Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个support库里面,Google给我们提供了更加规范的MD设计风格的控件。最重要的是,Android Design Support Library的兼容性更广,直接可以向下兼容到Android 2.2。
compile 'com.android.support:design:22.2.0'Material Design几个要素:
- 扁平化,简洁。
- 水波反馈。
- 良好体验的过渡效果。
- 材料控件位置的直观变化。
接下来几种控件的使用:
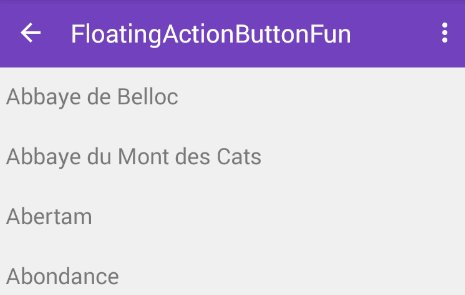
FloatingActionButton
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
app:backgroundTint="#FF0000" //背景色
app:fabSize="normal"//大小
app:rippleColor="#000000"//点击时背景色
app:elevation="10dp"//阴影范围
/>TextInputLayout
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textInput"
android:hint="请输入"
>
<EditText
android:id="@+id/et"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>textInputLayout.setHint(“”);设置提示
textInputLayout.setError(“”);textInputLayout.setErrorEnabled(true);设置错误提示
SnackBar
使用方法:
final Snackbar snackbar = Snackbar.make(coordinatorLayout, "Snack Bar", Snackbar.LENGTH_SHORT);
snackbar.setAction("Dismiss", new View.OnClickListener() {
@Override
public void onClick(View v) {
snackbar.dismiss();
}
});
snackbar.show();SnackBar使用时候有几点需要注意:
- make()方法的第一个参数的view,不能是有一个ScrollView.因为SnackBar的实现逻辑是往这个View去addView.而ScrollView我们知道,是只能有一个Child的.否则会Exception.
- 如果大家在想把Toast替换成SnackBar.需要注意的是,Toast和SnackBar的区别是,前者是悬浮在所有布局之上的包括键盘,而SnackBar是在View上直接addView的.所以SnackBar.show()的时候,要注意先把Keyboard.hide()了.不然,键盘就会遮住SnackBar.
SnackBar样式修改:
修改Action字体颜色:
public Snackbar setActionTextColor(@ColorInt int color)
Snackbar.make(view, "您有新短消息,请注意查收。", Snackbar.LENGTH_LONG)
.setAction("点击查看", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "TODO 查看消息", Toast.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.RED).show();修改描述文字的颜色:
Snackbar.class并没有给我们提供接口让我们来修改描述文字的字体颜色,如果一定要改也不是没有办法,可以获取TextView实例以后,修改字体颜色,然后再show()出来。
定义一个修改Snackbar描述文字颜色的方法(修改字体大小等属性也是同理,很简单,不一一举例了)
public void setSnackbarMessageTextColor(Snackbar snackbar, int color) {
View view = snackbar.getView();
view.setBackgroundColor(Color.GREEN);//修改背景颜色
((TextView) view.findViewById(R.id.snackbar_text)).setTextColor(color);//修改字颜色
}
Snackbar snackbar = Snackbar.make(view, "您有新短消息,请注意查收。", Snackbar.LENGTH_LONG)
.setAction("点击查看", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "TODO 查看消息", Toast.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.RED);
setSnackbarMessageTextColor(snackbar,Color.GREEN);
snackbar.show();
TabLayout
写一个例子:
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
