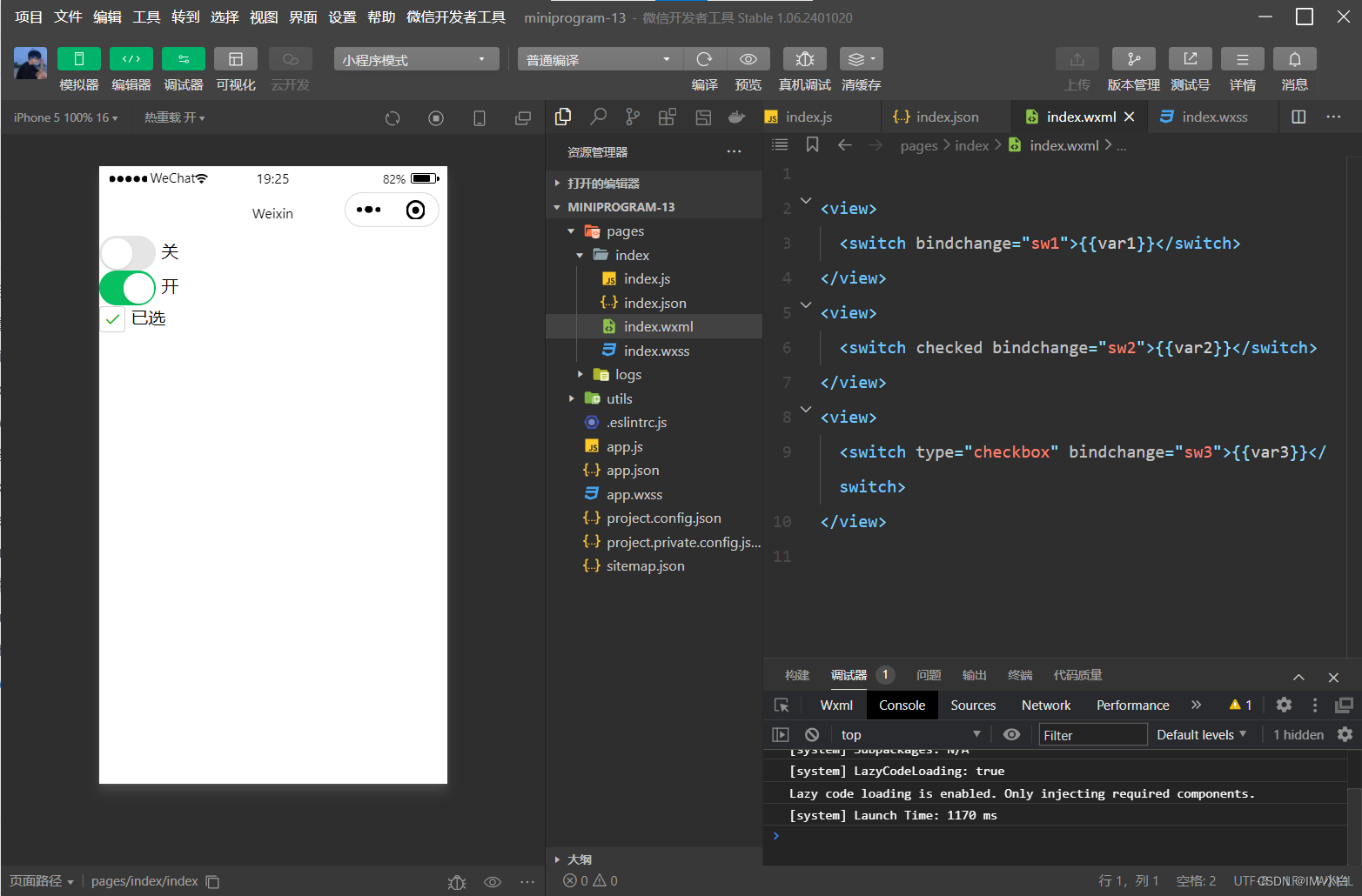
switch
组件的作用类似于开关选择器

执行代码
wxml
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>js
Page({
data:{
var1:"关",
var2:"开",
var3:"未选",
},
sw1:function(e){
this.setData({var1:e.detail.value?"开":"关"})
},
sw2:function(e){
this.setData({var2:e.detail.value?"开":"关"})
},
sw3:function(e){
this.setData({var3:e.detail.value?"已选":"未选"})
},
})效果图

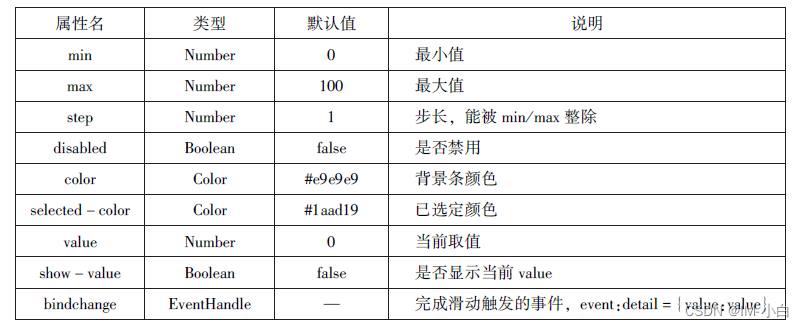
slider
组件为滑动选择器可以通过滑动来设置相应的值

执行代码
wxml
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置 min="20" max="200" step="10" show-value</view>
<slider min='0' max='200' step='10'show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="'#0f0"></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>js
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size: e.detail.value})
}
})效果图

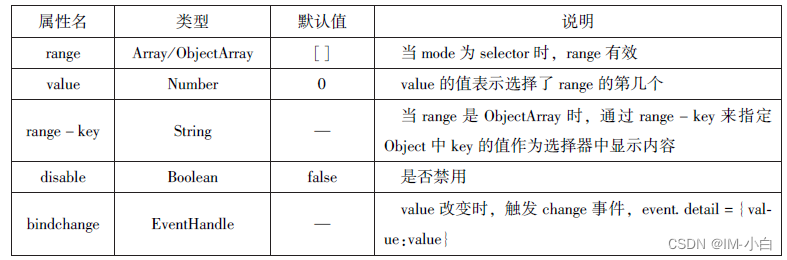
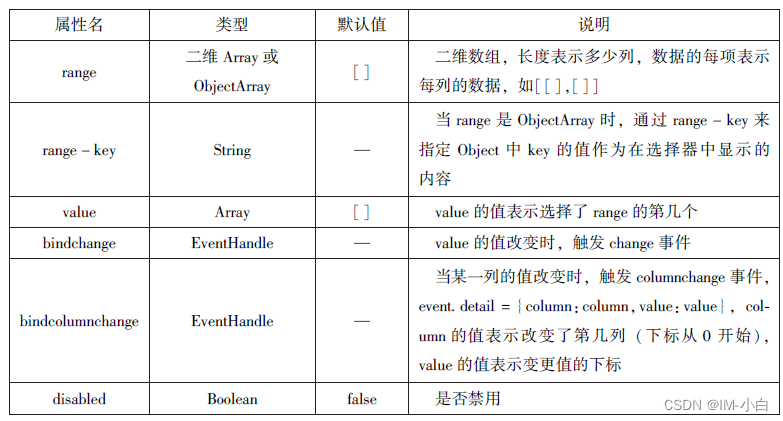
picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker 组件目前支持5种选择器,分别是:selector (普通选择器)、multiSelector (多列选择器)、time (时间选择器)、date (日期选择器)、region(省市选择器)。
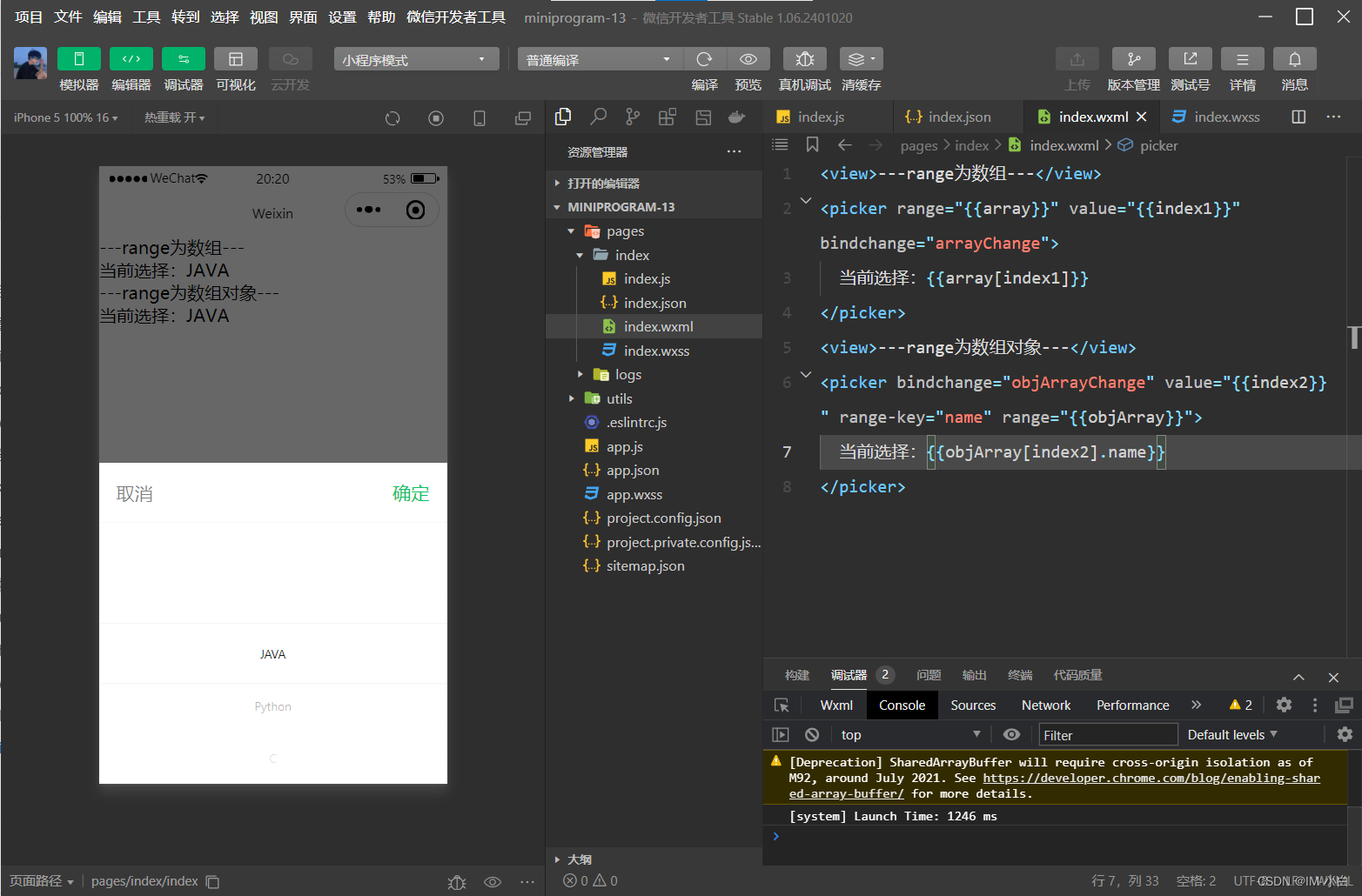
1,普通选择器

