一操作题
1,使用canvas组件实现“奥运五环”的绘制
执行代码
wxml
<!--index.wxml-->
<canvas canvas-id="olympic-rings" style="width: 300px; height: 200px;margin: auto;"></canvas>js
// index.js
Page({
onReady() {
const ctx = wx.createCanvasContext('olympic-rings');
ctx.beginPath();
ctx.arc(60, 60, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#0072bb');
ctx.stroke();
ctx.beginPath();
ctx.arc(110, 60, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#f4d942');
ctx.stroke();
ctx.beginPath();
ctx.arc(160, 60, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#000000');
ctx.stroke();
ctx.beginPath();
ctx.arc(85, 100, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#009e52');
ctx.stroke();
ctx.beginPath();
ctx.arc(135, 100, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#ff6319');
ctx.stroke()
ctx.draw();
}
})
效果图
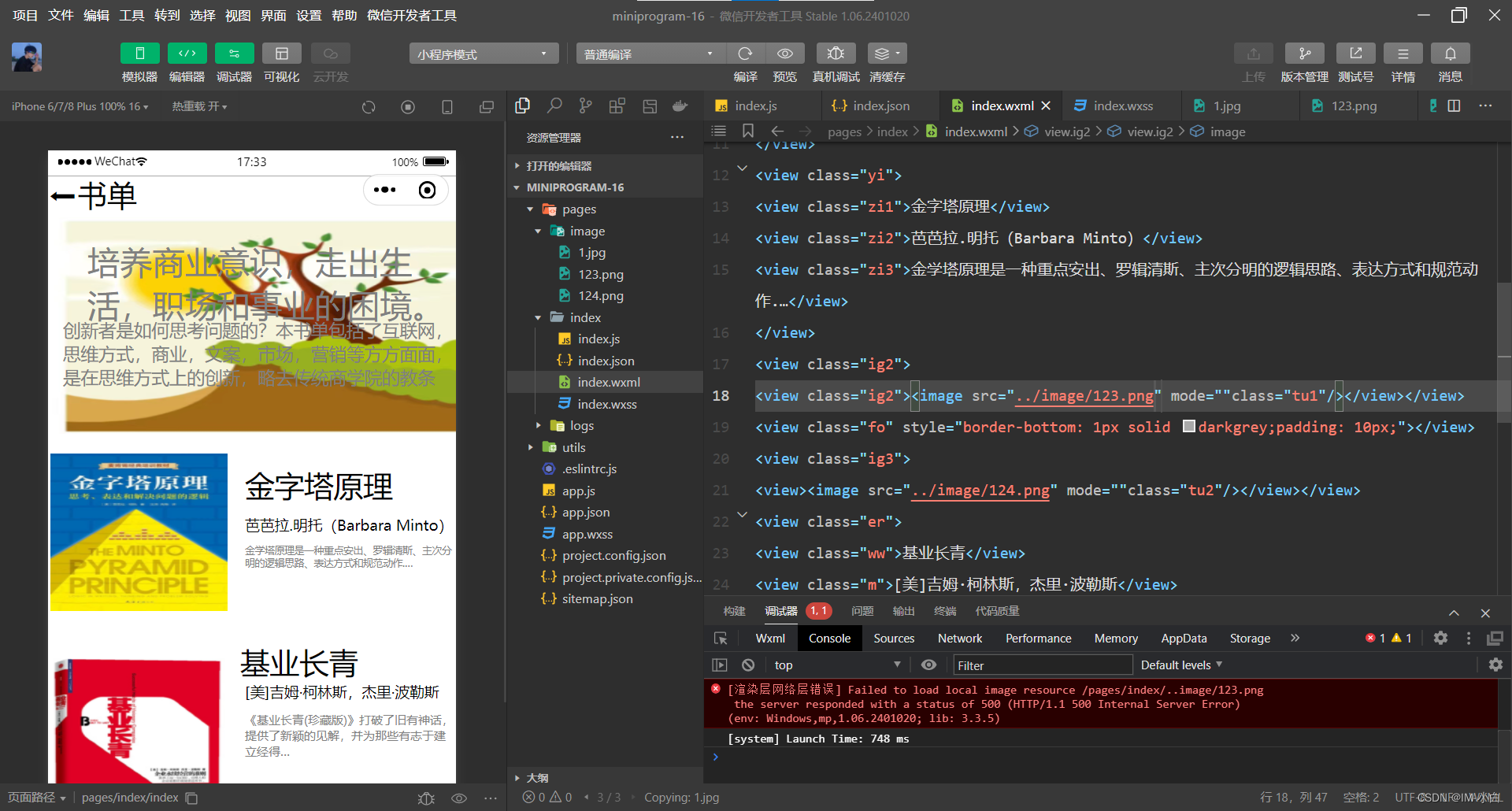
2使用相应组件,完成书单展示页面
执行代码
wxml
<!--index.wxml-->
<view style="font-size: 30px;position: absolute;top: 100px;top: 25px;"> ⬅书单</view>
<view>
<view class="ig1">
<image src="../image/1.jpg" mode="tu1" class="tou"style="position:absolute;top:60px"/>
</view></view>
<view>
<view style="position: absolute;top:90px;color: grey;left: 40px;font-size: 33px;">培养商业意识,走出生活,职场和事业的困境。</view>
<view style="position: absolute;top: 85px;color: grey;left: 15px;top: 170px;font-size: 18px;">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="yi">
<view class="zi1">金字塔原理</view>
<view class="zi2">芭芭拉.明托(Barbara Minto)</view>
<view class="zi3">金学塔原理是一种重点安出、罗辑清斯、主次分明的逻辑思路、表达方式和规范动作.…</view>
</view>
<view class="ig2">
<view class="ig2"><image src="../image/123.png" mode=""class="tu1"/></view></view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view class="ig3">
