问题描述:
上一篇文章解决了页面渲染问题,但是后台数据值改变需要时间,因为是五秒轮询一次数据的形式来获取实时数据,所以出现了数据还没改好又重新获取数据渲染了页面。所以会出现旧值渲染,再次请求后才会渲染出新值。
问题解决:
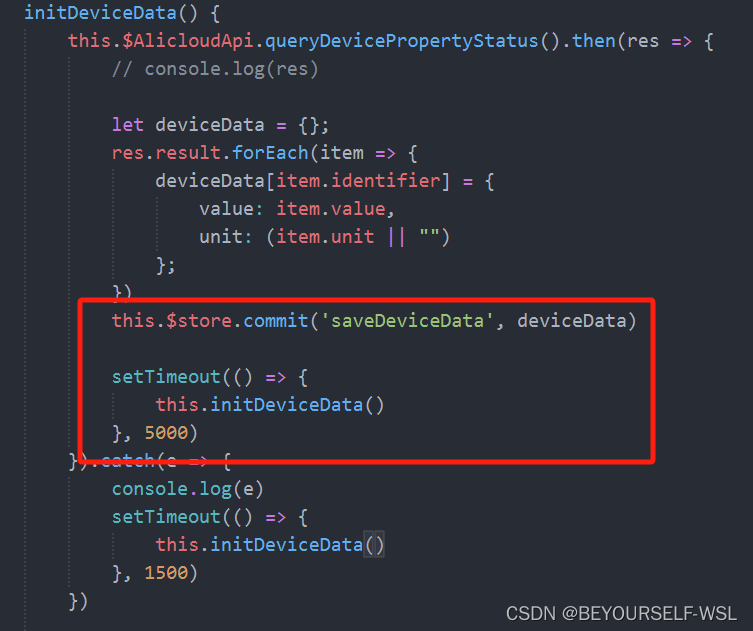
我在项目入口发现了使用计算属性改值的方法,改值后面计时器重新轮询调用数据。看原代码

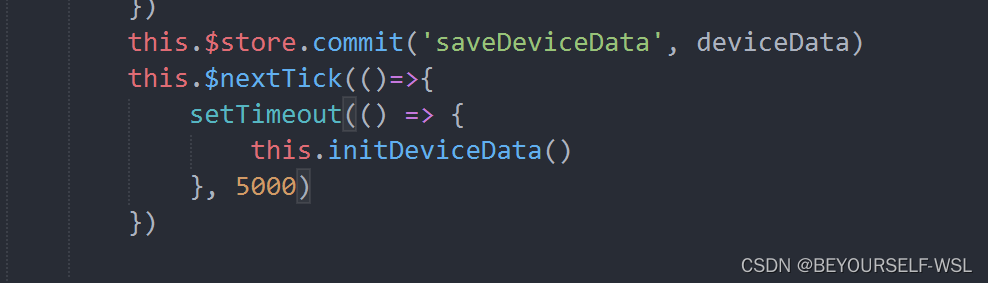
修改之后:

成功实现了我想要的效果,计算属性的原理nextTick方法原理还需要进一步了解。前端知识真的是又多又杂啊,什么时候才能成为佬啊!!!
哦买噶怎么回事,第一下修改有用,再修改又没用了!!!求佬教教啊
补充:最后使用了一个标志变量来判断输入框是否处于编辑状态,编辑状态下不轮询数据,等设置提交完成之后在轮询






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








