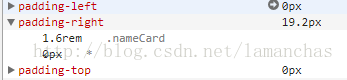
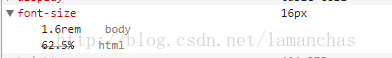
下面三图为chrome的计算结果:
代码设置:html{font-size:62.5%;}
可以发现同样为1.6rem,字体大小正常计算得到16px,而padding-right不是16px.
搜索得到的解答:原因是chrome的最小计算单位是12px;当小于12px时,会被当作12px进行计算。
示例1
html{
font-size:10px;}
div.test{
font-size:2rem;/*计算结果为20px*/
padding-left:3rem;/*计算结果为30px*/
height:4rem;/*计算结果为30px*/}
示例2
html{
font-size:12px;}
div.test{
font-size:2rem;/*计算结果为24px*/
padding-left:3rem;/*计算结果为36px*/}
可以发现,chrome对字体大小的计算相对来说更为准确,但也有用户提出当html的font-size为10px有时字体计算也会出错(探究为何rem在chrome浏览器上计算出错)。为保险起见,不使用此方案。
解决方案:
若要考虑到宽度适应缩放,那么目前的解决方案仅有设置
html{font-size:75%;/*12/16=75%*/}
但相应的计算会变得复杂。
拓展问题:CSS样式body的font-size为什么用62.5而不是10px?
参考链接:https://segmentfault.com/q/1010000002411895
我们都知道,设了62.5%后就有1rem = 10px,便于用rem来指定元素的尺寸,这样响应式的时候可以直接改变font-size而无需计算其他各种样式中出现的尺寸了。用rem定义尺寸的另一个好处是更能适应缩放/浏览器设置字体尺寸等情况(因为rem相对于字体大小,会同步改变)。
至于选择62.5%而非10px的原因
(1)px含义混乱
主要是兼容性和未来发展趋势的综合考虑,px这个单位的含义已经越来越混乱,几乎无法评估以后的设备是会一直像现在这样对网页上的px做兼容处理,还是让px回归“像素”的本意,但62.5%代表默认字体尺寸的62.5%这个含义基本不会有混乱
实际开发中如果不用em尺寸技术,那么62.5或10px都是多余的。
(2)IE6兼容
如果用 10px 那么在 IE6 下就不能缩放了。你知道,62.5% 这个技巧出现的时间很早,那时候 IE6 的份额还比较大,IE6 下的缩放很简陋,只提供了字体大小的调节(特大、较大、中、较小、特小五个档),并且如果元素用的是 px 单位,那么调节字号就不起作用(用 em、% 不会)。确切地说 IE10 以前都有这个问题,但是从 IE7 就有了页面缩放,字号、图片可以同时放大,基本上用不着前面那个功能了。
所以用 62.5% 就是为了照顾 IE6,那么问题来了,为什么也不用 0.625em?还是 IE6 的问题,用了 em 以后在调节字号的时候比例因子会偏大,比如同样调到特大,0.625em 要增加得比 62.5% 多一点,用百分比在各浏览器中的比例因子都是一致的。
(3)移动设备兼容
桌面浏览器默认页面字体大小是16px,这种情况下设置成具体像素大小或者对应的百分比,看起来的效果是一样的,但是其他类型的设备的默认字体大小不一定是16px,特别是高分辨率的设备,16px大小的字体在它们上面看起来会非常小,所以不能在body上设置具体像素值,设置成百分比,可以按照设备的基准字体大小给编写的网页设置好最适合用户浏览的字体大小。
最重要的不是屏幕实际的像素大小,屏幕上文字的可读性才是最重要的。




























 1400
1400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










