一、选项菜单的使用
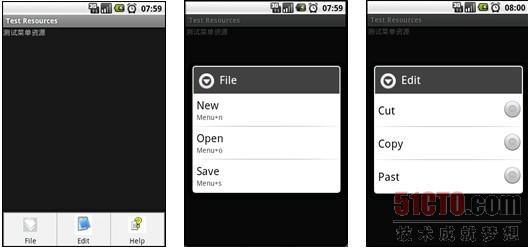
下面还是通过一个实例来演示菜单资源的使用。本实例定义了一个文件系统的菜单信息,主菜单包括File、Edit和Help三个菜单项。File菜单有New、Open和Save子菜单项;Edit菜单有Cut、Copy和Paste子菜单项;Help菜单有About和Exit子菜单项。其中主菜单分别添加了图标。File子菜单带有快捷键,Edit子菜单采用单选按钮。Help子菜单可用响应单击事件,分别获得帮助和退出程序。
当用户单机菜单按键时,弹出的菜单就是选项菜单。使用菜单资源创建选项菜单的具体步骤如下:
1)重写Activity中的onCreateOptionsMenu()方法。在该方法中,首先创建一个用于解析菜单资源源文件的Menuinflater对象,然后调用该对象的inflate()方法解析一个菜单资源文件,并把解析后的菜单保存在menu中,关键代码如下:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = new MenuInflater(this);//实例化一个MenuInflater对象
inflater.inflate(R.menu.optionmenu, menu); //解析菜单文件
return super.onCreateOptionsMenu(menu);
}2)重写onOptionsItemSelected()方法,用于当菜单被选择时,做出相应的处理。关键代码如下:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
return super.onOptionsItemSelected(item);
}举例
在工程的res\menu\目录下创建file_menu.xml菜单资源文件。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="File"
android:icon="@drawable/file">
<menu>
<group
android:id="@+id/noncheckable_group"
android:checkableBehavior="none">
<item
android:id="@+id/newFile"
android:title="New"
android:alphabeticShortcut="n"/>
<item
android:id="@+id/openFile"
android:title="Open"
android:alphabeticShortcut="o"/>
<item
android:id="@+id/saveFile"
android:title="Save"
android:alphabeticShortcut="s"/>
</group>
</menu>
</item>
<item android:title="Edit" android:icon="@drawable/edit">
<menu>
<group android:id="@+id/edit_group"
android:checkableBehavior="single">
<item android:id="@+id/cut"
android:title="Cut" />
<item android:id="@+id/copy"
android:title="Copy"/>
<item android:id="@+id/past"
android:title="Past"/>
</group>
</menu>
</item>
<item android:title="Help" android:icon="@drawable/help">
<menu>
<group android:id="@+id/help_group">
<item android:id="@+id/about"
android:title="About" />
<item android:id="@+id/exit"
android:title="Exit" />
</group>
</menu>
</item>
</menu> 在工程res\layout\目录下创建一个test_menu.xml布局文件,在该文件中添加一个TextView视图组件用来显示一个提示信息。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:text="测试菜单资源"
android:id="@+id/menuTextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</TextView>
</LinearLayout> 在工程的com.amaker.ch03.menu包中创建一个名为TestMenuActivity的Activity类。在该类的顶部声明MenuInflater类,在onCreate()方法中实例化该对象,用来加载菜单XML资源。
public class TestMenuActivity extends Activity {
private MenuInflater mi;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置Activity界面的布局
setContentView(R.layout.test_menu);
// 实例化MenuInflater对象
mi = new MenuInflater(this);
}
} 覆盖Activity的onCreateOptionsMenu()方法,在其中创建菜单。
/*
* 创建菜单
*/
public boolean onCreateOptionsMenu(Menu menu) {
// 调用MenuInflater的inflate方法,通过配置文件创建菜单
mi.inflate(R.menu.file_menu, menu);
return true;
} 覆盖Activity的onOptionsItemSelected()方法,响应菜单单击事件,当单击About时显示帮助,当单击Exit时退出程序。
@Override // 菜单项的单击事件
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
// 显示关于对话框
case R.id.about:
aboutAlert("本实例演示的是如何使用XML菜单资源来定义菜单!");
break;
// 显示退出对话框
case R.id.exit:
exitAlert("真的要退出吗?");
break;
}
return true;
}
// 显示对话框
private void exitAlert(String msg){
// 实例化AlertDialog. Builder
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置显示信息
builder.setMessage(msg)
.setCancelable(false)