执行代码
wxml
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>js
Page({
data:{
array:['JAVA','Python','C','C#'],
objArray:[
{id:0,name:'JAVA'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})效果图

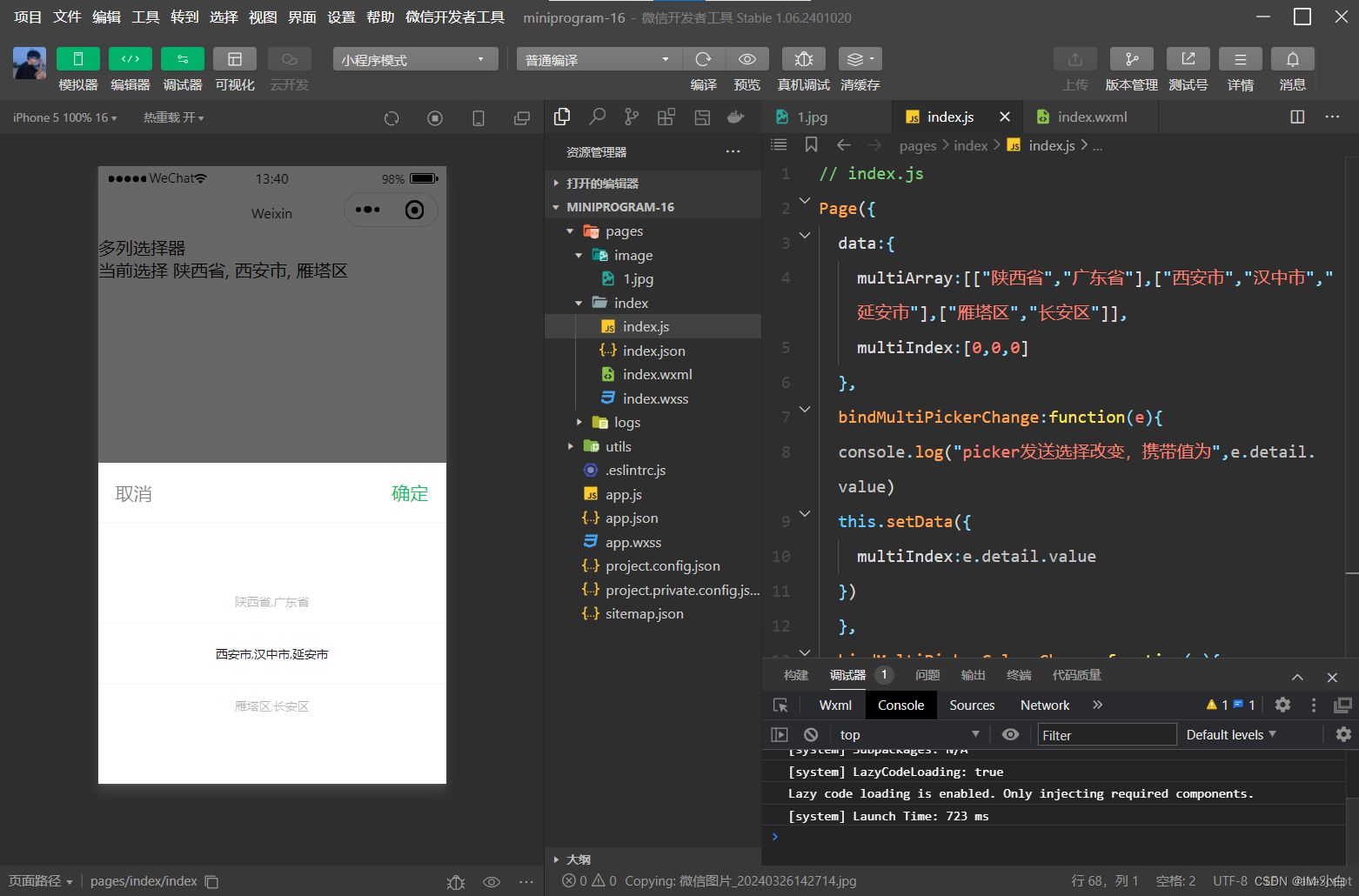
2,多列选择器
允许用户从不同列中选择不同的选项,其选项是二维数组或其他数组对象

执行代码
wxml
<view>多列选择器</view>
<picker
rmode="multiSelector"
bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>当前选择
{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
js
// index.js
Page({
data:{
multiArray:[["陕西省","广东省"],["西安市","汉中市","延安市"],["雁塔区","长安区"]],
multiIndex:[0,0,0]
},
bindMultiPickerChange:function(e){
console.log("picker发送选择改变,携带值为",e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChange:function(e){
console.log("修改的列为",e.detail.column,",值为",e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=["西安市","汉中市","延安市"];
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[1]=["深圳市","珠海市"];
data.multiArray[2]=["南山区","罗湖区"];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[2]=["汉台区","南郑区"];
break;
case 2:
data.multiArray[2]=["宝塔区","长子县","延川县"];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["南山区","罗湖区"];
break;
case 1:
data.multiArray[2]=["香洲区","斗门区"];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})
效果图

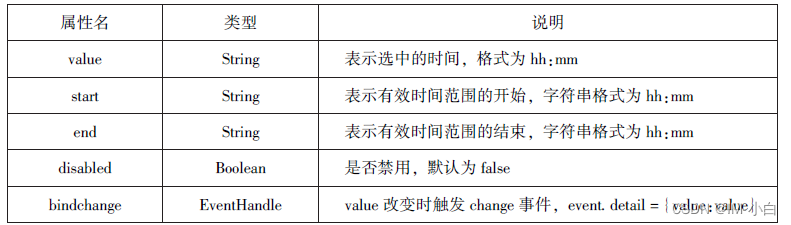
3,时间选择器,
可以用于从提供的时间选项中选择相应的时间

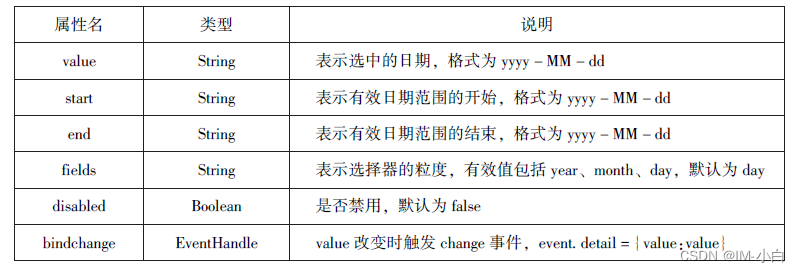
日期选择器
可以用于从提供的日期选项中选择相应的日期

执行代码
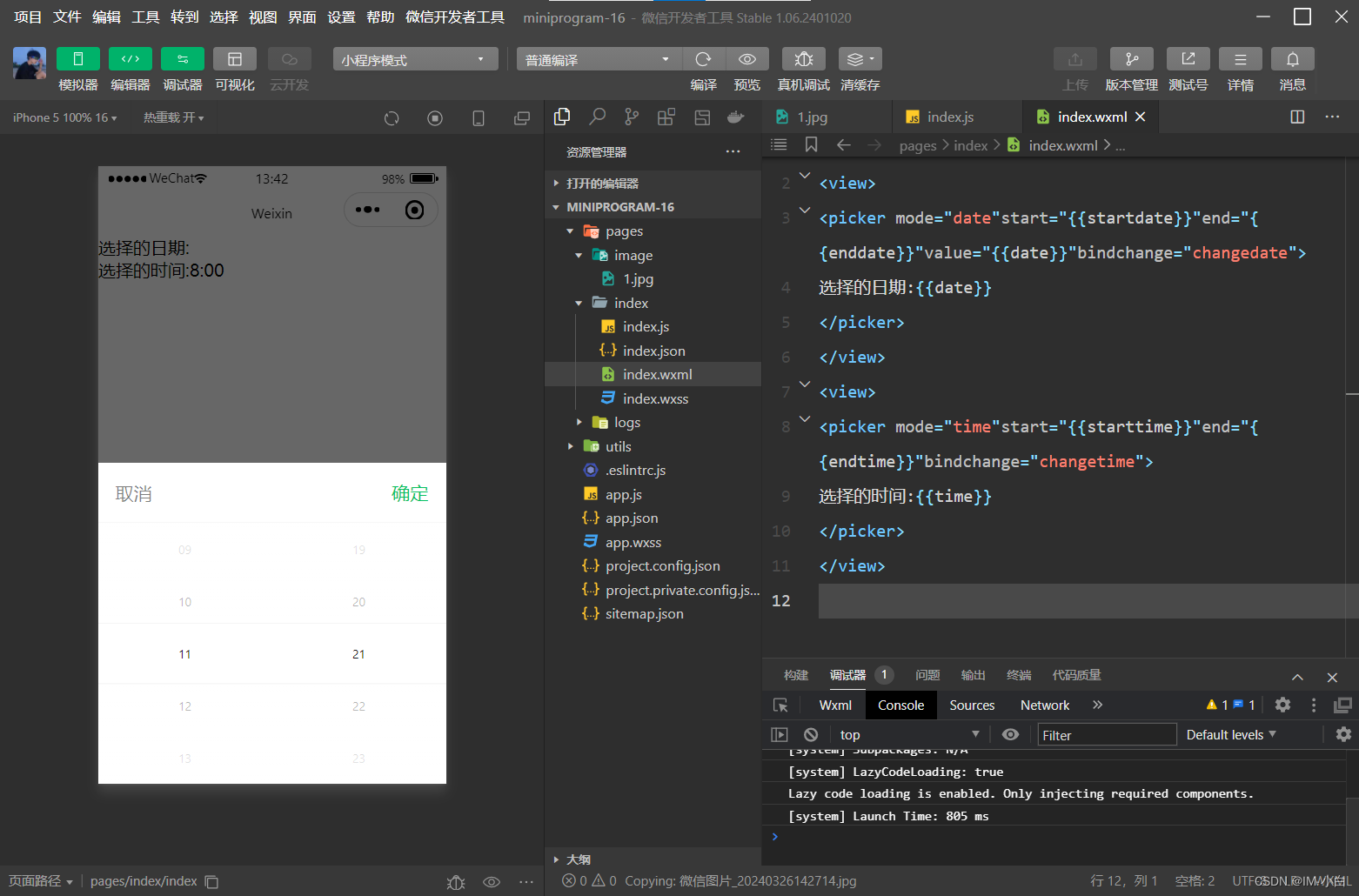
wxml
<!--index.wxml-->
<view>
<picker mode="date"start="{{startdate}}"end="{{enddate}}"value="{{date}}"bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}"end="{{endtime}}"bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
js
// index.js
Page({
data:{
startdate:2000,
enddate:2050,
data:"2018",
starttime:"00:00",
endtime:"12:59",
time:"8:00"
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})
效果图

