在开发具有界面的软件系统时,首先进行界面原型设计是很重要的,它可以让我们更清楚自己的系统该怎么做,也很方便与别人交流探讨。这是我长久以来忽视的一个重要方面,因此我打算对一些相关的工具进行实际的使用测试,并通过一系列的文章记录使用的过程,以图文的形式记录下来,备忘并方便大家选择适合自己的界面原型设计工具。
作为第一篇文章首先介绍 Frame Box,这是一个免费的,十分轻量级的工具,可以拖放、设置大小、复制粘贴它的UI组件,可以非常轻松的通过它的拖拽很容易地完成原型制作。并且还可以把你的设计与别人分享,让他们可以看到甚至可以修改这个设计(私有权限控制即将实现)。
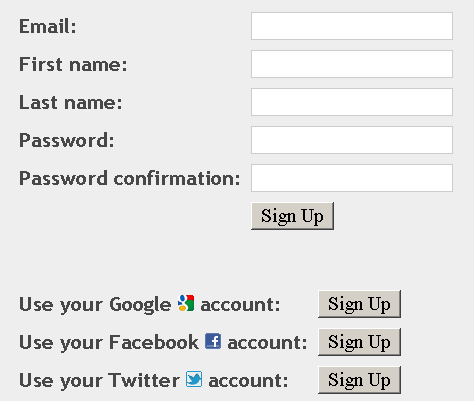
1、首先需要注册一个用户
未注册的用户将不能使用部分功能,所以注册一个吧,注册过程也很简单。
注册地址:http://framebox.org/c/signup/
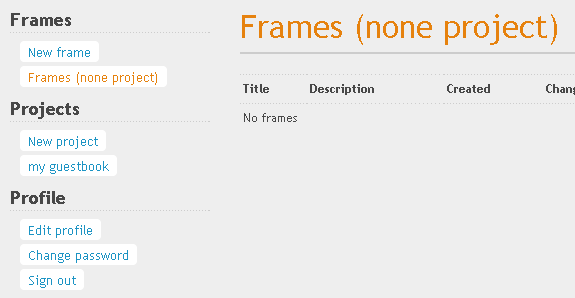
2、管理界面
使用帐号登录进来以后,左侧 是功能选项,右侧是具体功能的内容。
Frames是界面原型设计图,可以直接新建一个(New Frame),查看已经设计好的没有归属任何项目(Frames (none Projects))的 设计。
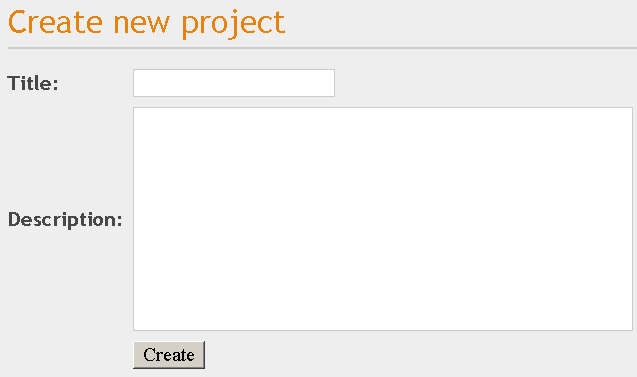
Projects是你的项目,可以新建一个项目(New project)。
新建的项目会显示在Projects节点的下方,如我创建的my guestbook。
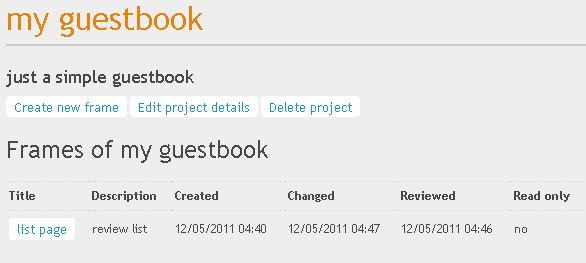
在左侧点击新创建的项目,页面右侧可以管理这个项目的界面原型设计:
点击“Create new frame”可以创建一个新的Frame。
3、设计界面
进入frame设计界面,左侧是工具箱,包含了我们可以使用的全部控件。
你可以很方便的把他们拖到右边的设计图中,像我这样。
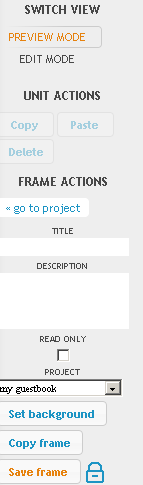
设计的差不多了,记得保存,在设计图的右侧有一些选项和按钮:
SWITCH VIEW可以切换编辑视图和查看视图。
UNIT ACTIONS可以 对设计图中选中的控件进行复制、粘贴以及删除操作。
FRAME ACTIONS可以编辑设计图的说明,设置为只读(read only),选择归属的项目,设置背景图,复制设计图,保存设计图等。
目前设计图还不支持设置为私有(Private),点击如下的按钮:
会提示你这个功能即将实现,你可以留下你的Email,当这个功能可用时可以发邮件通知你。
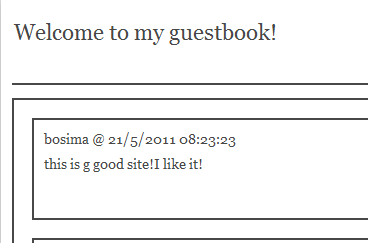
编辑模式和查看模式的显示是有很大不同的,如下是查看模式:
设计完成以后你就可以与别人分享了,在设计图的右侧有一个地址提供分享 。
目前的情况下,任何人都可以看到你的设计图(私有的权限控制将要实现),如果你不设为只读,别人还能修改。
但是这个设计图不支持导出到本地,这一点有点不爽,不知道以后会不会加上。
关于这个工具的介绍就到这里了,总体来说:这是一个简单的原型设计工具,更适合进行网页原型设计,可以按照项目管理,方便地拖拽设计,可以与你的工作成员分享、修改,但是只能在线使用,目前还不支持私有(任何人都可以看到,官方说即将实现)。































 3593
3593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








