引言
Android 5.0版本中新增了CardView, CardView继承自FrameLayout类,可以在一个卡片布局中一致性的显示内容,卡片可以包含圆角和阴影。也可以作为itemview不知其他布局,在MD设计下得到广泛应用。
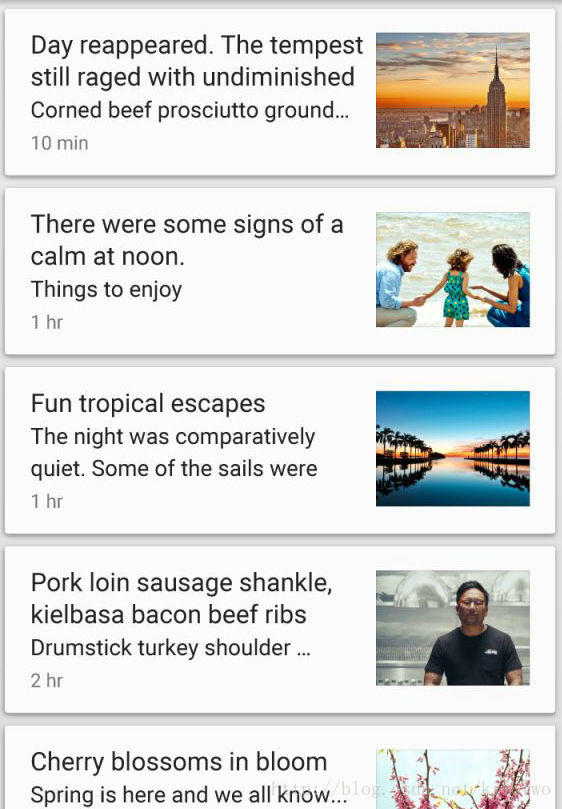
统一的布局:

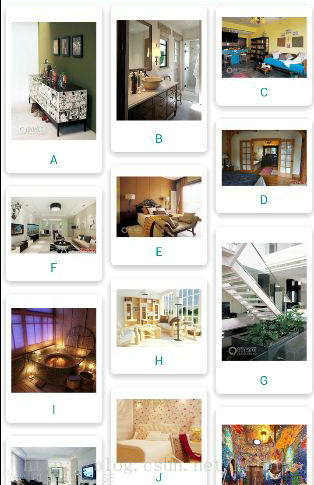
结合瀑布流的设计:
CardView依赖的导入
和RecyclerView一样,如果sdk低于5.0我们仍旧要引入v7包,android studio中我们需要在build.gradle加入如下代码用来自动导入support-v7包,记得配置完后重新Build一下工程。
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:cardview-v7:25.3.1'CardView的布局
布局部分比较简单就直接上代码了~
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="study.test1.MainActivity"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:id="@+id/card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
card_view:cardCornerRadius="20dp"
card_view:cardElevation="20dp"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back"
android:scaleType="centerInside"
/>
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<SeekBar
android:id="@+id/sb_1"
android:layout_width="200dp"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="控制圆角大小"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<SeekBar
android:id="@+id/sb_2"
android:layout_width="200dp"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="控制阴影大小"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<SeekBar
android:id="@+id/sb_3"
android:layout_width="200dp"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="控制图片间距"/>
</LinearLayout>
</LinearLayout>CardView主要设置了两个属性:
- card_view:cardCornerRadius用来设置圆角的半径。
- card_view:cardElevation用来设置阴影的半径。
除此之外另外还有几个属性如下:
- card_view:cardBackgroundColor:设置背景色
- card_view:cardMaxElevation:设置阴影的半径最大值
- card_view:cardUseCompatPadding:是否使用CompatPadding
- card_view:contentPadding:内容的间距
CardView的使用
先看Java代码:
public class MainActivity extends AppCompatActivity {
private CardView mCardView;
private SeekBar sb1;
private SeekBar sb2;
private SeekBar sb3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mCardView = (CardView) findViewById(R.id.card);
sb1 = (SeekBar) findViewById(R.id.sb_1);
sb2 = (SeekBar) findViewById(R.id.sb_2);
sb3= (SeekBar) findViewById(R.id.sb_3);
sb1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
mCardView.setRadius(i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
sb2.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
mCardView.setCardElevation(i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
sb3.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
mCardView.setContentPadding(i,i,i,i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}主要设置了三个seekBar分别来设置CardView的属性:
- mCardView.setRadius()设置圆角的半径
- mCardView.setCardElevation()设置阴影的半径
- mCardView.setContentPadding()设置CardView中的子控件和父控件的距离。
运行效果如下:
小结
CardView的简单使用大概就酱,当然还有许多更加炫酷的应用供我们自己开发,这里就不多说了,再次感谢刘望舒 大佬给我的启发,参考了许多他的博客和书籍《Android进阶之光》,与大家共勉!








 本文介绍了Android 5.0引入的CardView组件,它是用于创建具有圆角和阴影效果的卡片视图,常用于MD设计。内容包括CardView的依赖导入、布局设置和使用方法,通过Java代码展示了如何调整圆角半径、阴影半径及内容间距。
本文介绍了Android 5.0引入的CardView组件,它是用于创建具有圆角和阴影效果的卡片视图,常用于MD设计。内容包括CardView的依赖导入、布局设置和使用方法,通过Java代码展示了如何调整圆角半径、阴影半径及内容间距。
















 139
139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