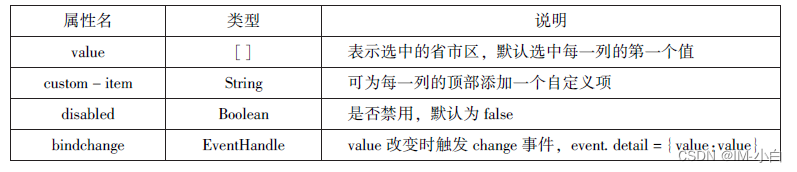
4,省市选择器
是小程序新版本提供的选择快速地区的组件

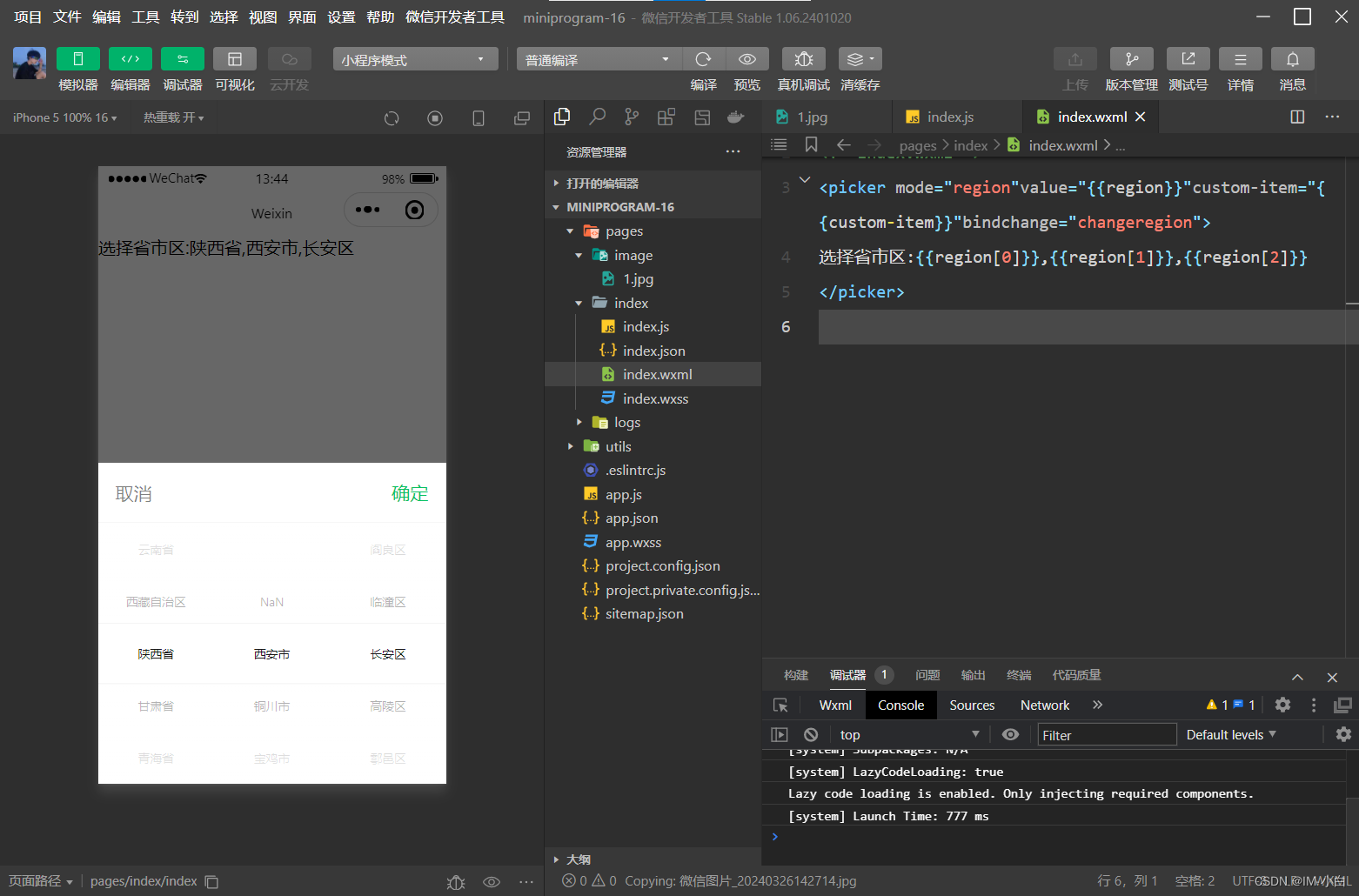
执行代码
wxml
<!--index.wxml-->
<picker mode="region"value="{{region}}"custom-item="{{custom-item}}"bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
js
// index.js
Page({
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
},
})
效果图

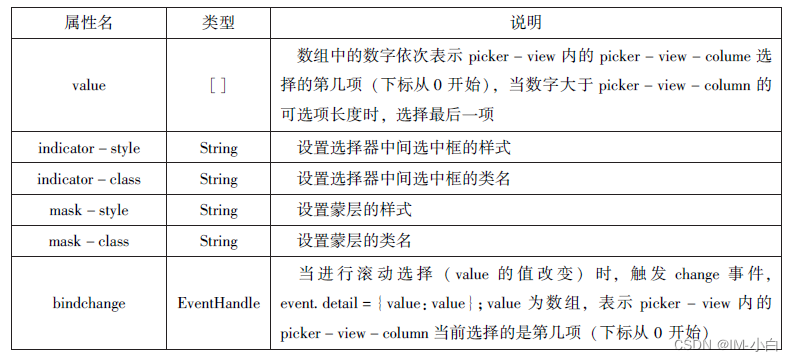
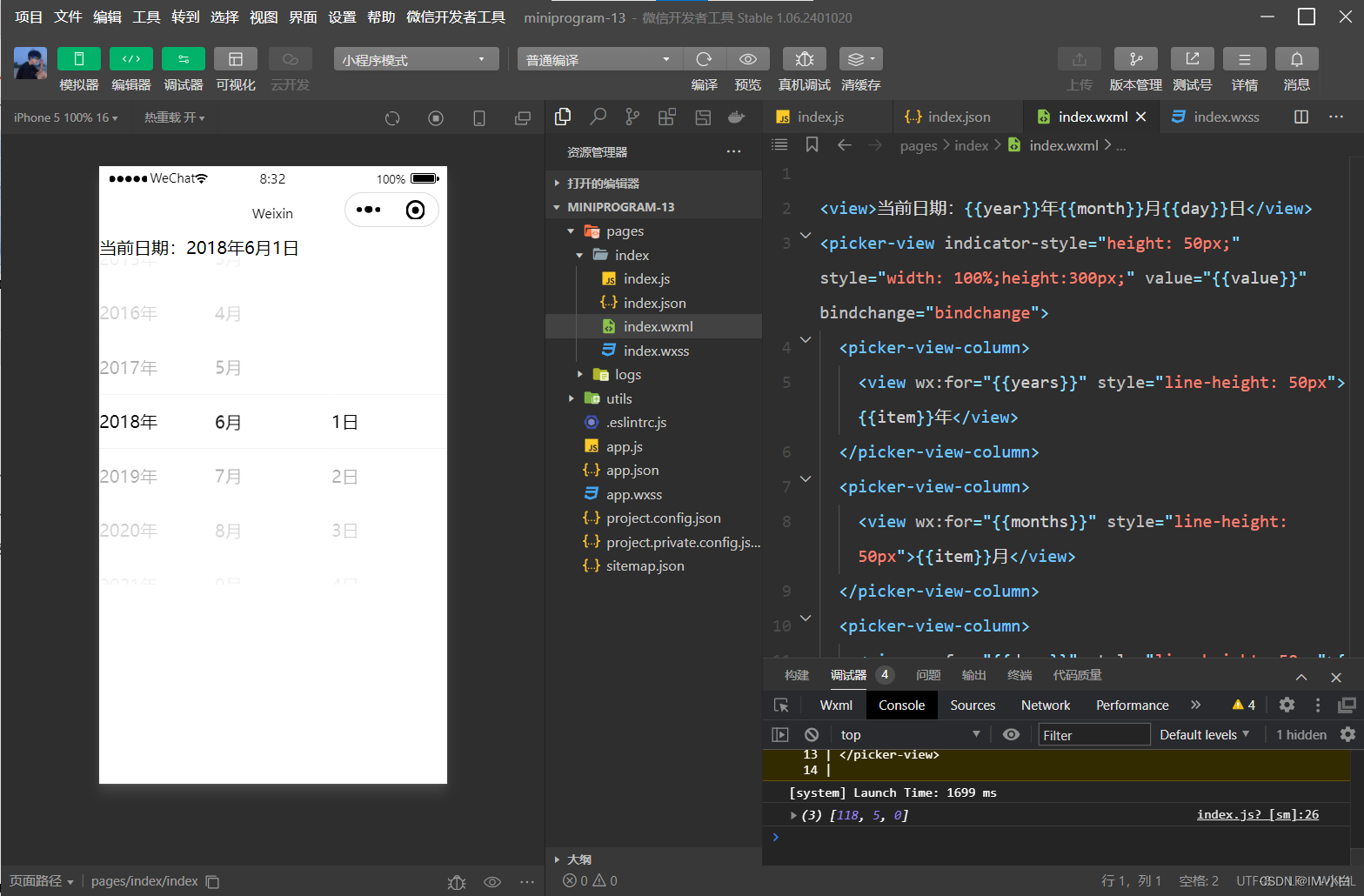
picker-view
组件为嵌入页面的滚动选择器

