~渲染模式共3种:
1、Screen Space-Overlay
·不需要UI摄像机,UI 永远在前面
·同一个画布,UI顺序,子物体顺序在下面,后渲染,显示在上层
·不同画布之间顺序,Sort Order越大,后渲染,显示在上层
2、Screen Space-Camera
·原理和NGUI相似,可以通过调整物体和画布深度,控制显示的前后和大小
·可根据所渲染的相机属性,变化画布大小
3、World Space
·UI界面如同一般物体,可来回拖动控制UI位置(似广告牌)
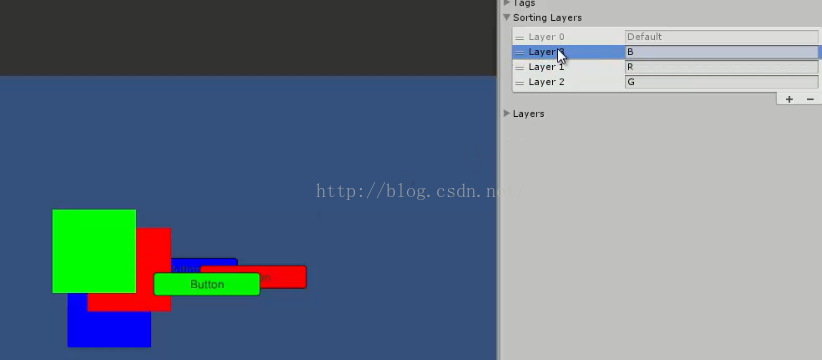
~多个画布的前后顺序的规律:
1、最大优先级,根据Sorting Layer的顺序:越在下面,越后渲染,显示在更前

2、相同层Sorting Layer,相同渲染模式(3种),不同Order in Layer(层内顺序):根据Order in Layer-越大,越后渲染,显示在更前
3、相同层Sorting Layer,不同渲染模式:Overlay在Screen Space-Camera,World Space之前;后两之间影响见7
4、不同相机:同Screen Space-Camera下,显示相机的深度大的那个画布,小的不显示
5、不同相机:同World Space下,画布空间位置越前,就靠前显示
6、不同相机:同World Space下,order in layer不影响,画布空间位置不影响,相机深度不影响,Sorting Layer影响(同上)
7、不同相机:两个画布分别Screen Space-Camera、World Space,相同sorting layer,order in layer越大越前;
~UGUI自适应
ui Scale Mode —> Scale with Screen Size —>Screen Math Mode:Math Width Or Height(匹配宽或高),Expend(扩展),shrink(收缩)






















 6484
6484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








