网页转发到微信时,带图片和自定义标题。2022年11月22号

关键解说
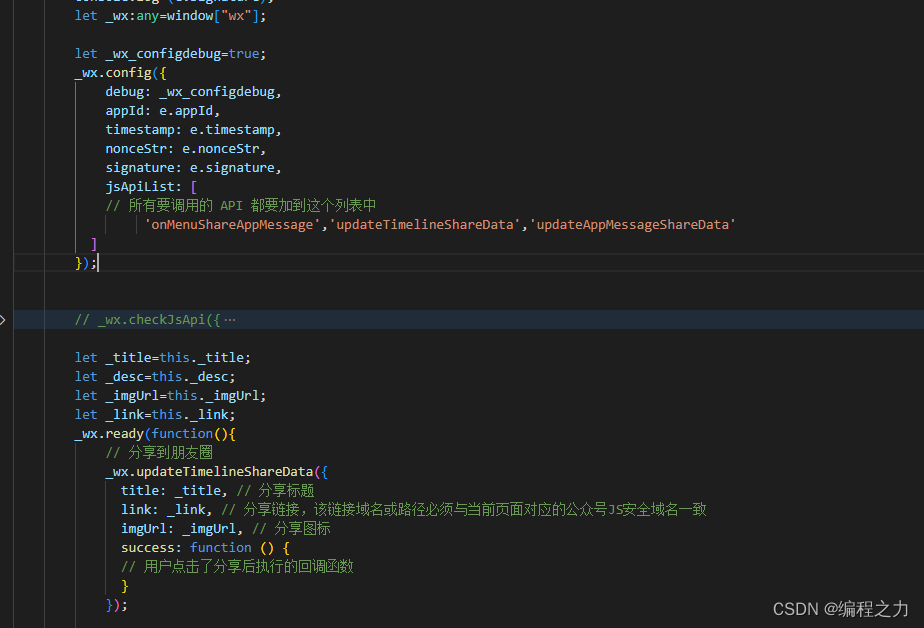
_wx.config({
debug: _wx_configdebug,
appId: e.appId,
timestamp: e.timestamp,
nonceStr: e.nonceStr,
signature: e.signature,
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
‘onMenuShareAppMessage’,‘updateTimelineShareData’,‘updateAppMessageShareData’
]
});
要完成这个初始化,必须拿到微信API提供的签名signature
为此需要做域名备案,注册公众号等手续,这里用的是公众服务号
办理各种手续的本质是为了约束信息安全规范,落实到责任主体
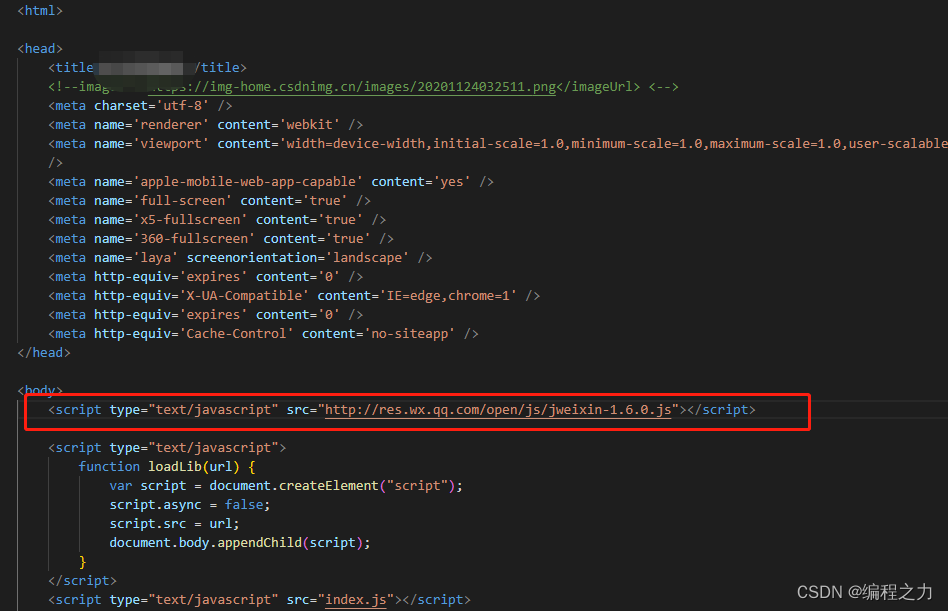
前端核心配置
Laya—>index.html配置运行时加载微信JSSDK