执行代码
wxml
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height: 50px;" style="width: 100%;height:300px;" value="{{value}}" bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>
js
const date = new Date()
const years = []
const months = []
const days = []
for(let i = 1900;i <=2050;i++){
years.push(i)
}
for(let i = 1;i <=12;i++){
months.push(i)
}
for(let i = 1;i <=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindchange:function(e){
const val = e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})
效果图

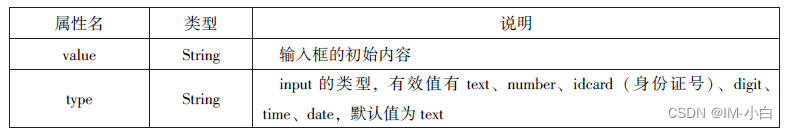
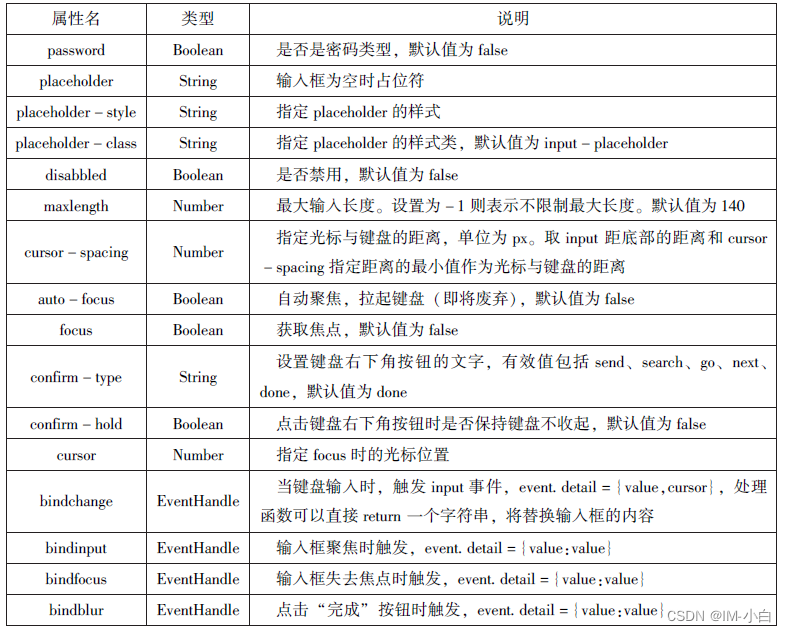
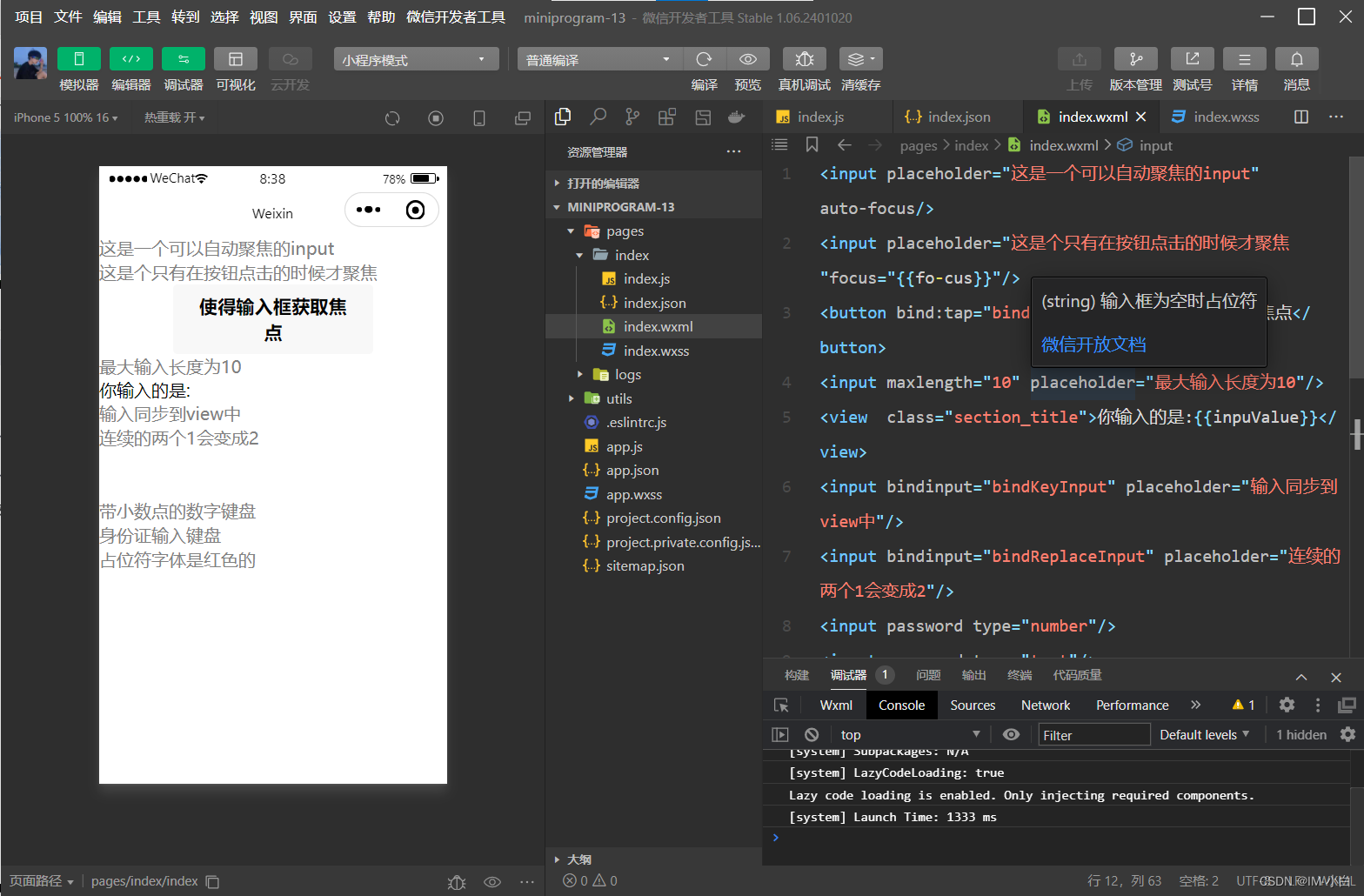
input
组件为输入框,用户可以输入相应的信息


执行代码
wxml
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这是个只有在按钮点击的时候才聚焦"focus="{{fo-cus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inpuValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>js
Page({
data: {
focus:false,
inoutValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
var left=e.detail.value.slice(0,pos)
pos= laft.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})效果图

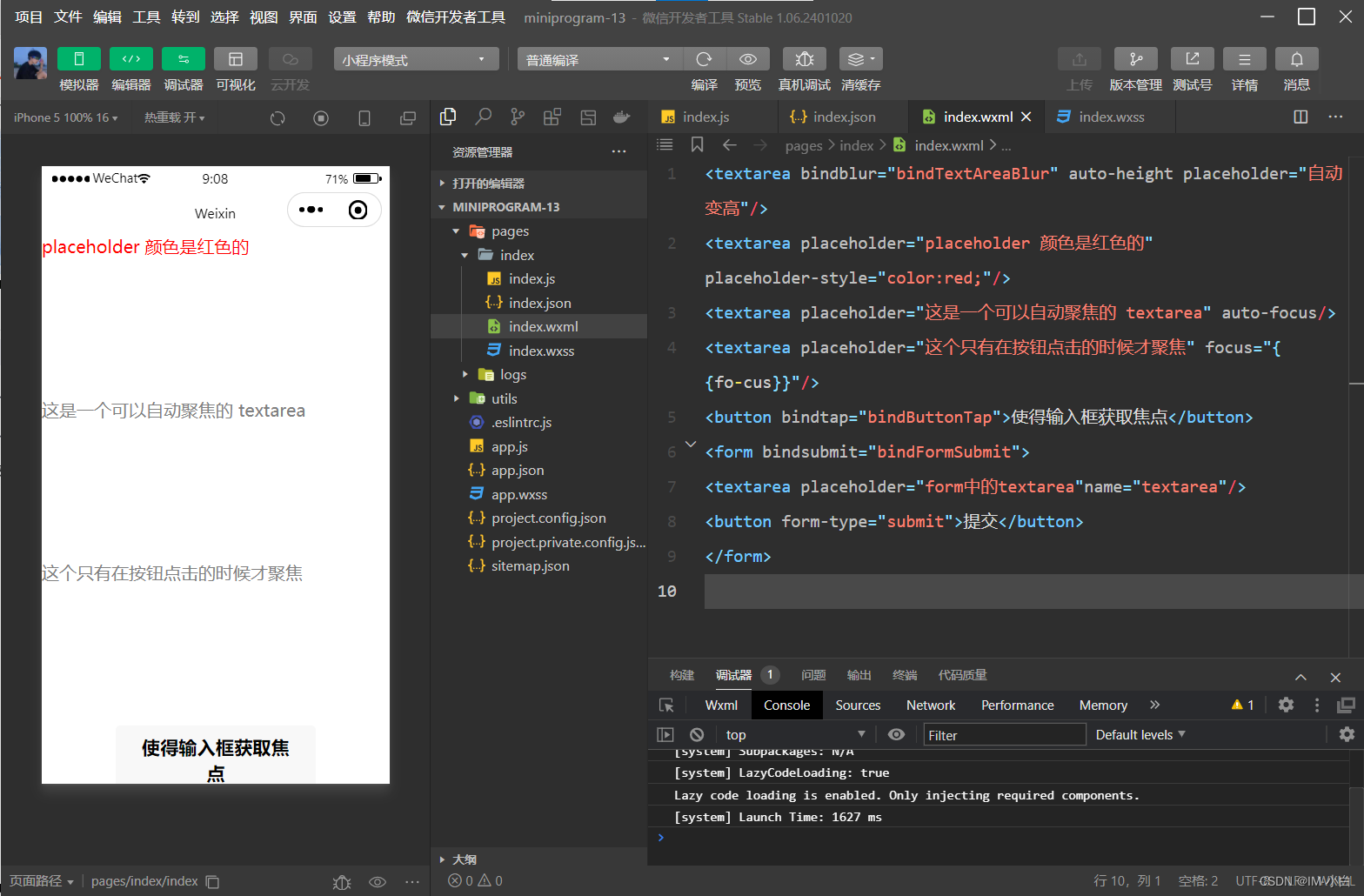
textarea
组件为多行输入框组件,可以实现多行内容的输入


执行代码
wxml
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色的" placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的 textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{fo-cus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"/>
<button form-type="submit">提交</button>
</form>
js
Page({
data: {
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})
效果图

