QRadioButton类中Toggled()信号的使用方法
https://blog.csdn.net/lyc_daniel/article/details/9306863
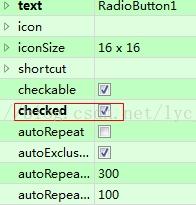
需要注意:还需要设置,如下:才能正常使用
checkable: 是必须的
checked: 在众多循环中,选择一个作为默认的起始。

只有一个 QRadioButton时,autoExclusive勾选:点击后的状态,一直有效。
autoExclusive不勾选:则有 2种状态进行切换。

QT中toggled、trigger信号
oggle 与trigger 区别:
1. toggle 类似开关。 具有2个状态,打开/关闭。 使用这个信号,是在这2个状态之间切换。
2. trigger是一次性的。 点击后,无法改变状态。 要么是打开,要么是关闭。
toggle在实物上有开关的意思,这跟我们物理实验用的开关是一回事,两头表示两个状态:合上和断开。于是更准确的译法应该是切换,在两个状态间进行转换。在Qt中,checkable按纽或是图标的槽函数应该用toggled()事件来激活,也是这个道理。
trigger更有触发的意思。这个单词还有另一个意思就是板机,枪械上用来发射子弹的那种。我们很容易想到板机是没有开/关两种状态的,不能说让它一直关上,一直发射子弹,至少在造词时并没有想到激光武器一说,我想如果针对激光武器,那么要fire的时候应该就不是扣trigger了,而是按toggle。在Qt中,一般的按纽(uncheckable)的激活方式即是triggered()。
转自:https://blog.csdn.net/xiaoxie5002/article/details/51084522
有关toggled信号的使用参考:
https://blog.csdn.net/lyc_daniel/article/details/9306863
————————————————
版权声明:本文为CSDN博主「LaugustusJ」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_16334327/article/details/83003791






















 2413
2413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








