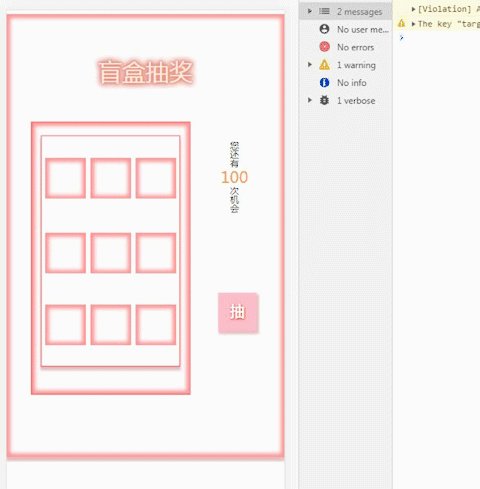
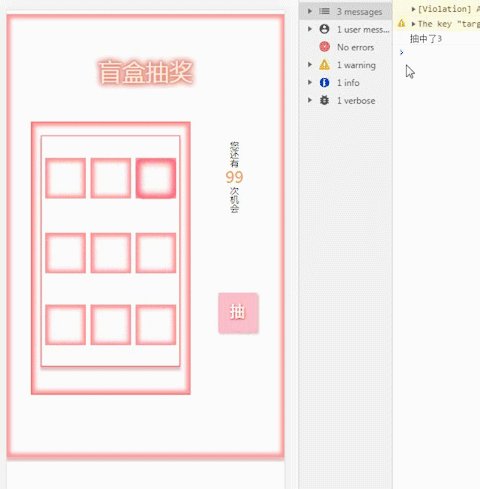
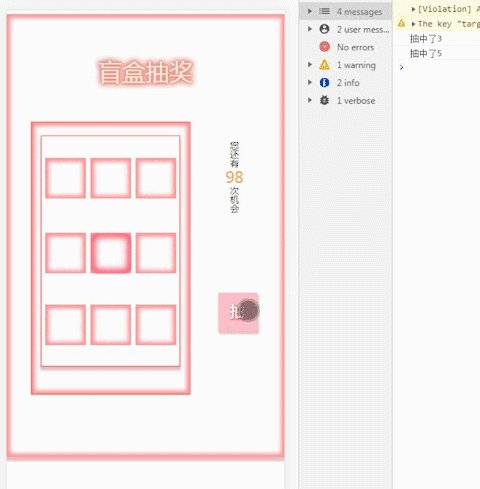
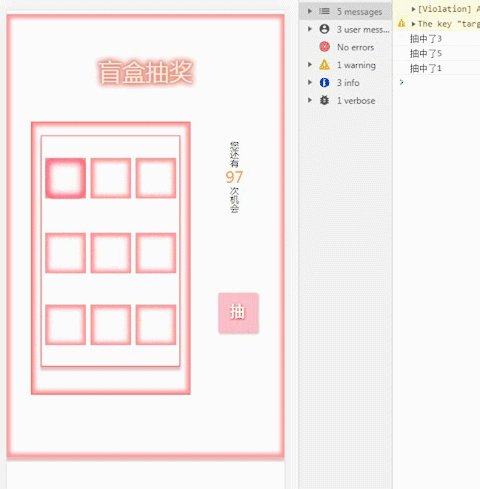
效果

唠叨
- 用一个数组决定外发光边框停留的顺序
- 取一个随机数,加上之前定好的圈数*盲盒个数,确认最后的奖品是哪个(随机数可后端返回)
- 根据变换定时的时间,改变每一圈运动的速度
- 注意:排序的数组和最后奖品间的关系,在下面script标签里的positionId后面有解释
代码
抽奖逻辑是之前网上找的,有一些更改,时间有点久,忘了在哪找到的了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no, viewport-fit=cover" />
<title>九宫格抽奖</title>
<script>
(function() {
var _width = 750;
var ua = navigator.userAgent;
if (/Android (\d+\.\d+)/.test(ua)) {
var version = parseFloat(RegExp.$1);
if (version > 2.3) {
document.write('<meta name="viewport" content="width=' + _width +
',user-scalable=no,target-densitydpi=device-dpi,minimal-ui">')
} else {
document.write('<meta name="viewport" content="width=' + _width +
',target-densitydpi=device-dpi">')
}
} else if (/QQAC_Client_iOS/.test(ua)) {
document.write('<meta name="viewport" content="width=' + _width +
',maximum-scale=0.5,minimum-scale=0.5">');
} else {
document.write('<meta name="viewport" content="width=' + _width +
',user-scalable=no,target-densitydpi=device-dpi,minimal-ui">')
}
})();
</script>
<style>
.mod_center {
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
}
.Pplay_box {
position: absolute;
left: 0;
top: 11px;
width: 750px;
height: 1195px;
box-shadow: inset 0 0 10px 10px rgba(255, 0, 0, .4),
0px 9px 6px 2px rgb(191, 101, 101, .4);
}
.Pplay_box_main {
position: absolute;
left: 66px;
top: 290px;
width: 428px;
height: 734px;
border: 1px solid red;
box-shadow: inset 0 0 10px 10px rgba(255, 0, 0, .4);
}
.Pplay_box_main_box {
position: absolute;
left: 26px;
top: 36px;
width: 373px;
height: 621px;
border: 1px solid red;
box-shadow: 0px 9px 6px 2px rgb(191, 101, 101, .4);
}
.Pplay_box_title {
top: 110px;
width: 624px;
height: 114px;
font-family: 'syh';
font-size: 64px;
}
.Pplay_box_title_txt {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
text-align: center;
}
.Pplay_box_title_txt1 {
color: #fec4a0;
opacity: .3;
text-shadow: 0 0 20px #fff3d5;
}
.Pplay_box_title_txt2 {
color: #fff;
text-shadow: 0 0 20px #fff3d5;
}
.Pplay_box_title_txt3 {
color: #fe3900;
text-shadow: 0 0 20px #f00,
0 0 6px #f61a00,
0 0 16px #650606;
}
/* 九个盲盒的位置 */
.pbmb_item {
position: absolute;
width: 110px;
height: 110px;
background-size: 100px 99px;