<view><image src="../image/124.png" mode=""class="tu2"/></view></view>
<view class="er">
<view class="ww">基业长青</view>
<view class="m">[美]吉姆·柯林斯,杰里·波勒斯</view>
<view class="j"> 《基业长青(珍藏版)》打破了旧有神话,提供了新颖的见解,并为那些有志于建立经得…</view>
</view>
json
{
"usingComponents": {},
"navigationBarBackgroundColor": "#F2F2F2",
"backgroundTextStyle": "light",
"disableScroll":true,
"navigationStyle": "custom"
}
wxss
/**index.wxss**/
.tou{
float: left;
margin-top: 8px;
width: 450px;
height: 220px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
}
.yi{
margin-top: 10px;
}
.ig1{
margin-top: 5px;
}
.ig2 {
position: absolute;
}
.ig2 image{
position: relative;
top: 303px;
left: 2px;
}
.ig3{
margin-top: 30px;
position: absolute;
}
.ig3 image{
position: relative;
top: 400px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.zi1{
margin: 0 auto;
display: block;
font-size: 30px;
float: none;
display: block;
margin-left: 200px;
margin-top: 310px;
}
.ww{
position: absolute;
left: 195px;
top: 500px;
font-size: 30px;
}
.m{
color: black;
position: absolute;
left: 200px;
top:540px;
font-size: 15px;
}
.j{
position: absolute;
left: 200px;
top:570px;
font-size: 12px;
color: gray;
}
.zi2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi3{
display: block;
font-size: 10px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
color: grey;
}
效果图

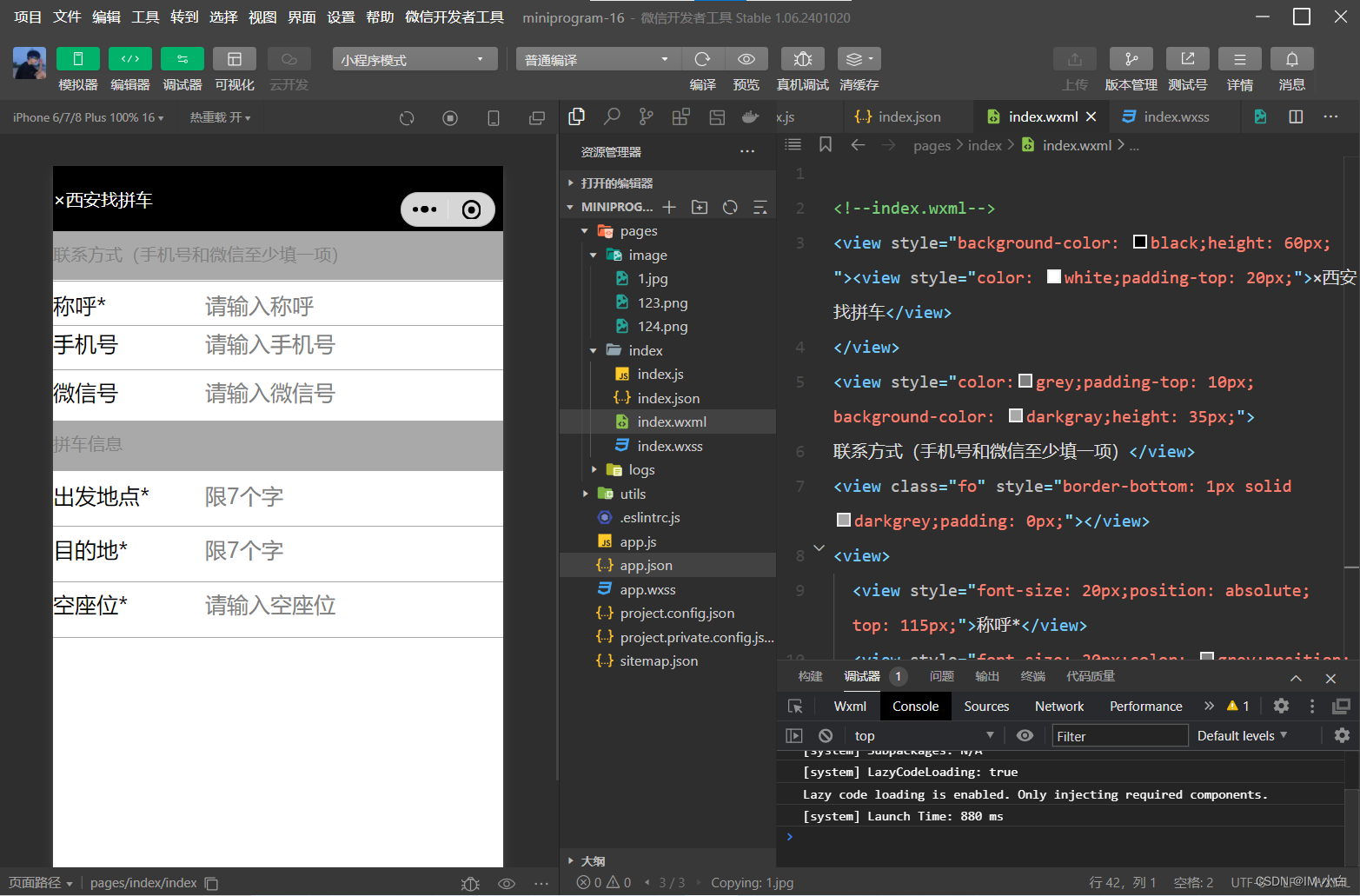
3使用相应组件,完成“西安找拼车”小程序部分页面
执行代码
wxml
<!--index.wxml-->
<view style="background-color: black;height: 60px;"><view style="color: white;padding-top: 20px;">×西安找拼车</view>
</view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
