DelegateChooser
一、描述
DelegateChooser 封装了一组 DelegateChoices。 用于确定将为模型中的每个项目实例化的委托。DelegateChoices 的选择是基于模型项具有的角色值以及索引来执行的。
DelegateChooser 通常用于当视图需要显示一组不同的委托时。
import QtQuick
import QtQuick.Controls
import Qt.labs.qmlmodels
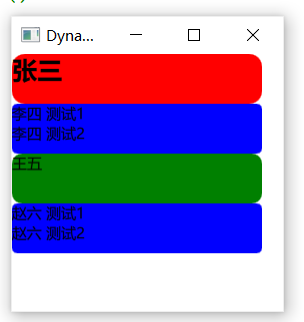
Window
{
id:root;
visible: true;
width: 200; height: 400
ListView
{
anchors.fill: parent
Component
{
id: delegate1
Rectangle
{
width: 200;height: 40
color: "red"
radius: 10
Text
{
text:name
font.bold: true
font.pixelSize: 20
}
}
}
Component
{
id: delegate2
Rectangle
{
width: 200;height: 40
color: "blue"
radius: 4
Column
{
Text { text: name + " 测试1"}
Text { text: name + " 测试2"}
}
}
}
Component
{
id: delegate3
Rectangle
{
width: 200;height: 40
color: "green"
radius: 8
Text { text: name}
}
}
ListModel
{
id: listModel
ListElement { type: "info";name:"张三"}
ListElement { type: "switch";name:"李四"}
ListElement { type: "swipe";name:"王五"}
ListElement { type: "switch";name:"赵六"}
}
DelegateChooser
{
id: chooser
role: "type"
DelegateChoice { roleValue: "info";delegate : delegate1}
DelegateChoice { roleValue: "switch";delegate : delegate2}
DelegateChoice { roleValue: "swipe";delegate : delegate3}
}
model: listModel
delegate: chooser
}
}
二、属性成员
1、[default] choices : list<DelegateChoice>
通常不需要引用choices 属性,因为它是DelegateChooser 的默认属性,因此所有子项都会自动分配给该属性。
2、role : string
此属性包含用于确定给定模型项的委托的角色或属性名称。
DelegateChoice
一、属性成员
1、column : int
用于匹配模型元素的列值。
2、delegate : Component
要使用的委托。
3、index : int
用于匹配模型元素的索引值的值。实际上是 row 的别名。
4、roleValue : variant
用于匹配由 DelegateChooser::role 提供的角色的角色数据的值。
5、row : int
用于匹配模型元素的行值的值。对于只有 index 属性(因此只有一列)的模型,此属性应用作索引,并设置为所需的索引值。
注意:同时设置 row 和 index 具有未定义的行为。 两者是等价的,应该只使用一个。






















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