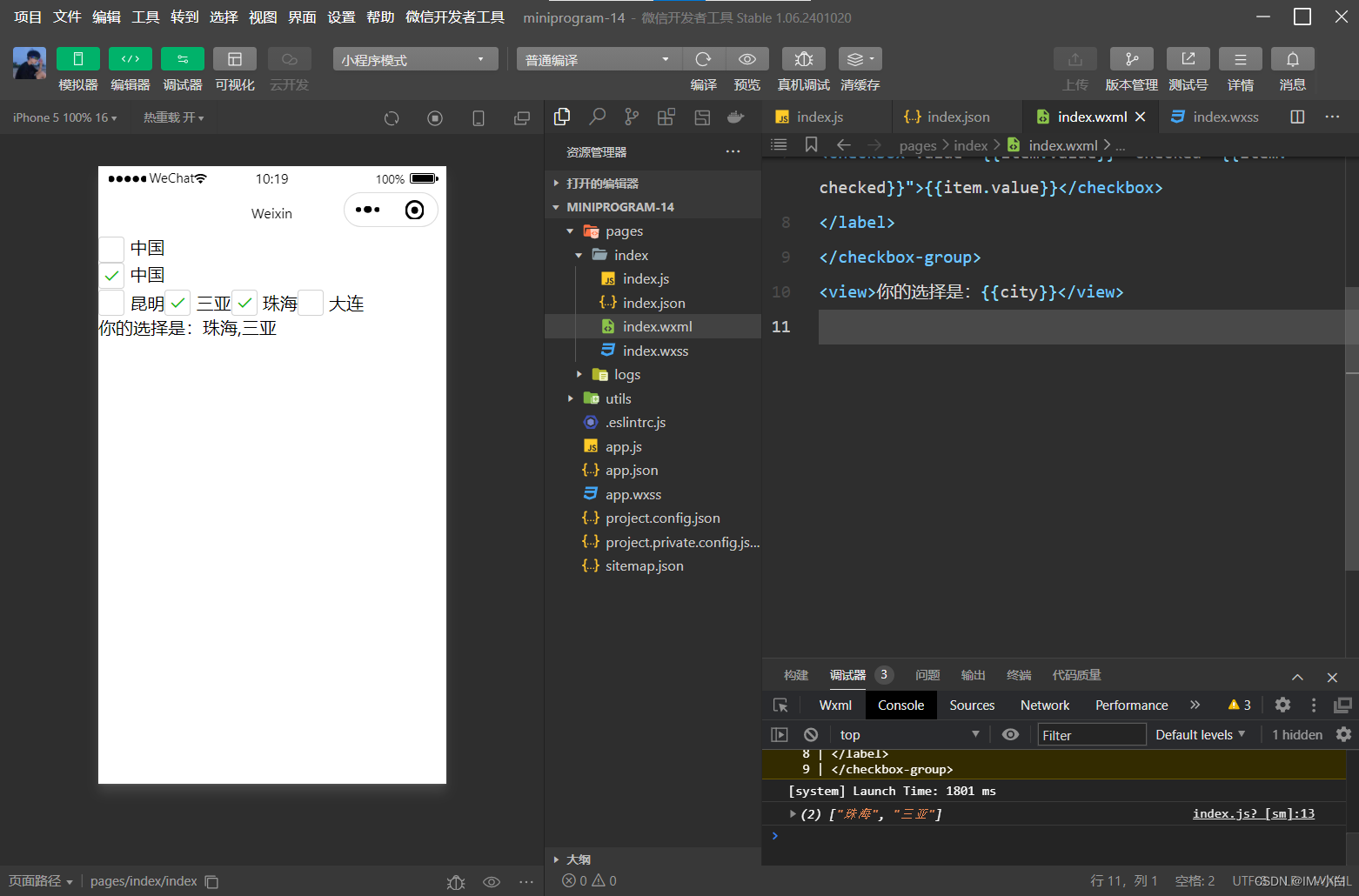
labrl
l组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id.或者将控件放在该标签下,当点击label组件时。就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前,label组件可以绑定的控件有<button/>、<checkbox/>、<radio/>、<switch/>。
执行代码
wxml
<!--index.wxml-->
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>你的选择是:{{city}}</view>
js
Page({
city:"",
data: {
citys:[
{name:"km",value:"昆明"},
{name:"sy",value:"三亚"},
{name:"zh",value:"珠海",checked:"true"},
{name:"dl",value:"大连"}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
效果图

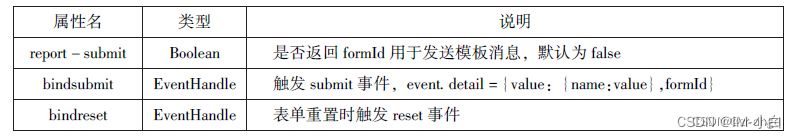
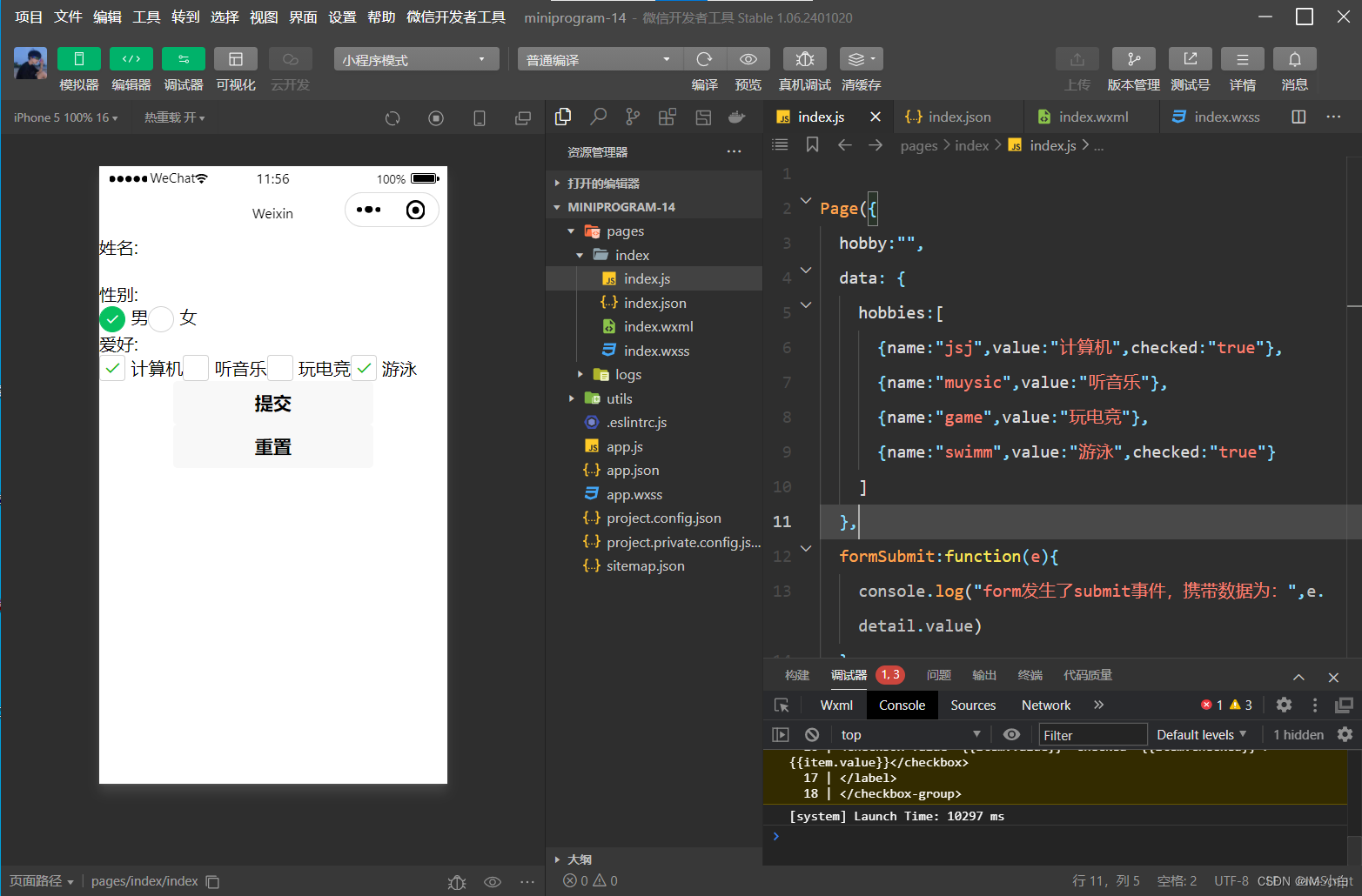
form
组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/>表单中formType 为submit的<button/>组件时,会将表单组件中的value值进行提交。