app:backgroundTint="#FF0000"
app:fabSize="normal"
app:rippleColor="#000000"
app:elevation="10dp"
/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@android:color/black"
app:tabSelectedTextColor="@android:color/holo_red_dark"
app:tabIndicatorColor="@android:color/holo_red_dark"
app:tabIndicatorHeight="1dp"
app:tabMode="fixed"
/>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewpager"
android:layout_below="@id/tabs"
></android.support.v4.view.ViewPager>
</RelativeLayout>
Activity中代码:
TabLayout tabs= (TabLayout) findViewById(R.id.tabs);
List<String> titles=new ArrayList<String>();
titles.add("主页");
titles.add("分类");
titles.add("我的");
titles.add("更多");
List<Fragment> fragments=new ArrayList<Fragment>();
for (int i=0;i<titles.size();i++){
tabs.addTab(tabs.newTab().setText(titles.get(i)));
TestFragment fragment=new TestFragment(titles.get(i));
fragments.add(fragment);
}
ViewPager viewPager= (ViewPager) findViewById(R.id.viewpager);
TestAdapter testAdapter=new TestAdapter(getSupportFragmentManager(),titles,fragments);
viewPager.setAdapter(testAdapter);
tabs.setupWithViewPager(viewPager);
tabs.setTabsFromPagerAdapter(testAdapter);创建TestFragment
public class TestFragment extends Fragment{
String title;
public TestFragment(String title){
this.title=title;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView textView=new TextView(getActivity());
ViewGroup.LayoutParams params=new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
textView.setLayoutParams(params);
textView.setGravity(Gravity.CENTER);
textView.setText(title);
return textView;
}
}创建TestAdapter
public class TestAdapter extends FragmentPagerAdapter{
List<String> titles;
List<Fragment> fragments;
public TestAdapter(FragmentManager fm,List<String> titles,List<Fragment> fragments) {
super(fm);
this.titles=titles;
this.fragments=fragments;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
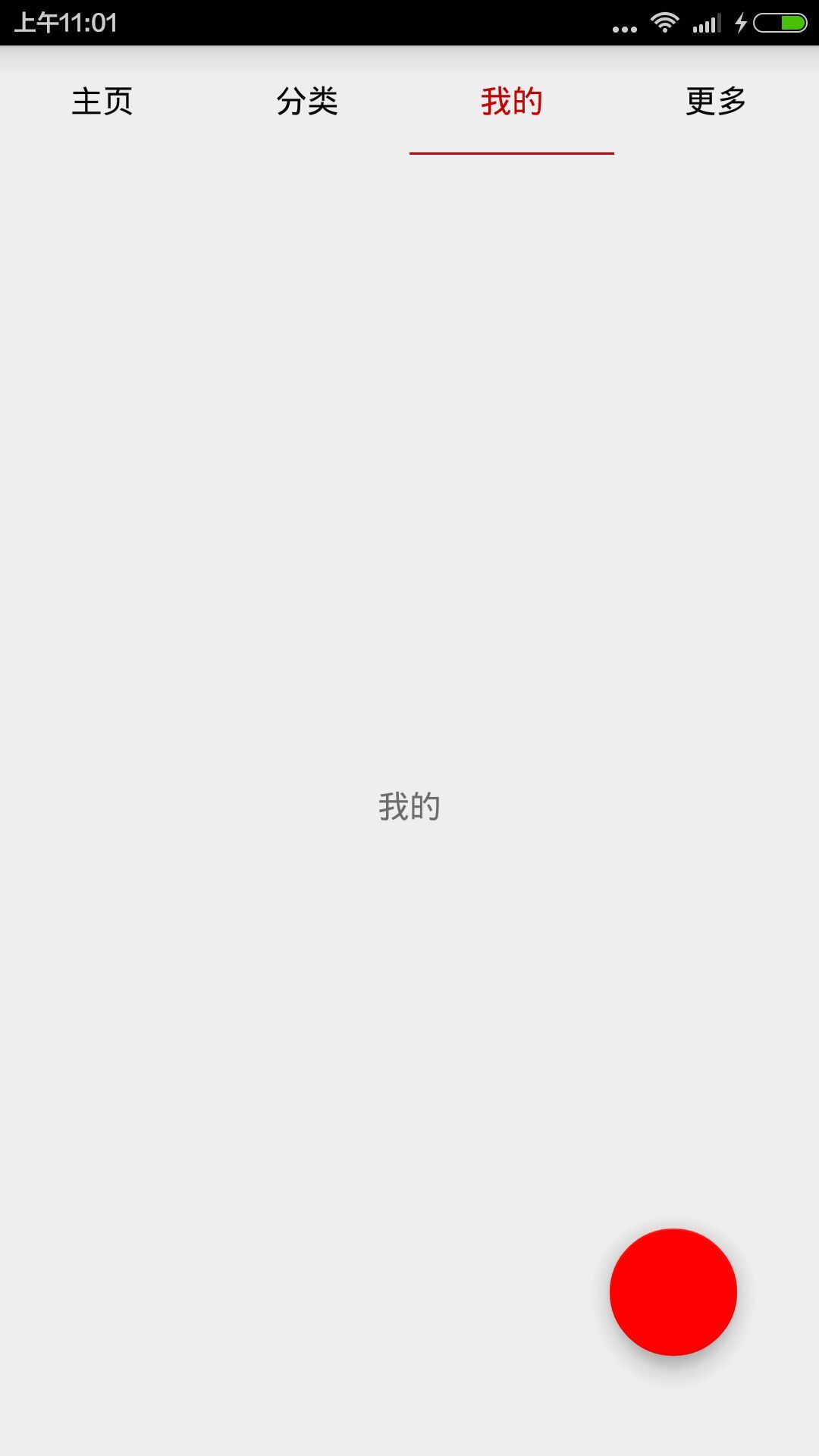
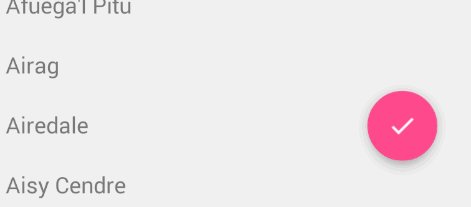
}运行效果图:
CoordinatorLayout
CoordinatorLayout是Design Support Library中最重要与最难的部分。CoordinatorLayout 实现了多种Material Design中提到的滚动效果。目前这个框架提供了几种不用写动画代码就能工作的方法,这些效果包括:
1.让浮动操作按钮上下滑动,为Snackbar留出空间。
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="20dp"
app:backgroundTint="#FF0000"
app:elevation="10dp"
app:fabSize="normal"
app:rippleColor="#000000" />
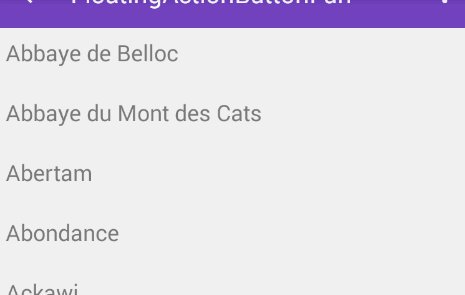
