计划:为模拟实战时的编程效率和代码可维护性,将红圈内容改为map函数遍历显示。
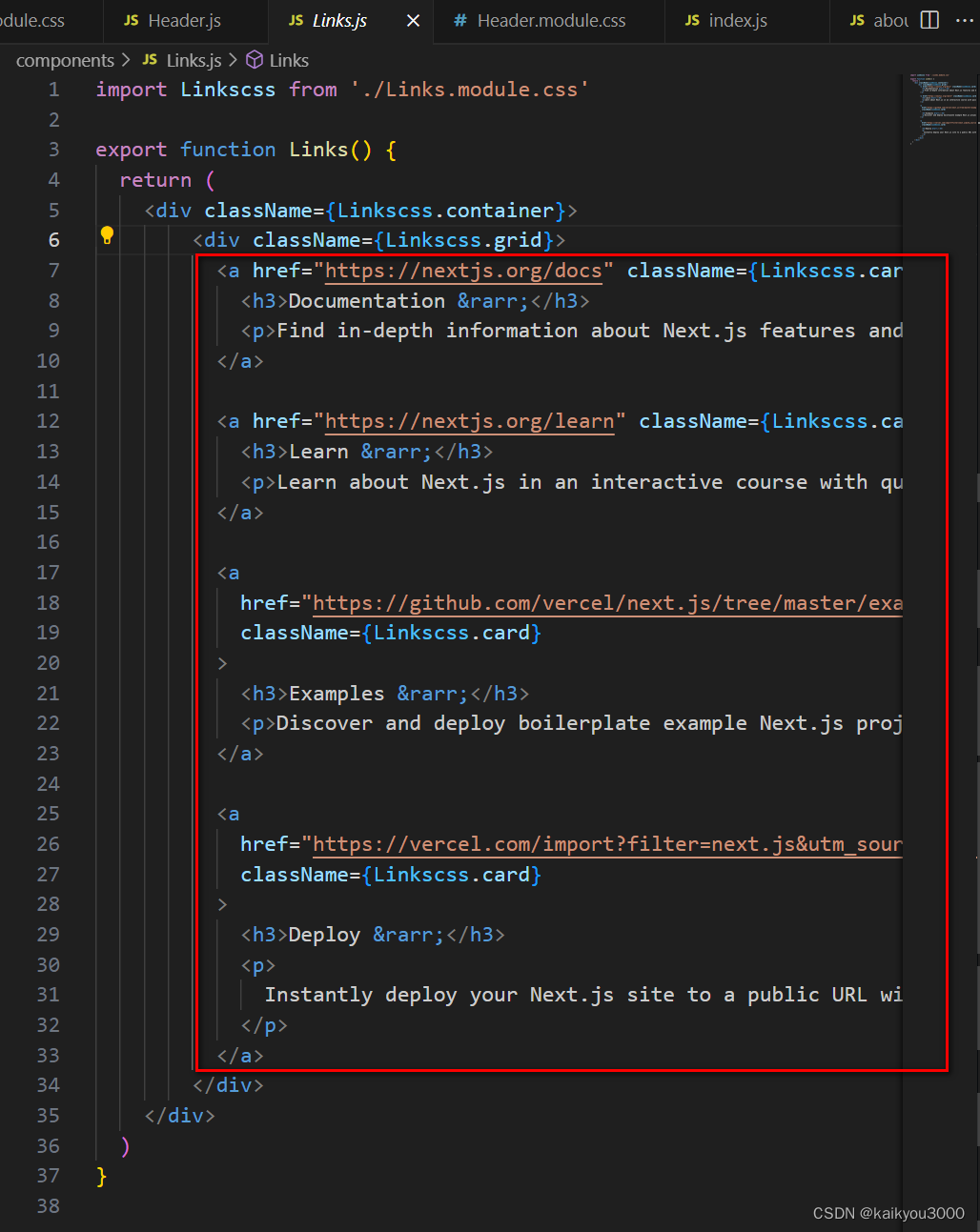
打开Links.js组件,需要将红框圈起来的a标签内容分别提取出来存入数组中,并用map函数遍历出来。

修改后的Links.js组件代码如下
import Linkscss from './Links.module.css'
const ITEMS = [
{
href: "https://nextjs.org/docs",
title: "Documentation ➡",
description: "Find in-depth information about Next.js features and API."
},
{
href: "https://nextjs.org/learn",
title: "Learn ➡",
description: "Learn about Next.js in an interactive course with quizzes!"
},
{
href: "https://nextjs.org/docs",
title: "Examples ➡",
description: "Discover and deploy boilerplate example Next.js projects."
},
{
href: "https://vercel.com/import?filter=next.js&utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app",
title: "Deploy ➡",
description: "Instantly deploy your Next.js site to a public URL with Vercel."
}
]
export function Links() {
return (
<div className={Linkscss.grid}>
{ITEMS.map((item) => {
return (
<a key={item.title} href={item.href} className={Linkscss.card}>
<h3>{item.title}</h3>
<p>{item.description}</p>
</a>
)
})}
</div>
)
}
查看index.js页面效果,可见Links内容已经被map函数正常遍历并显示出来,至此Links内容代码优化计划顺利完成。






















 4799
4799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