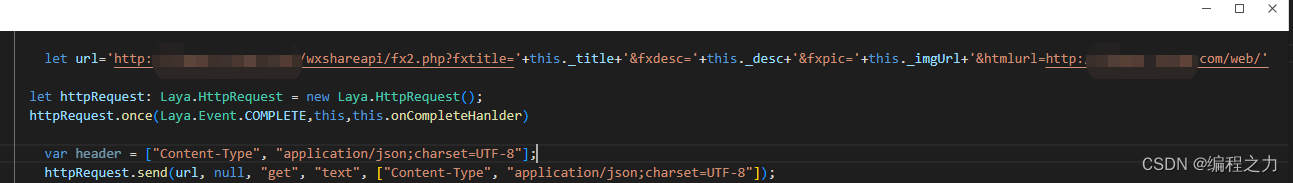
向服务器请求签名参数

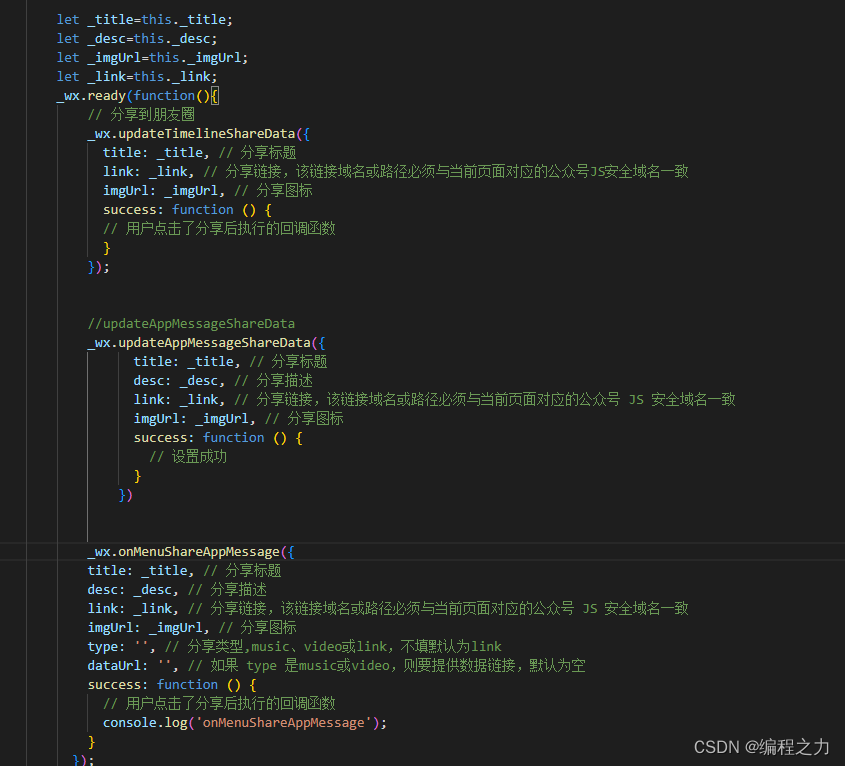
得到签名参数初始化


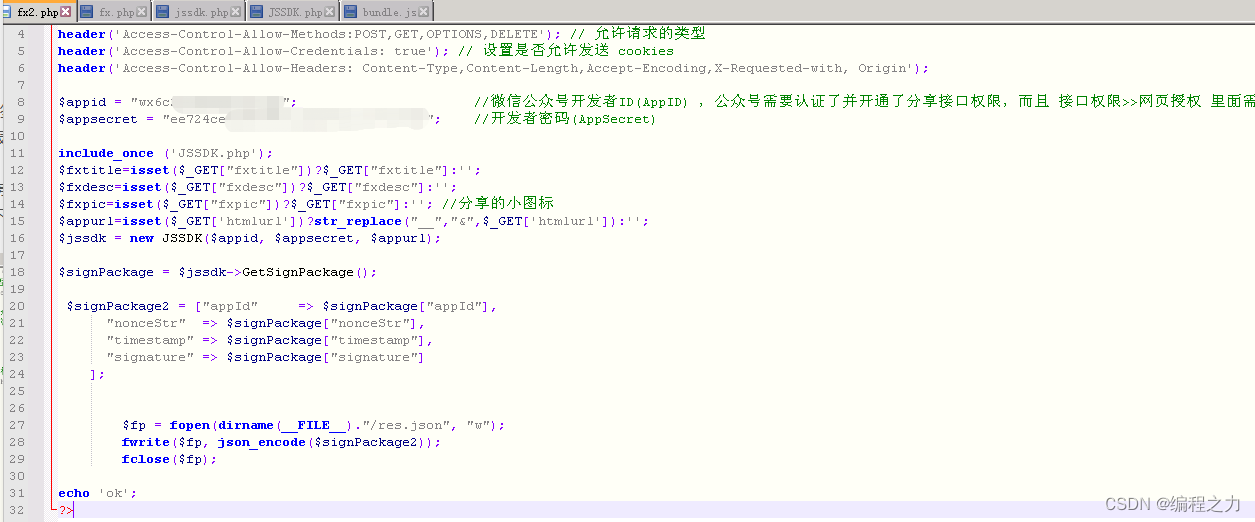
后端PHP部分
签名流程
LAYA->服务端PHP->腾讯接口->服务端PHP->Laya
服务器的签名有相关DEMO,改APPID和密钥即可,以下是前端向PHP拿到签名的核心代码

