TextBoxWatermark扩展器控件可用来为ASP.NET TextBox控件添加水印效果,既节约了宝贵的页面空间,又能够给用户以充分完善的输入提示。
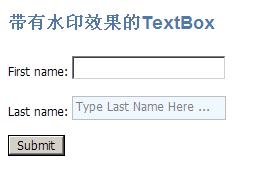
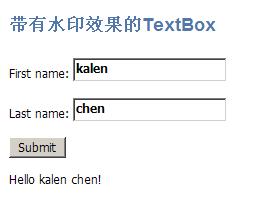
示例运行效果:
图(1)
图(2)
图(3)
StyleSheet.css代码示例
 *
*
 {...}
{
{...}
{ font-family: Tahoma;
font-family: Tahoma; font-size: 12px;
font-size: 12px; }
}

 fieldset
fieldset
 {...}
{
{...}
{ margin: 5px;
margin: 5px; padding: 5px;
padding: 5px; }
}

 .demoheading
.demoheading
 {...}
{
{...}
{ padding-bottom:20px;
padding-bottom:20px; color:#5377A9;
color:#5377A9; font-family:Arial,Sans-Serif;
font-family:Arial,Sans-Serif; font-weight:bold;
font-weight:bold; font-size:1.5em;
font-size:1.5em; }
}
TextBoxWatermarkDemo.aspx代码示例:

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="TextBoxWatermarkDemo.aspx.cs" Inherits="Chapter08_TextBoxWatermarkDemo"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="TextBoxWatermarkDemo.aspx.cs" Inherits="Chapter08_TextBoxWatermarkDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
TextBoxWatermark Demo
</
title
>
<
title
>
TextBoxWatermark Demo
</
title
>
 <
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>

 <
style
type
="text/css"
>
...
<
style
type
="text/css"
>
...
 .unwatermarked
.unwatermarked
 {...}{
{...}{ height:18px;
height:18px; width:148px;
width:148px; font-weight:bold;
font-weight:bold; }
} .watermarked
.watermarked
 {...}{
{...}{ height:20px;
height:20px; width:150px;
width:150px; padding:2px 0 0 2px;
padding:2px 0 0 2px; border:1px solid #BEBEBE;
border:1px solid #BEBEBE; background-color:#F0F8FF;
background-color:#F0F8FF; color:gray;
color:gray; }
} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="textboxWatermarkForm"
runat
="server"
>
<
form
id
="textboxWatermarkForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
带有水印效果的TextBox
</
div
>
<
div
class
="demoheading"
>
带有水印效果的TextBox
</
div
>
 <
asp:UpdatePanel
ID
="up"
runat
="server"
>
<
asp:UpdatePanel
ID
="up"
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 First name:
First name: <
asp:TextBox
ID
="tbFirstName"
CssClass
="unwatermarked"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
<
asp:TextBox
ID
="tbFirstName"
CssClass
="unwatermarked"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
 <
ajaxToolkit:TextBoxWatermarkExtender
ID
="tbweName"
runat
="server"
<
ajaxToolkit:TextBoxWatermarkExtender
ID
="tbweName"
runat
="server"
 TargetControlID
="tbFirstName"
TargetControlID
="tbFirstName"
 WatermarkText
="Type First Name Here ..."
WatermarkText
="Type First Name Here ..."
 WatermarkCssClass
="watermarked"
/>
WatermarkCssClass
="watermarked"
/>

 Last name:
Last name: <
asp:TextBox
ID
="tbLastName"
CssClass
="unwatermarked"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
<
asp:TextBox
ID
="tbLastName"
CssClass
="unwatermarked"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
 <
ajaxToolkit:TextBoxWatermarkExtender
ID
="tbweEmail"
runat
="server"
<
ajaxToolkit:TextBoxWatermarkExtender
ID
="tbweEmail"
runat
="server"
 TargetControlID
="tbLastName"
TargetControlID
="tbLastName"
 WatermarkText
="Type Last Name Here ..."
WatermarkText
="Type Last Name Here ..."
 WatermarkCssClass
="watermarked"
/>
WatermarkCssClass
="watermarked"
/>
 <!--
<!--
 TargetControlID:该扩展器目标TextBox控件的ID,即将要实现水印效果的TextBox的ID
TargetControlID:该扩展器目标TextBox控件的ID,即将要实现水印效果的TextBox的ID WatermarkText:水印文字
WatermarkText:水印文字 WatermarkCssClass:应用到水印上的CSS Class
WatermarkCssClass:应用到水印上的CSS Class -->
-->
 <
asp:Button
ID
="btOK"
runat
="server"
Text
="Submit"
OnClick
="btOK_Click"
/><
br
/><
br
/>
<
asp:Button
ID
="btOK"
runat
="server"
Text
="Submit"
OnClick
="btOK_Click"
/><
br
/><
br
/>

 <
asp:Label
ID
="lbResult"
runat
="server"
/>
<
asp:Label
ID
="lbResult"
runat
="server"
/>

 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

TextBoxWatermarkDemo.aspx.cs代码示例
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 public
partial
class
Chapter08_TextBoxWatermarkDemo : System.Web.UI.Page
public
partial
class
Chapter08_TextBoxWatermarkDemo : System.Web.UI.Page
 ...
{
...
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 ...{
...{ btOK_Click(null, null);
btOK_Click(null, null); }
} protected void btOK_Click(object sender, EventArgs e)
protected void btOK_Click(object sender, EventArgs e)
 ...{
...{ string sFirstName = (tbFirstName.Text == "") ? "[blank]" : tbFirstName.Text;
string sFirstName = (tbFirstName.Text == "") ? "[blank]" : tbFirstName.Text; string sLastName = (tbLastName.Text == "") ? "[blank]" : tbLastName.Text;
string sLastName = (tbLastName.Text == "") ? "[blank]" : tbLastName.Text; lbResult.Text = HttpUtility.HtmlEncode(string.Format("Hello {0} {1}!",sFirstName,sLastName));
lbResult.Text = HttpUtility.HtmlEncode(string.Format("Hello {0} {1}!",sFirstName,sLastName)); }
} }
}

缺陷:
当用户没有在TextBox中输入文字时,TextBoxWatermark扩展器控件的WatermarkText属性将在TextBox中填入水印文字。这样无论用于是否输入了文字,TextBox中的文本将始终不会为空。也就是说,该TextBox将始终能够通过RequiredFieldValidator的验证。
解决方案:
一:在服务器调用Page.Validate()方法对输入进行验证。此方法较简单,但却丧失了RequiredFieldValidator控件的客户端验证功能,引发一次不必要的回送。
二:用RegularExpressionValidatior来替代RequiredFieldValidator,用正则表达式来进行验证,这种方法将仍然可以得到客户端验证的功能,不过编写起来比较麻烦。

























 2629
2629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








