目前做项目用到了uni-data-select选择框组件,页面颜色都是蓝色调的,但是选择框里的文字是黑色的,很不协调
解决办法:
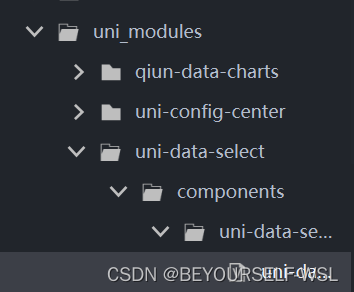
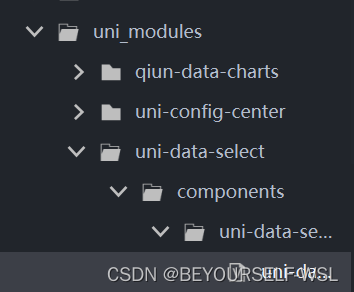
在项目文件uni_modules文件夹中找到对应组件,在找到components文件夹,找到对应组建的vue文件,例如uni-data-select.vue文件。
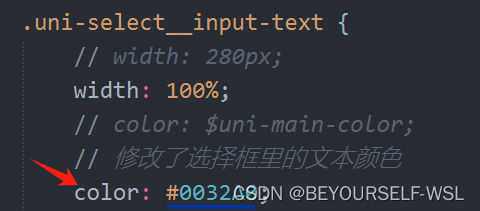
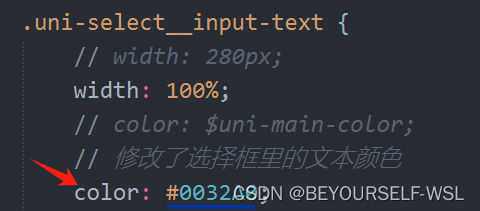
在你的页面页f12检查你要修改的内容处的class类名,然后再去文件对应位置改就ok了。其他组件应该同理


结果:

目前做项目用到了uni-data-select选择框组件,页面颜色都是蓝色调的,但是选择框里的文字是黑色的,很不协调
解决办法:
在项目文件uni_modules文件夹中找到对应组件,在找到components文件夹,找到对应组建的vue文件,例如uni-data-select.vue文件。
在你的页面页f12检查你要修改的内容处的class类名,然后再去文件对应位置改就ok了。其他组件应该同理


结果:

 4269
4269
 497
497
 2669
2669
 390
390
 1250
1250
 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


