static lv_obj_t *contanier1= NULL;
static lv_obj_t *contanier2= NULL;
static void win_btn_event_callback(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_CLICKED)
{
lv_obj_t * obj = lv_event_get_target(e);//按钮
if(lv_obj_get_child(contanier1,0) == obj)
{
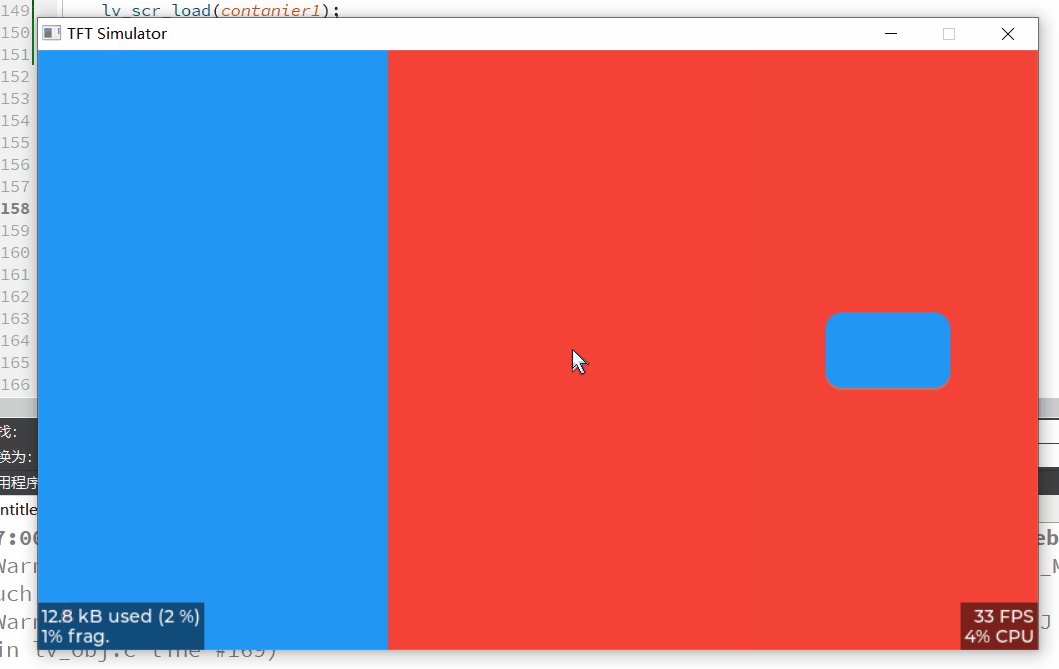
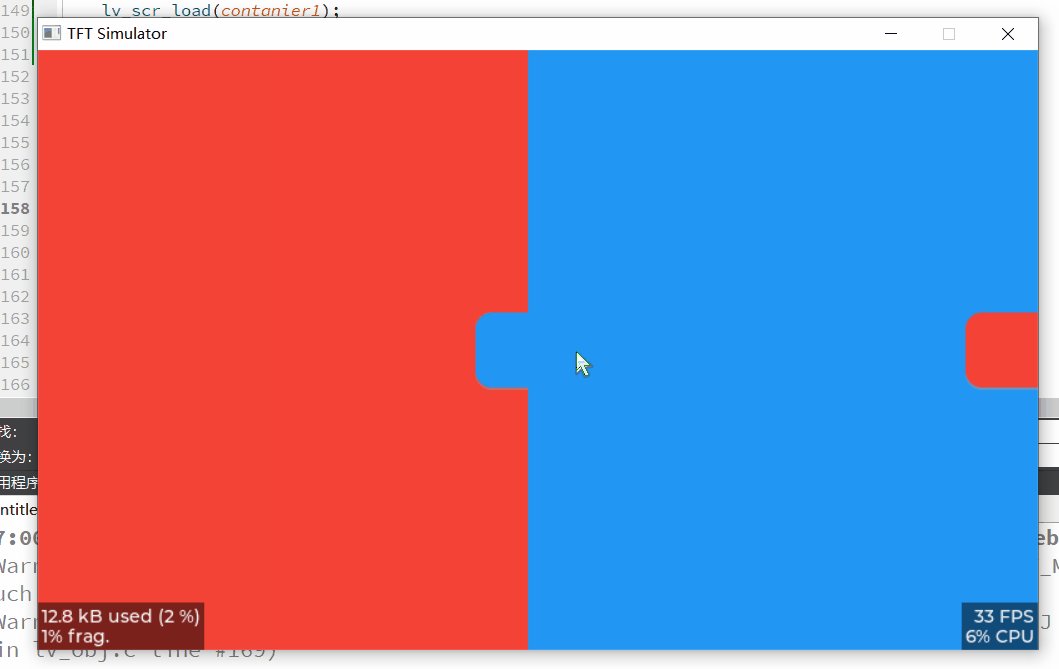
lv_scr_load_anim(contanier2, LV_SCR_LOAD_ANIM_OVER_LEFT, 500, 0, false);
}
else if(lv_obj_get_child(contanier2,0) == obj)
{
lv_scr_load_anim(contanier1, LV_SCR_LOAD_ANIM_OVER_LEFT, 500, 0, false);
}
}
}
void cont1()
{
contanier1 = lv_obj_create(nullptr);
lv_obj_set_size(contanier1, LV_HOR_RES, LV_VER_RES); //设置为屏幕大小
