在 android开发中,我们经常要用到PopupWindow来实现一些弹出框的效果,那什么时候用PopupWindow,什么时候用AlertDialog呢?PopupWindow与AlertDialog的区别在于AlertDialog显示在固定的屏幕中间位置,而popupWindow可以自己设置显示位置。
popupwindow有两种确定位置的方式:
1.showAsDropDown(View v)在某个组件的下方
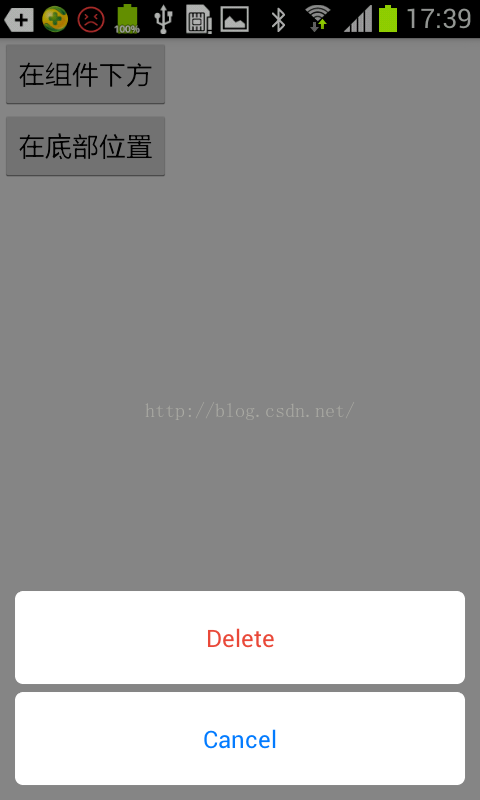
2.showAtLocation(View parent, int gravity, int x, int y)
第一个参数,是相对于哪个view来放置popupwindow
第二个参数,是grivity,和LinearLayout中的grivity一个意思。
最后两个参数是x,y方向的偏移量.
下面两个实例可以说明这两种用法的不同。下面我要实现一个居于控件下方的PopupWindow,和一个居于布局底部的PopupWindow。popupWindow的样式如下
activity中的activity_popup_window.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/ll_main" android:orientation="vertical"> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在组件下方"/> <Button android:id="@+id/btn_location" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在底部位置"/> </LinearLayout>
popupWindow的样式布局popup_test.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/tv_delete" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@drawable/btn_style" android:gravity="center_horizontal" android:paddingBottom="20dp" android:paddingTop="20dp" android:text="Delete" android:textColor="@color/redColor" android:textSize="16sp" /> <TextView android:id="@+id/tv_cancel" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="5dp" android:background="@drawable/btn_style" android:gravity="center_horizontal" android:paddingBottom="20dp" android:paddingTop="20dp" android:text="Cancel" android:textColor="@color/blueColor" android:textSize="16sp" /> </LinearLayout> </LinearLayout>按钮样式 btn_style
<?xml version="1.0" encoding="utf-8"?>
<!--画矩形 --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <!-- 实心填充 --> <solid android:color="@color/oneColor" /> <!-- 边角的圆弧半径 --> <corners android:radius="5dp" /> </shape>
颜色值
<!--颜色-红色-> <color name="redColor">#e94737</color>
<!--颜色-蓝色--> <color name="blueColor">#007aff</color>activity
public class PopupWindowActivity extends Activity { private Button btnPop; private Button btnLocation; private LinearLayout llMain; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_popup_window); View root = this.getLayoutInflater().inflate(R.layout.popup_test, null); final PopupWindow popup = new PopupWindow(root, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); popup.setBackgroundDrawable(new ColorDrawable(-0x90000000));//设置背景半透明 popup.setFocusable(true);//获得焦点后,按回退键PopupWindow会消失 btnPop = (Button) findViewById(R.id.btn); llMain = (LinearLayout) findViewById(R.id.ll_main); btnLocation = (Button) findViewById(R.id.btn_location); btnPop.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { popup.showAsDropDown(v);//在组件下方 } }); btnLocation.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { popup.showAtLocation(llMain, Gravity.BOTTOM, 0, 0);//在布局底部 } }); root.findViewById(R.id.tv_cancel).setOnClickListener(new View.OnClickListener() {//取消按钮 @Override public void onClick(View v) { popup.dismiss(); } }); root.findViewById(R.id.tv_delete).setOnClickListener(new View.OnClickListener() {//删除按钮 @Override public void onClick(View v) { Toast.makeText(PopupWindowActivity.this, "删除", Toast.LENGTH_LONG).show(); } }); } }























 4047
4047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