box-shadow: inset 0 0 10px 10px rgba(255, 0, 0, .4);
}
.pbmb_item_col1 {
left: 10px;
}
.pbmb_item_col2 {
left: 133px;
}
.pbmb_item_col3 {
left: 254px;
}
.pbmb_item_row1 {
top: 60px;
}
.pbmb_item_row2 {
top: 262px;
}
.pbmb_item_row3 {
top: 456px;
}
.pbmb_item_light {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 20px;
box-shadow: inset 0 0 20px 10px #FF576D,
inset 0 0 10px 6px #fff;
}
.Pplay_box_main_glass {
position: absolute;
left: -12px;
top: 22px;
width: 495px;
height: 694px;
}
.Pplay_box_main_drop {
position: absolute;
left: 488px;
top: 616px;
width: 100px;
height: 99px;
}
.Pplay_box_main_number {
position: absolute;
left: 486px;
top: 50px;
width: 124px;
height: 238px;
text-align: center;
}
.Pplay_box_main_number span {
display: block;
width: 24px;
margin: 0 auto;
height: auto;
font-size: 24px;
line-height: 24px;
text-align: center;
}
#pbmn_number {
width: 124px;
font-size: 42px;
line-height: 50px;
color: #f6a14c;
}
.Pplay_box_playNow {
position: absolute;
left: 504px;
top: 460px;
width: 104px;
height: 104px;
background: pink;
box-shadow: 4px 6px 6px 2px rgb(191, 101, 101, .4);
line-height: 96px;
text-align: center;
font-size: 40px;
font-weight: bold;
color: #fff;
text-shadow: 1px 2px 6px red;
}
</style>
</head>
<body>
<div class="Pplay_box">
<div class="mod_center Pplay_box_title">
<div class="Pplay_box_title_txt Pplay_box_title_txt3 shine">盲盒抽奖</div>
<div class="Pplay_box_title_txt Pplay_box_title_txt2">盲盒抽奖</div>
<div class="Pplay_box_title_txt Pplay_box_title_txt1">盲盒抽奖</div>
</div>
<div class="Pplay_box_main">
<div class="Pplay_box_main_box">
<div class="pbmb_item pbmb_item1 pbmb_item_row1 pbmb_item_col1">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item2 pbmb_item_row1 pbmb_item_col2">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item3 pbmb_item_row1 pbmb_item_col3">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item4 pbmb_item_row2 pbmb_item_col1">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item5 pbmb_item_row2 pbmb_item_col2">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item6 pbmb_item_row2 pbmb_item_col3">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item7 pbmb_item_row3 pbmb_item_col1">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item8 pbmb_item_row3 pbmb_item_col2">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