lv_obj_set_style_bg_color(contanier1, lv_palette_main(LV_PALETTE_RED), 0);
lv_obj_align(contanier1,LV_ALIGN_TOP_MID,0,0);
lv_obj_t * btn = lv_btn_create(contanier1);
lv_obj_set_size(btn, 100, 60);
lv_obj_center(btn);
lv_obj_add_event_cb(contanier1, win_btn_event_callback, LV_EVENT_ALL, 0);
lv_obj_add_flag(btn, LV_OBJ_FLAG_EVENT_BUBBLE);
}
void cont2()
{
contanier2 = lv_obj_create(nullptr);
lv_obj_set_size(contanier2, LV_HOR_RES, LV_VER_RES); //设置为屏幕大小
lv_obj_set_style_bg_color(contanier2 , lv_palette_main(LV_PALETTE_BLUE), 0);
lv_obj_align(contanier2,LV_ALIGN_TOP_MID,0,0);
lv_obj_t * btn = lv_btn_create(contanier2);
lv_obj_set_size(btn, 100, 60);
lv_obj_center(btn);
lv_obj_add_event_cb(contanier2, win_btn_event_callback, LV_EVENT_ALL, 0);
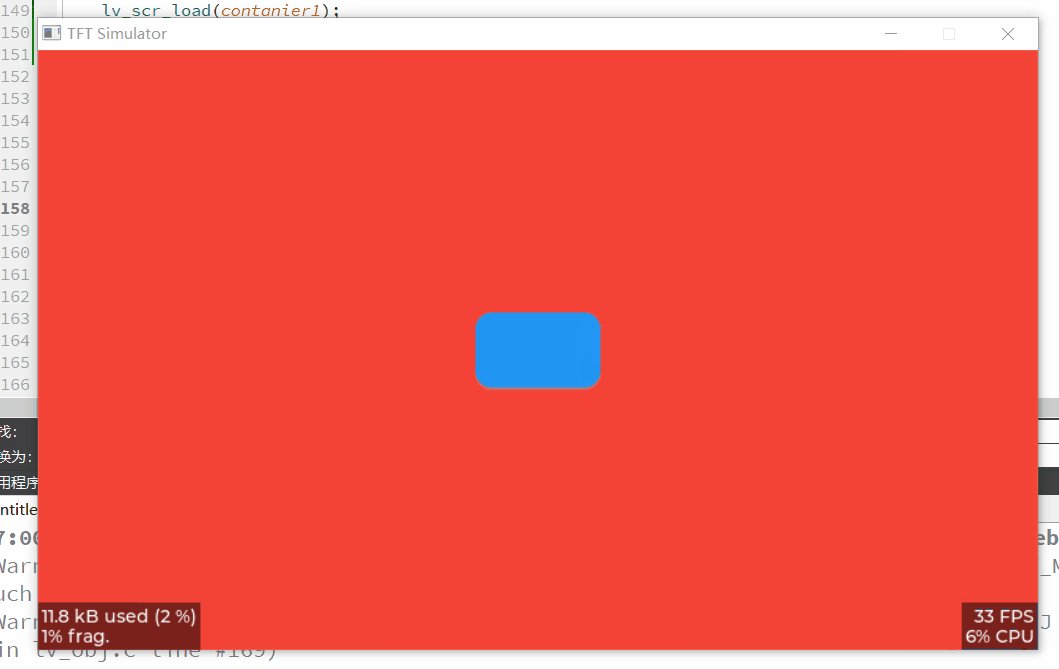
lv_obj_set_style_bg_color(btn, lv_palette_main(LV_PALETTE_RED), 0);
lv_obj_add_flag(btn, LV_OBJ_FLAG_EVENT_BUBBLE);
}
int main(int argc, char **argv)
{
lv_init();
hal_init();
cont1();
cont2();
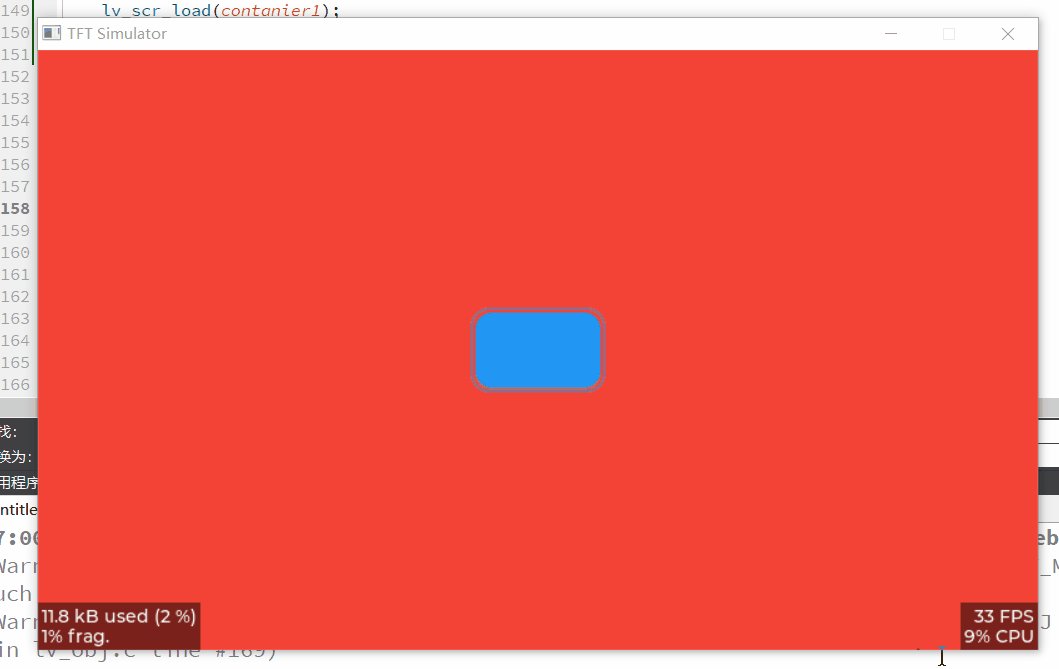
lv_scr_load(contanier1);
while (1)
{
lv_timer_handler();
usleep(5 * 1000);
}
return 0;
}
简单地说,就是创建容器,容器不设置父对象,子控件保存在容量里,根据需要将容器显示在屏幕。





















 3498
3498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