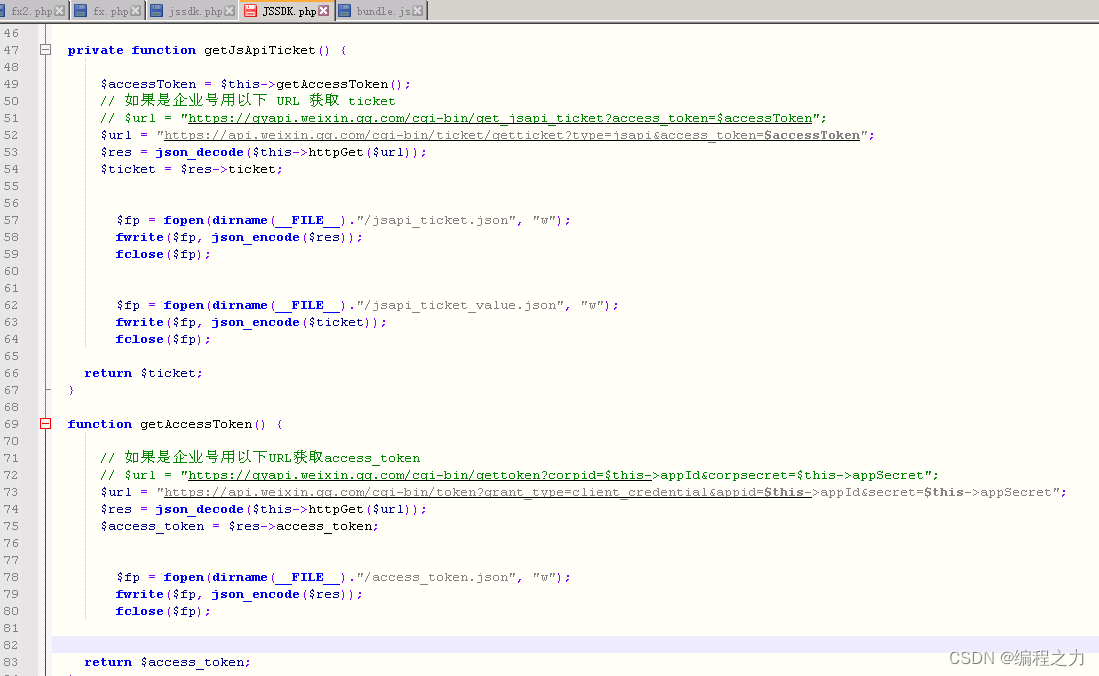
向微信拿到TOKEN生命周期,用来做签名

到这里就拿到了签名参数,在前端里初始化

然后回到前端的配置部分即可























 4725
4725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