<div class="pbmb_item pbmb_item9 pbmb_item_row3 pbmb_item_col3">
<div class="pbmb_item_light" style="display:none;"></div>
</div>
</div>
<!-- /盲盒的九个盒子 -->
<div class="Pplay_box_playNow">抽</div>
<div class="Pplay_box_main_number">
<span>您还有</span>
<span class="pbmn_number" id="pbmn_number">100</span>
<span>次机会</span>
</div>
</div>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
/*
* 盲盒游戏页,抽奖
*/
let item = $('.pbmb_item'),
timer = null,
bReady = true, //定义一个抽奖开关
prize = [0, 1, 2, 3, 4, 5, 6, 7, 8], //奖品标签滚动的顺序,可随意定义,需要注意的是最后奖品的排序和这个顺序是一致的,比如排序为【0,1,2,5,4,3,6,7,8】,positionId为4时抽中的是数组里第四位数,即下标为5的盲盒
positionId = 0, //positionId用来存放得到的随机数,也就是抽中的奖品,一般由后端返回,在这里先随机一个
game_count; //剩余游戏次数,一开始由ajax获取,在每天分享后有一次增加的机会
$('.Pplay_box_playNow').on('click', function() {
game_count = $('#pbmn_number').text();
if (bReady) {
if (game_count > 0) {
$(this).css({
'left': '508px',
'top': '466px',
'boxShadow':'inset 0 0 6px 2px rgb(191, 101, 101, 0.4)'
}); //按钮按下效果
bReady = false;
$('#pbmn_number').text($('#pbmn_number').text() - 1); //次数-1
game_count -= 1;
positionId = getrandomnum(1, 10);
startinit(positionId); //执行抽奖初始化
} else if (game_count == 0) {
console.log('次数没了');
}
}
})
//随机数
function getrandomnum(n, m) {
return parseInt((m - n) * Math.random() + n);
}
//抽奖初始化
function startinit(positionId) {
let i = 0, //定义一个i 用来计算抽奖跑动的总次数
t = 50, //抽奖跑动的速度 初始为50毫秒
rounds = 2, //抽奖转动的圈数
rNum = rounds * 9; //标记跑动的次数
timer = setTimeout(startscroll, t); //每t毫秒执行startscroll函数
//抽奖滚动的函数
function startscroll() {
//每次滚动抽奖将所有盲盒发光外框都隐藏
$('.pbmb_item_light').hide();
var prizenum = prize[i % item.length]; //通过i余8得到此刻在prize数组中的数字,该数字就是外发光边框出现的位置
$('.pbmb_item:nth(' + prizenum + ') .pbmb_item_light').show();
i++;
if (i < 9) { //第一圈
timer = setTimeout(startscroll, t);
} else if (i < rNum - 9) { //第二圈,速度慢点
timer = setTimeout(startscroll, t*2);
} else if (i >= rNum - 9 && i < rNum + positionId) {//第三圈,速度再慢
t += (i - rNum + 9) * 5;
timer = setTimeout(startscroll, t);
}
if (i >= rNum + positionId) { //计时器结束,结果出现
console.log('抽中了' + positionId);
$('.Pplay_box_playNow').css({
'left': '504px',
'top': '460px',
'boxShadow':'4px 6px 6px 2px rgb(191, 101, 101, .4)'
}); //按钮弹回可按的效果
bReady = true; //当计时器结束后让按钮变为可抽奖状态
clearTimeout(timer);
}
}
}
</script>
</html>






















 4320
4320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