联系方式(手机号和微信至少填一项)</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 115px;">称呼*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:115px">请输入称呼</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top:150px">手机号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:150px">请输入手机号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 195px;">微信号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:195px">请输入微信号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 23px;"></view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
拼车信息</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;">
</view>
<view>
<view style="font-size: 20px;position: absolute;top: 290px;">出发地点*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:290px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 340px;">目的地*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:340px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 390px;">空座位*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:390px">请输入空座位</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
json
{
"usingComponents": {},
"navigationBarBackgroundColor": "#000000",
"backgroundTextStyle": "light",
"disableScroll":true,
"navigationStyle": "custom"
}
效果图

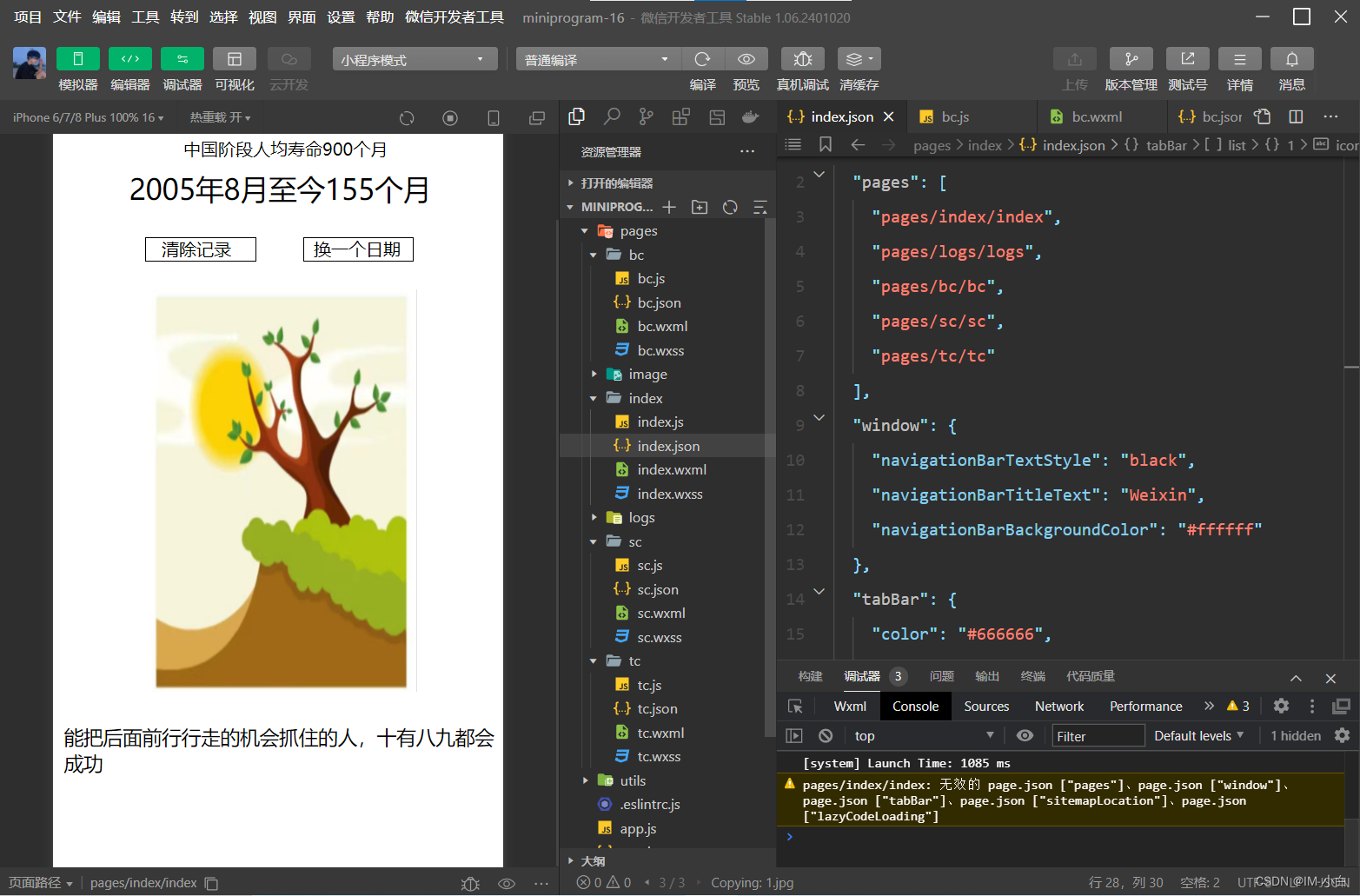
二编程题
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,请编写程序完成此功能
执行代码
wxml
<!--index.wxml-->
<view style="text-align: center;font-size: 16x;position: absolute;left: 120px;">中国阶段人均寿命900个月</view>
<view style="position: absolute;padding-top: 30px;font-size: 26px;left: 70px;">2005年8月至今155个月</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 85px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 188px;"></view><view style="border: 5px;color: black;position: absolute;left: 240px;top: 92px;">换一个日期</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 230px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 490px;"><view style="position: absolute;left: 100px;top: 92px;">清除记录</view></view>