执行代码
wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType="submit">提交</button>
<button formType="reset">重置</button>
</form>
js
Page({
hobby:"",
data: {
hobbies:[
{name:"jsj",value:"计算机",checked:"true"},
{name:"muysic",value:"听音乐"},
{name:"game",value:"玩电竞"},
{name:"swimm",value:"游泳",checked:"true"}
]
},
formSubmit:function(e){
console.log("form发生了submit事件,携带数据为:",e.detail.value)
},
formReset:function(){
console.log("form发生了reset事件")
}
})
效果图

多媒体组件
多媒体组件包括image(图像)、audio(音频)、vidco(视频)、camera(相机)组使用这些组件,可以让页面更具有吸引力
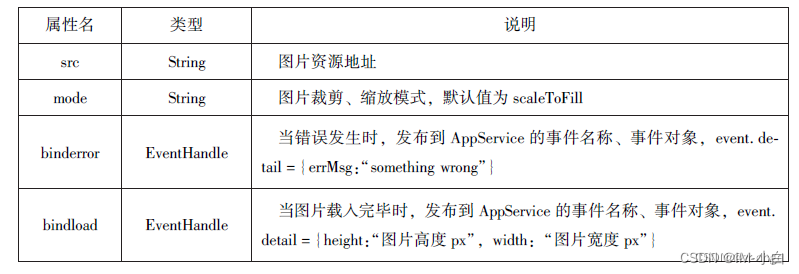
image
组件为图像组件,与HTML中的<img/>类似,系统默认image组件的宽度300 px、高度为2250px,

缩放模式
scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
widthFix 宽度不变,高度自动变化,保持原图宽高比不变。
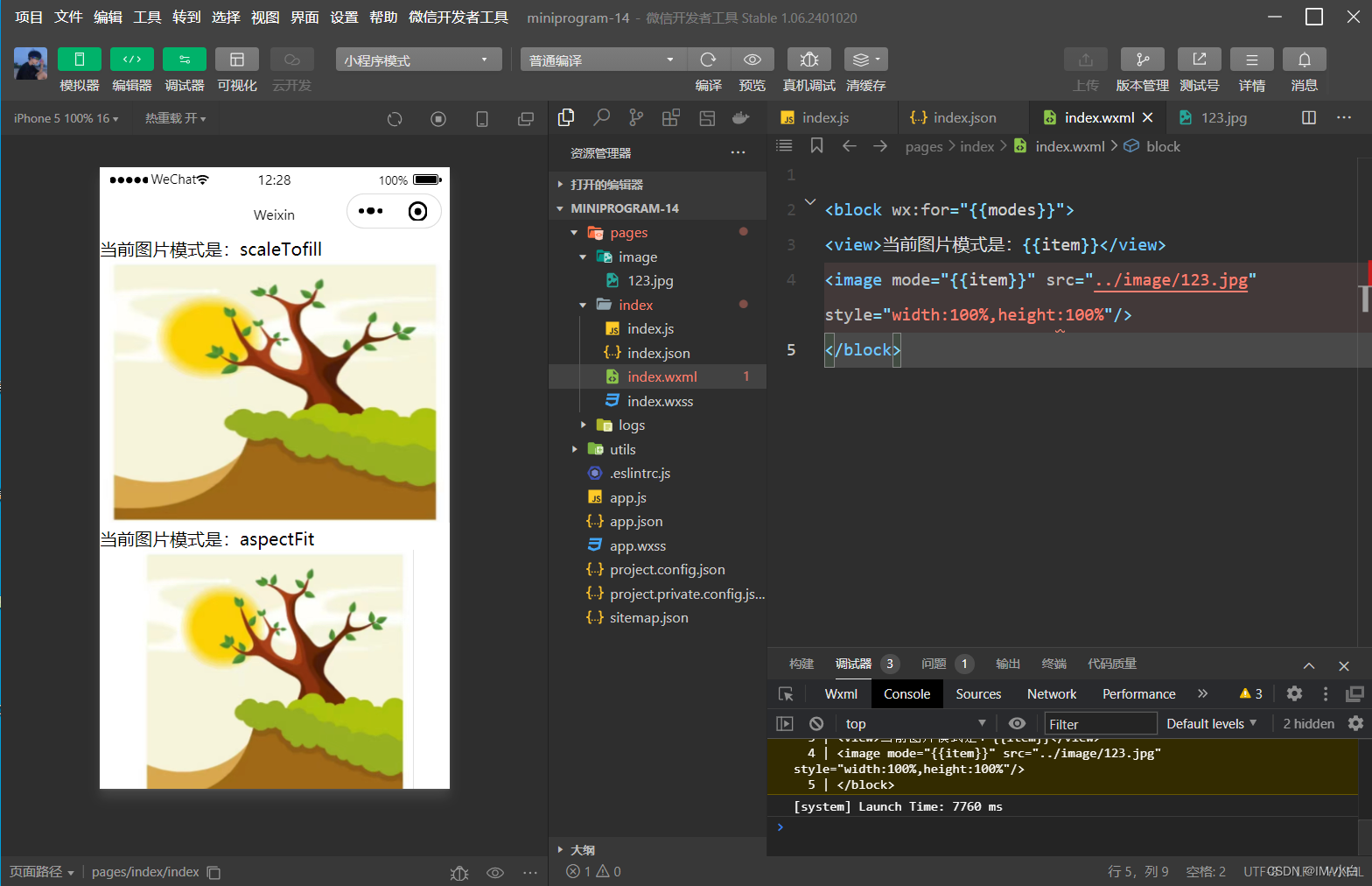
执行代码
wxml
<block wx:for="{{modes}}">
<view>当前图片模式是:{{item}}</view>
<image mode="{{item}}" src="../image/123.jpg" style="width:100%,height:100%"/>
</block>js
Page({
data: {
modes:["scaleTofill","aspectFit","aspectFill","widthfix"]
}
})效果图

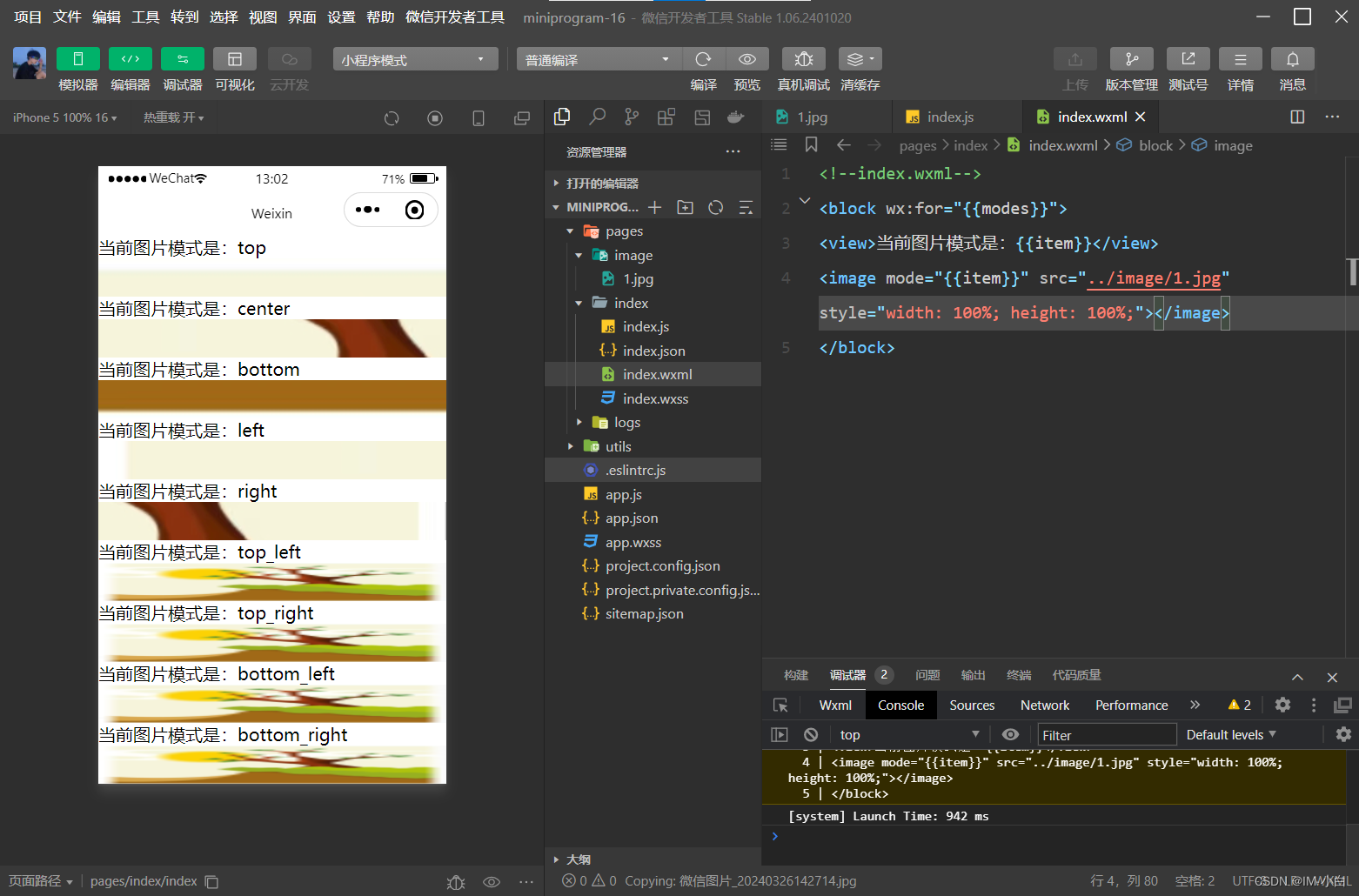
裁剪模式
top 不缩放图片,只显示图片的顶部区域。
bottom 不缩放图片,只显示图片的底部区域。 center 不缩放图片,只显示图片的中间区域。
left 不缩放图片,只显示图片的左边区域。
right 不缩放图片,只显示图片的右边区域。
top_left 不缩放图片,只显示图片的左上边区域。
top_right 不缩放图片,只显示图片的右上边区域。
bottom_left 不缩放图片,只显示图片的左下边区域。
bottom_rightt 不缩放图片,只显示图片的右下边区域。
执行代码
wxml
<!--index.wxml-->
<block wx:for="{{modes}}">
<view>当前图片模式是:{{item}}</view>
<image mode="{{item}}" src="../image/1.jpg" style="width: 100%; height: 100%;"></image>
</block>js
// index.js
Page({
data: {
modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})运行效果