</android.support.design.widget.CoordinatorLayout>效果如下图:
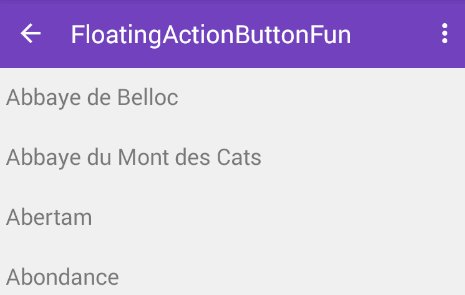
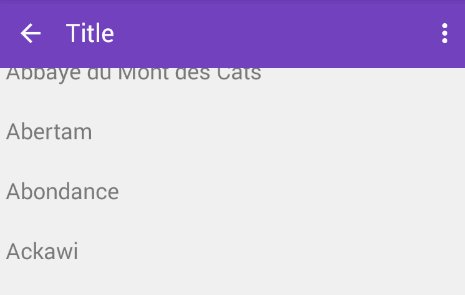
2.Toolbar的扩展与收缩
响应滚动事件:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
style="@style/ThemeOverlay.AppCompat.Light"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#77dbd3"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"//定义flag
app:theme="@style/Theme.AppCompat.Light.DarkActionBar"/>
</android.support.design.widget.AppBarLayout>注意:根据官方的谷歌文档,AppBarLayout目前必须是第一个嵌套在CoordinatorLayout里面的子view。
然后,我们需要定义AppBarLayout与滚动视图之间的联系。在RecyclerView或者任意支持嵌套滚动的view比如NestedScrollView上添加app:layout_behavior。support library包含了一个特殊的字符串资源@string/appbar_scrolling_view_behavior,它和AppBarLayout.ScrollingViewBehavior相匹配,用来通知AppBarLayout 这个特殊的view何时发生了滚动事件,这个behavior需要设置在触发事件(滚动)的view之上。
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"//加上这句
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
.......
</LinearLayout>
</android.support.v4.widget.NestedScrollView>当CoordinatorLayout发现滑动View中定义了这个属性,它会搜索自己所包含的其他view,看看是否有view与这个behavior相关联。AppBarLayout.ScrollingViewBehavior描述了滑动View与AppBarLayout之间的依赖关系。滑动View的任意滚动事件都将触发AppBarLayout或者AppBarLayout里面view的改变。
AppBarLayout里面定义的view只要设置了app:layout_scrollFlags属性,就可以在View滚动事件发生的时候被触发:
app:layout_scrollFlags属性里面必须至少启用scroll这个flag,这样这个view才会滚动出屏幕,否则它将一直固定在顶部。可以使用的其他flag有:
- enterAlways: 一旦向上滚动这个view就可见。
- enterAlwaysCollapsed: 顾名思义,这个flag定义的是何时进入(已经消失之后何时再次显示)。假设你定义了一个最小高度(minHeight)同时enterAlways也定义了,那么view将在到达这个最小高度的时候开始显示,并且从这个时候开始慢慢展开,当滚动到顶部的时候展开完。
- exitUntilCollapsed: 同样顾名思义,这个flag时定义何时退出,当你定义了一个minHeight,这个view将在滚动到达这个最小高度的时候消失。
记住,要把带有scroll flag的view放在前面,这样收回的view才能让正常退出,而固定的view继续留在顶部。
效果图:
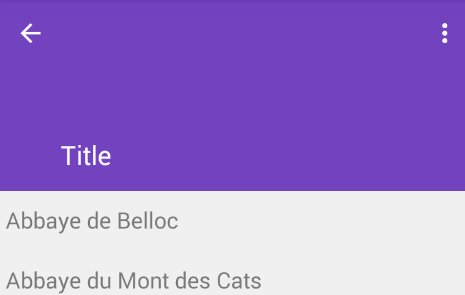
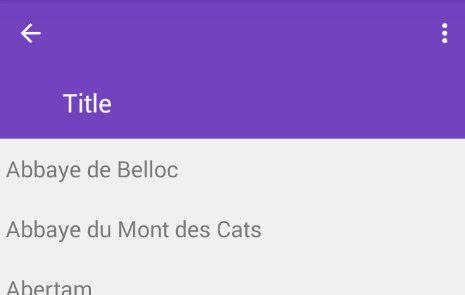
制造折叠效果
如果想制造toolbar的折叠效果,我们必须把Toolbar放在CollapsingToolbarLayout中:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="300dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:expandedTitleMarginStart="200dp"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
style="@style/ThemeOverlay.AppCompat.Light"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#77dbd3"
app:layout_collapseMode="pin"
app:theme="@style/Theme.AppCompat.Light.DarkActionBar"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>效果图:


























 3245
3245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