<view><image src="../image/1.jpg" mode="" style="position: absolute;top:140px;left: 85px;height: 370px;width: 250px;"/></view>
<view style="position: absolute;top:540px;font-size: 18px;left:10px;">能把后面前行行走的机会抓住的人,十有八九都会成功</view>
json
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/bc/bc",
"pages/sc/sc",
"pages/tc/tc"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/1.jpg",
"selectedIconPath": "images/1.jpg",
"text": "首页"
},
{
"pagePath": "pages/bc/bc",
"iconPath": "images/1.jpg",
"selectedIconPath": "images/1.jpg",
"text": "年月日"
},
{
"pagePath": "pages/sc/sc",
"iconPath": "images/1.jpg",
"selectedIconPath": "images/1.jpg",
"text": "静思"
},
{
"pagePath": "pages/tc/tc",
"iconPath": "images/1.jpg",
"selectedIconPath": "images/1.jpg",
"text": "关于"
}
]
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
wxss
.tou{
float: left;
margin-top: 8px;
width: 450px;
height: 220px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
}
.yi{
margin-top: 10px;
}
.ig1{
margin-top: 5px;
}
.ig2 {
position: absolute;
}
.ig2 image{
position: relative;
top: 274px;
left: 2px;
}
.ig3{
margin-top: 5px;
position: absolute;
}
.ig3 image{
position: relative;
top: 390px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.zi1{
margin: 0 auto;
display: block;
font-size: 30px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi3{
display: block;
font-size: 10px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
}
效果图






















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