audio
组件用来实现音乐播放、暂停等

执行代码
wxml
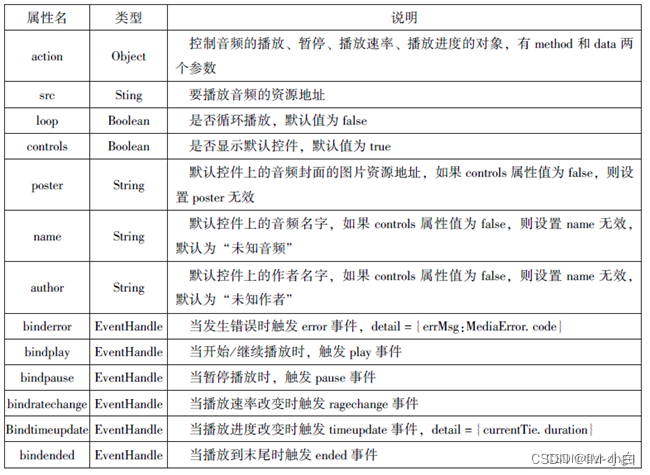
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}" loop controls></audio>
<button type="primary" bindtap="play">播发</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)
</button>
js
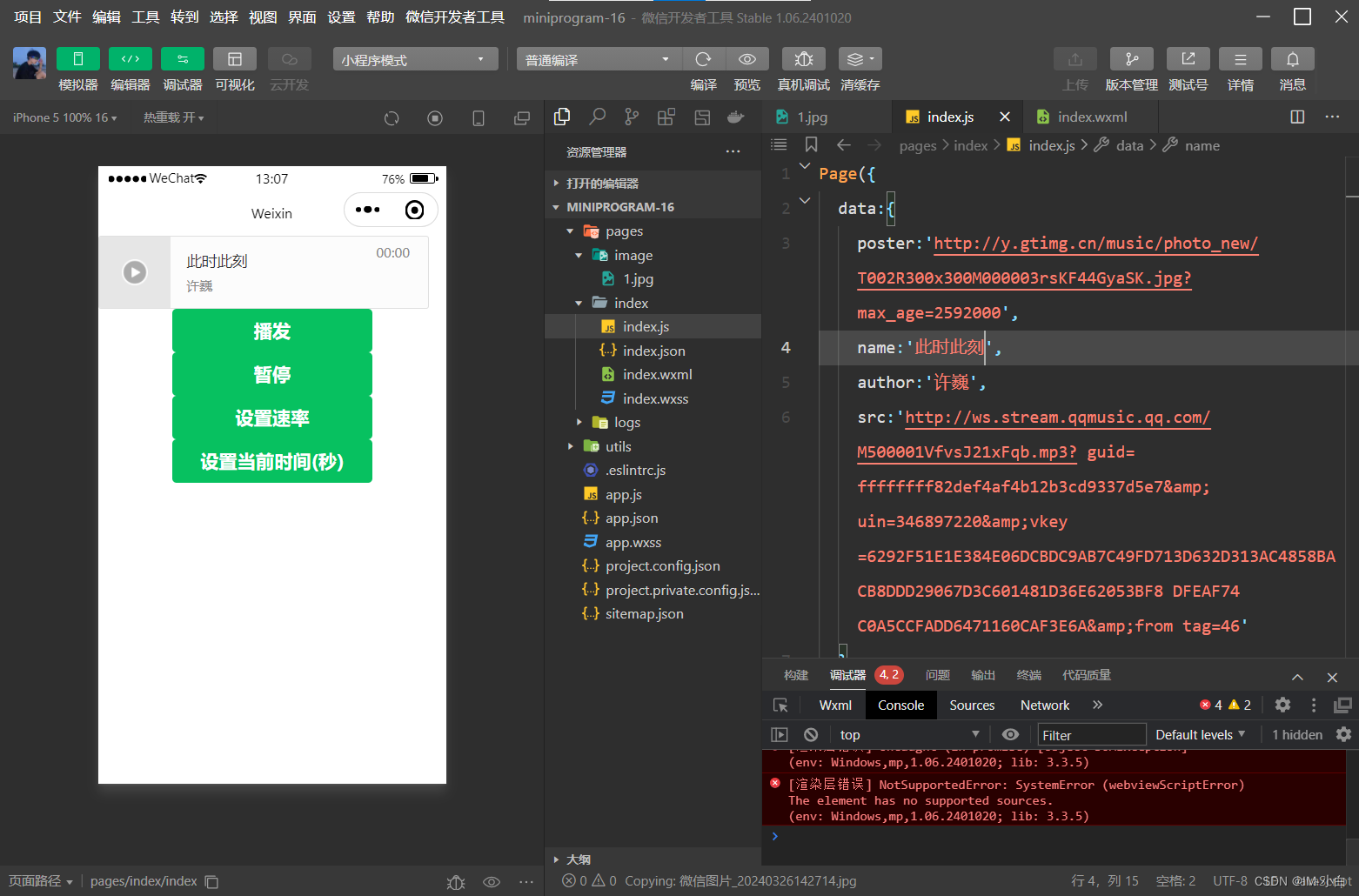
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
效果图

video
组件用来实现视频的播放,暂停等。

执行代码
wxml
<!--index.wxml-->
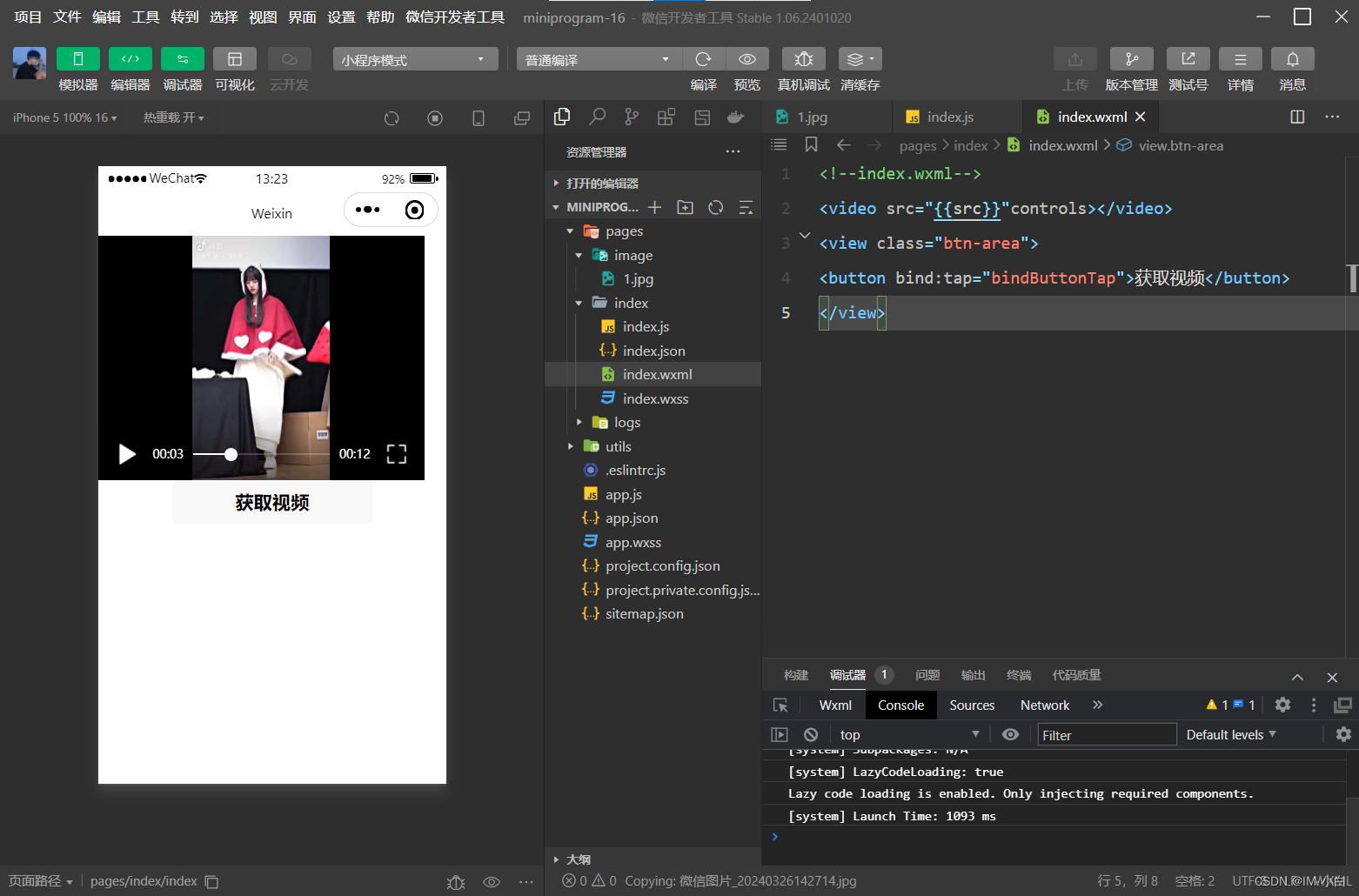
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>js
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})
效果图

