cocos2d-x实现中文,有两种方法,转码和读取XML文件,对于第一种,在我的博客
【Cocos2d-x游戏引擎开发笔记(2)】在屏幕上渲染文字中有介绍,下面来看看怎么样从XML文件中读取中文。
在TestCpp里有源代码XML的内容按照下面的方式组织:
- <?xml version="1.0" encoding="UTF-8"?>
- <plist version="1.0">
- <dict>
- <key>chinese</key>
- <string>关卡</string>
- <key>step</key>
- <string>步</string>
- <key>beststep</key>
- <string>最佳成绩:</string>
- <key>locked</key>
- <string>未解锁,继续努力</string>
- <key>method</key>
- <string>你可以开启所有关卡来体验此关卡</string>
- </dict>
- </plist>
这样,每一处的中文都有key,通过key可以获得中文。
我自己写的一个XML文件如下:
- <?xml version="1.0" encoding="UTF-8"?>
- <plist version="1.0">
- <dict>
- <key>name</key>
- <string>临江仙</string>
- </dict>
- </plist>
通过下面的代码就可以读取到中文:
- CCDictionary *strings = CCDictionary::createWithContentsOfFile("font/chinese.xml");
- const char *charchinese = ((CCString*)strings->objectForKey("name"))->m_sString.c_str();
- CCLabelTTF* chinese=CCLabelTTF::create(charchinese,"Arial",24);
- ccColor3B c;
- c.r=255;
- c.g=0;
- c.b=0;
- chinese->setColor(c);
- chinese->setPosition(ccp(400,100));
- addChild(chinese,1);
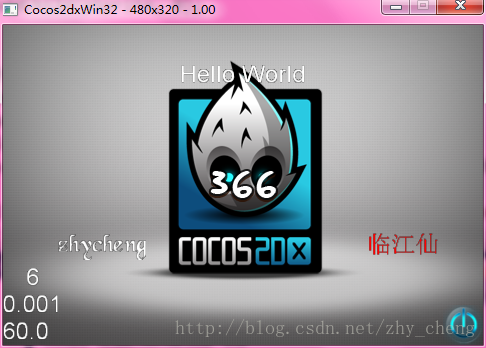
效果如下:
这样,在屏幕上就出现了"临江仙"。使用这种方法读取汉字是非常值得推荐的,这样不仅可以读取汉字,还可以读取日本字,朝鲜字,实现游戏的国际化是非常方便的,只要复制一份,将里面的string部分替换成对应的文字即可。
在使用自定的字体的时候,可以使用BMFont来达到目的。将自定义的子,放到图片上,使用BMFont来生成一个png文件和一个fnt文件。BMFont的下载地址是:http://www.angelcode.com/products/bmfont/。
下面我演示一下使用BMFont来自定义数字,并且在cocos2d-x中使用。
下面是资源图片,数字0到9。
上面的图片都是从《割绳子》里得到的。
在界面选中0到9这10个数字。
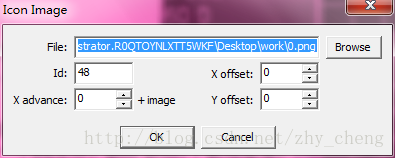
在BMFont中,点击Edit->Open Image Manager->Image->Import Image
File里选择图片,Id里写上这张图片对应数字的ASCII码,0对应的ASCII码是48,依次添加10张图片。
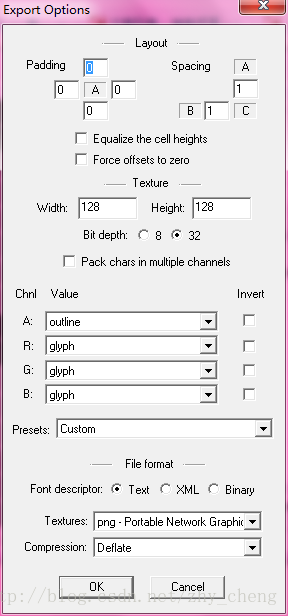
接着Options->Export Options
padding是字与字之间的距离,spacing是字体之间的距离,Texture里写上生成png图片的大小,Bit depth选择32,下面的Textures选择png。点击OK。
然后Options->Save bitmap font as,生成一个png文件和一个fnt文件。
在cocos2d-x使用如下代码来使用:
- count=0;
- labelnumber=CCLabelBMFont::create("0123456789","gggg.fnt");
- labelnumber->setPosition(ccp(240,160));
- addChild(labelnumber,1);
- this->schedule(schedule_selector(HelloWorld::timer),0.01f,-1,0);
- CCLabelTTF* fontlabel=CCLabelTTF::create("zhycheng","font/Schwarzwald Regular.ttf",24);
- fontlabel->setPosition(ccp(100,100));
- addChild(fontlabel);
在这里我使用了一个计时器,来不断更新显示的数字。计时器的函数如下:
- ++count;
- char temp[50];
- memset(temp,0,50);
- sprintf(temp,"%d",count);
- labelnumber->setString(temp);
显示的效果如下:
图片中的336就是自定义的字体了。
对于汉字的处理,只是需要知道汉字的uincode,下面的几张图片是我用PS自己做的:
通过http://www.guabu.com/zhuanma/我得知"张译成"这三个汉字的unicode,同样的,向BMFont中添加这三张图片,id就是这三个字的unicode的十进制。
下面关键就是怎么样选中这三个汉字。步骤如下:
1.新建一个txt文件,类容是"张译成",以utf-8来保存
2.在BMFont中 Edit->Select chars from file...,选择txt文件
3.Options->Save bitmap font as
这样就得到了png和fnt文件。
下面是通过代码使用自定义的汉字字体:
- //获得汉字,使用xml文件
- CCDictionary *strings1 = CCDictionary::createWithContentsOfFile("font/chinese.xml");
- const char *charchinese1 = ((CCString*)strings->objectForKey("zhycheng"))->m_sString.c_str();
- CCLabelBMFont* selfname=CCLabelBMFont::create(charchinese1,"font/demo.fnt");
- selfname->setPosition(ccp(50,200));
- addChild(selfname,1);
显示的效果如下:
好了,使用图片来表示字体的方法到此为止,知道这么多就已经足够了,还是要感谢BMFont是如此的优秀。
最后我上传工程源代码:点击下载








































 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








