在游戏开发过程中,我们大多数时候都需要显示游戏计时和分数等,而这些数字如果用普通的字体来显示又会显得不太好看,于是我们产生了用图片来制作自定义数字的需求
于是,在Unity中,一般会使用BMFont + NGUI来完成这个功能
BMFont可以从官网上进行下载,NGUI在网上随便找找就能找到
那接下来第一步,是使用BMFont生成.fnt格式的字体和一张png图片
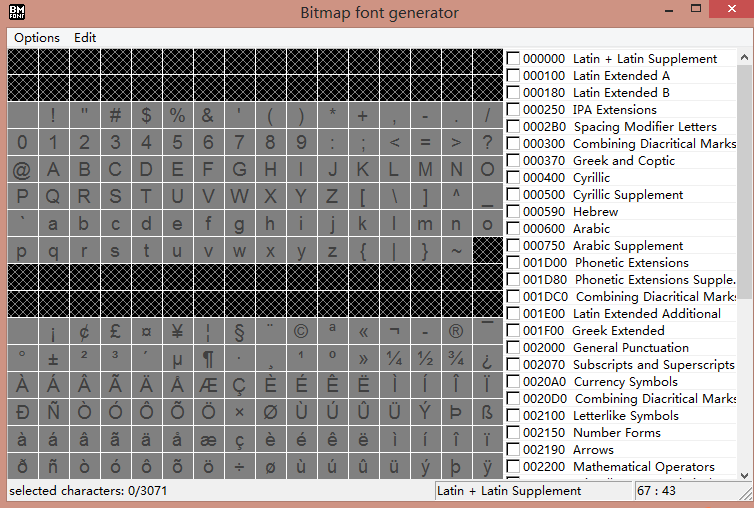
打开BMFont
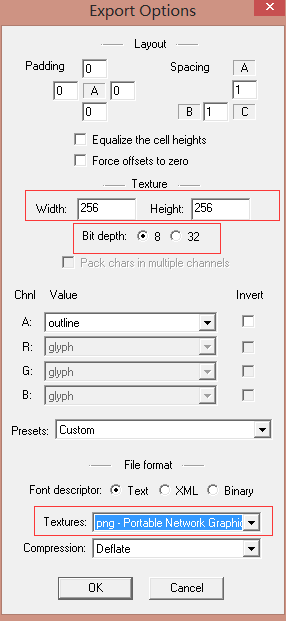
点击Options->Export options,设置输出选项
我们一般改的就这三个地方,导出的图片宽高,位深,图片格式,然后OK就好
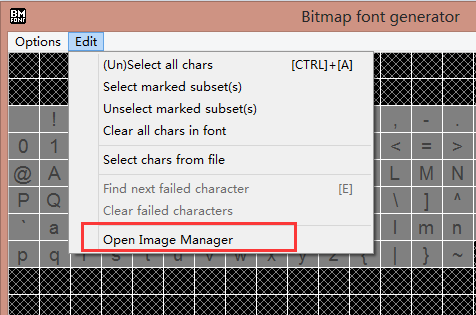
接着我们点击Edit-> Open Image Manager
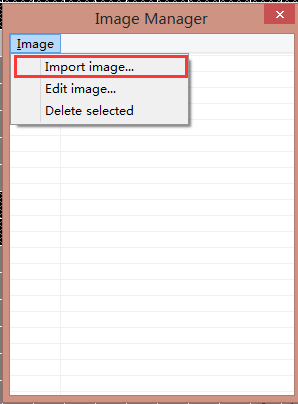
然后Import image
选择好图片,将图片所对应的字符的 ascii值填入Id那栏,比如我这选的是0的数字图片,Id填48








 这篇博客介绍了如何在Unity游戏中使用BMFont和NGUI工具,通过图片来创建自定义的数字字体。首先,通过BMFont软件设置导出选项并关联ASCII值,生成.fnt和png文件。然后在Unity中导入这两个文件,使用NGUI的Bitmap Font Maker创建资源。最后,通过修改NGUI的Label设置,展示用自定义图片字体显示的数字。
这篇博客介绍了如何在Unity游戏中使用BMFont和NGUI工具,通过图片来创建自定义的数字字体。首先,通过BMFont软件设置导出选项并关联ASCII值,生成.fnt和png文件。然后在Unity中导入这两个文件,使用NGUI的Bitmap Font Maker创建资源。最后,通过修改NGUI的Label设置,展示用自定义图片字体显示的数字。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1404
1404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