camera
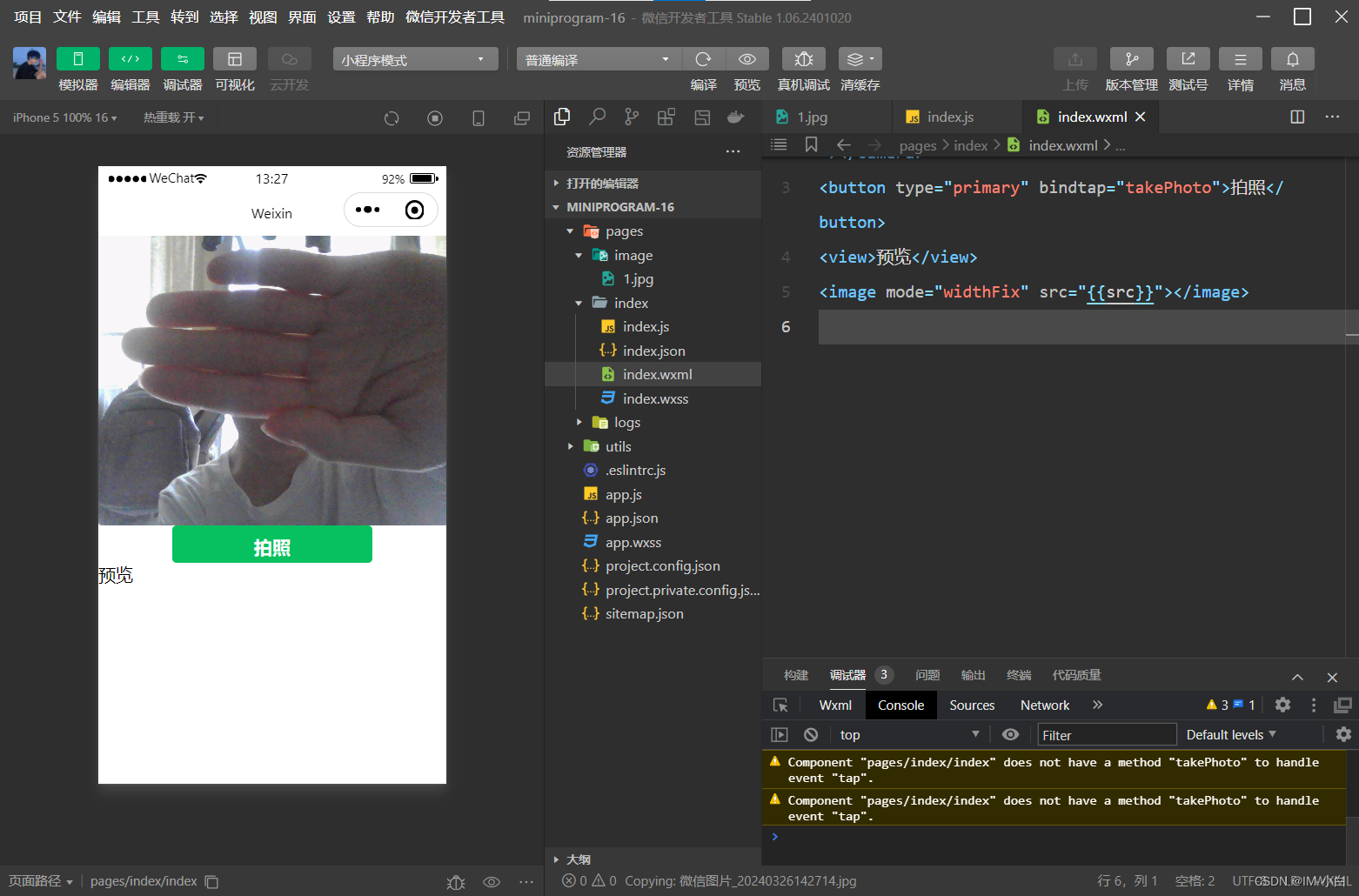
组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。

执行代码
wxml
<!--index.wxml-->
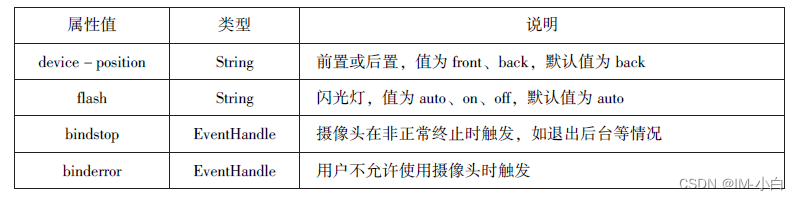
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>js
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:"high",
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})
效果图

其他组件
在小程序中,除了前面介绍的组件以外map 组件和 canvas组件比较常用。
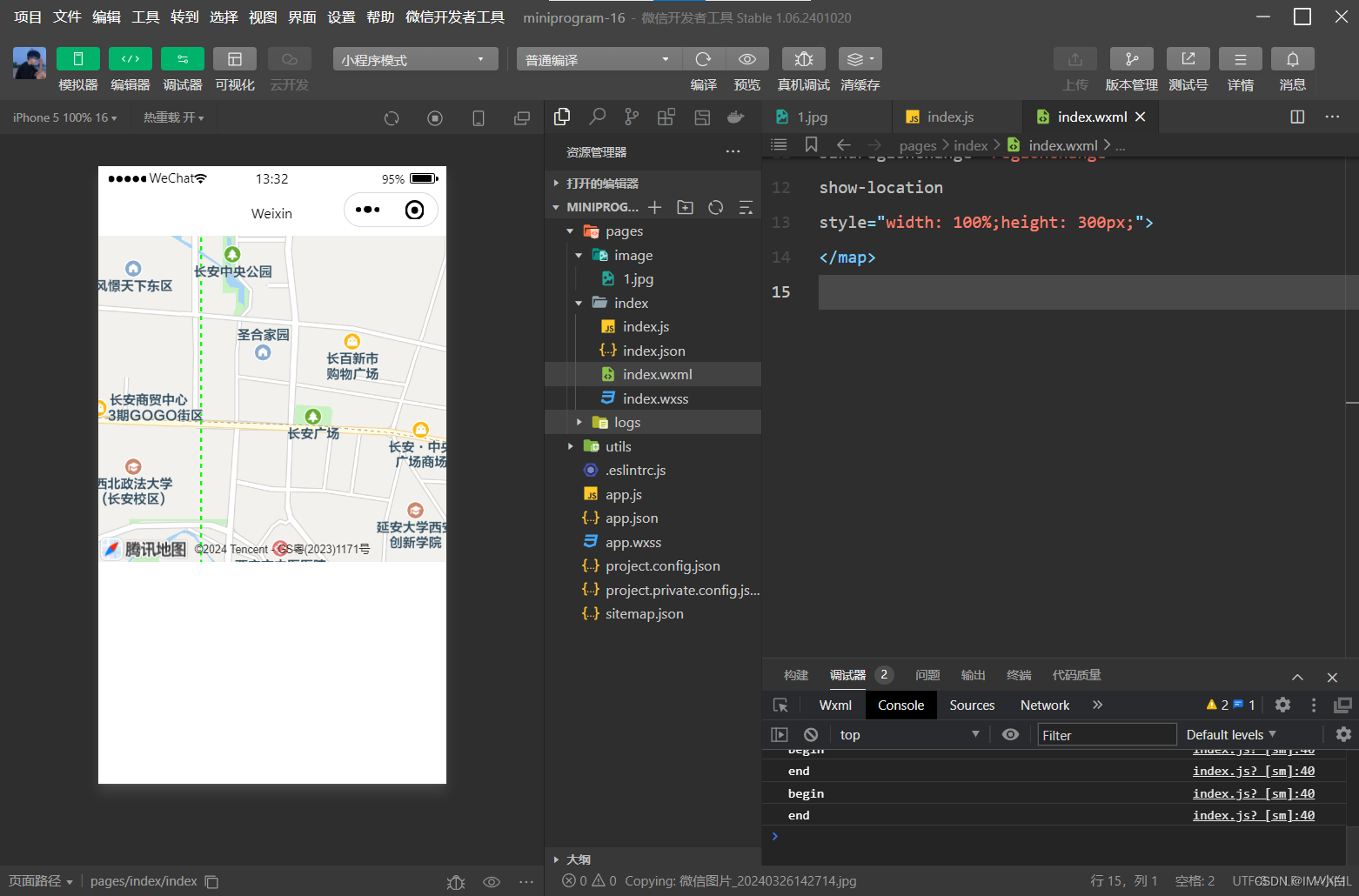
map
组件用于在页面中显示地图或路径,常用于LBS (基于位置服务) 或路径指引,功
能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在 croll -
view、swiper、picker - view、movable -view组件中使用。




执行代码
wxml
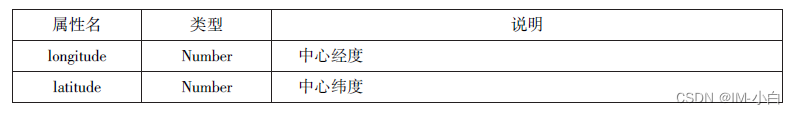
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controltap}}"
bindcontroltap="controltap"
markars="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>
js
Page({
data:{
markers:[{
iconPath:"/pages/dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50,
}],
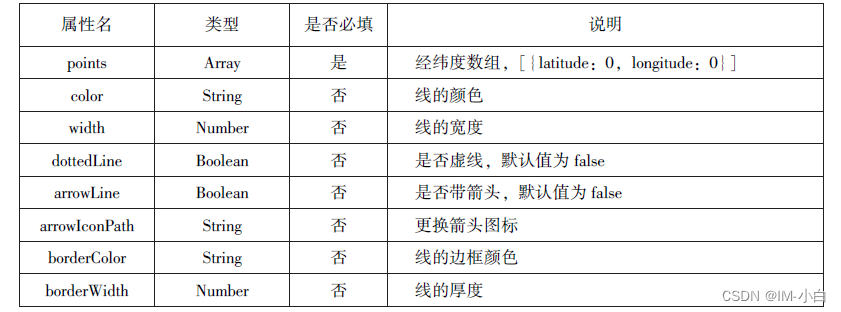
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:"/pages/dw.png",
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})
效果图

canvas
组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘
图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认
宽度为300 px,高度为225 px,同一页面中的canvas-id不能重复,否则会出错。

实现绘图需要3步:
(1)创建一个canvas绘图上下文。
var context=wx.createCanvasContext('myCanvas')
(2)使用 canvas绘图上下文进行绘图描述。
context.setFillStyle( green') //设置绘图上下文的填充色为绿色context.fillRect(10, 10, 200, 100) //方法画一个矩形,填充为设置的绿色
(3)画图。
context.draw()
执行代码
wxml
<!--index.wxml-->
<canvas canvas-id="myCanvas"style="border:1px solid red;"/>js
// index.js
Page({
onLoad:function(options){
var ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})
效果图

小结
本章介绍了小程序中的常用组件,包括容器组件(view、scroll-view、swiper)、基础内容组件(icon、text、progress、rich-text)、表单组件(form、input、button、radio check-box、label、picker、picker - view、slider、switch、textarea)、多媒体组件(audio、imagevideo、camera)、其他组件(map、canvas等)。熟练掌握这些组件的属性和方法是开发小程序的必备技能。






















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