// 确定按钮
.setPositiveButton("确定", new
DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// 结束Activity
finish();
}
// 取消按钮
}).setNegativeButton("取消", new
DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
return;
}
});
// 创建对话框
AlertDialog alert = builder.create();
// 显示对话框
alert.show();
}
// 显示对话框
private void aboutAlert(String msg){
// 实例化AlertDialog. Builder
AlertDialog.Builder builder = new AlertDialog.Builder(this);
// 设置显示信息
builder.setMessage(msg)
.setCancelable(false)
// 设置确定按钮
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
}
});
// 创建对话框
AlertDialog alert = builder.create();
// 显示对话框
alert.show();
} 运行程序:
二、上下文菜单的使用
当用户长时间按键不放时,弹出的菜单就是上下文菜单。使用菜单资源创建上下文菜单的具体步骤如下:
1)在Activity的onCreare()方法中,注册上下文菜单。例如,为文本框注册上下文菜单,可以使用如下代码:
TextView tv = (TextView)findViewById(R.id.show);
registerForContextMenu(tv); //为文本框注册上下文菜单2)重写Activity中的onCreateContextMenu()方法。在该方法中,首先创建一个用于解析菜单资源文件的MenuInflater对象,然后调用该对象的inflate()方法解析一个菜单资源文件,并把解析后的菜单保存在menu中,最后才菜单头设置图标和标题,关键代码如下:
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
MenuInflater inflater = new MenuInflater(this);//实例化一个MenuInflater对象
inflater.inflate(R.menu.menus, menu); //解析菜单文件
menu.setHeaderIcon(R.drawable.ic_launcher); //为菜单头设置图标
menu.setHeaderTitle("请选择"); //为菜单头设置标题
}3)重写onContentItemSeleted()方法,用于当菜单项被选择时,做出相应的处理。
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
return super.onContextItemSelected(item);
}举例
1)在res目录下创建menu目录,并在该目录创建一个名称为contentmenu.xml的菜单资源文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@+id/color1" android:title="红色"></item>
<item android:id="@+id/color2" android:title="绿色"></item>
<item android:id="@+id/color3" android:title="蓝色"></item>
<item android:id="@+id/color4" android:title="橙色"></item>
<item android:id="@+id/color5" android:title="恢复默认"></item>
</menu>2)打开默认创建的布局文件activity_main.xml,修改默认添加的TextView文本框,修改代码如下:
<TextView
android:id="@+id/show"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="打开菜单……"
android:textSize="28sp"
/>3)在Activity的onCreate()方法中,为文本框注册上下文菜单:
private TextView tv = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView)findViewById(R.id.show);
registerForContextMenu(tv);
}4)在Activity的onCreate()方法中共,重写onCreateContextMenu()方法,在该方法中,首先创建一个用于解析菜单资源文件的MenuInflater对象,然后调用该对象的inflate()方法解析一个菜单资源文件,并把解析后的菜单保存在menu中。
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
MenuInflater inflater = new MenuInflater(this);
inflater.inflate(R.menu.contentmenu, menu);
menu.setHeaderIcon(R.drawable.ic_launcher);
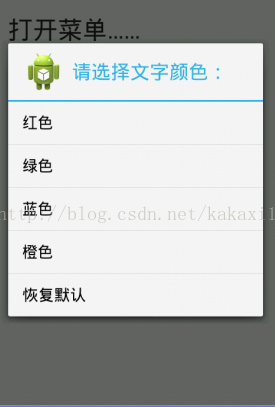
menu.setHeaderTitle("请选择文字颜色:");
}5)重写onContextItemSelected()方法,在该方法中,通过switch语句使用用户选择的颜色来设置文本框中显示文字的颜色。
@Override
public boolean onContextItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.color1:
tv.setTextColor(Color.rgb(255, 0, 0));
break;
case R.id.color2:
tv.setTextColor(Color.rgb(0, 255, 0));
break;
case R.id.color3:
tv.setTextColor(Color.rgb(0, 0, 255));
break;
case R.id.color4:
tv.setTextColor(Color.rgb(255, 180, 0));
break;
default:
tv.setTextColor(Color.rgb(255, 255, 255));
}
return true;
}























 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








