chromium源码下载
最新有点时间研究了一些 网上定制chromium 浏览器的方案,大部分都是基于window的,
修改点无非以下监测点。自己本身做Android系统开发,就想着能否做一款基于Android的定制浏览器;
通过查阅网上其他大佬资料。很多都是通过 Selenium 或者playwright 自动化工具修改chromium相关指纹信息。我再思考有再Android中不使用任何自动化框架,就能实现修改chromium的指纹信息呢
python 3.8
sudo update-alternatives --install /usr/bin/python3 python3 /usr/bin/python3.x 1
sudo update-alternatives --install /usr/bin/python3 python3 /usr/bin/python3.9 2
最后的参数1, 2表示优先级, 最大表示优先级越高.
需要调整默认版本时, 执行
git 基本配置
1、首先要做的事情就是设置你的名字和邮箱地址:
$ git config --global user.name "kongkong"
$ git config --global user.email xxxxx
sudo update-alternatives --config python3
设置quickq代理 http代理 官网指定端口,不是本地quick 显示端口
export https_proxy=http://127.0.0.1:11000
export http_proxy=http://127.0.0.1:11000
硬件要求:
- CPU核数越多越好。
- 下载源码+二进制工具需要80+GB空间,编译Debug版本则需要多准备80GB空间。
- 不管是虚拟机还是实机编译,最少准备 16GB 的系统内存。
软件准备: - 好用的梯子(不多解释)
环境准备
由于我们是编译Android版本,而非桌面版本,按照谷歌的指南所写,不支持在Win和Mac系统上编译,所以我们只能选择Linux。当然,指南里也说明了整个chromium的开发也是全部在Ubuntu上完成的。为了避免任何额外麻烦,请大家使用 Ubuntu 或基于 Ubuntu 的发行版。
环境要求: - Ubuntu
- python3
- make
- git
所以我们就老老实实地配置好Ubuntu,装好python和git,完成准备工作。
sudo apt update
sudo apt install make git-core python3 -y
下载depot_tools
depot_tools是谷歌的一个内部工具集,用于完成大型项目的代码拉取和构建。要想下载完整的chromium源码+编译工具,必须使用depot_tools。
首先通过git下载depot_tools,找好合适的文件夹,然后执行命令:
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
如果这一步下载失败或连接太慢,还有一个应急办法,直接下载最新的depot_tools的zip包,然后手动解压到当前目录即可。 链接: https://storage.googleapis.com/chrome-infra/depot_tools.zip
然后将depot_tools所在目录添加到PATH环境变量里,这样我们就可以使用depot_tools中的命令进行更新了。假设我们把 depot_tools 放在了 /home/user/depot_tools:
export PATH=$PATH:/home/user/depot_tools
如果觉得每次都要export比较麻烦,可以直接放入 ~/.bashrc 或 ~/.zshrc 文件,这样打开终端时会自动导入变量。到此depot_tools就设置完成了。
为了大家看下面步骤不会发懵,此处得简要介绍一下depot_tools中包含的内容。其实你打开depot_tools目录会发现它就是一系列python脚本以及对应的shell和cmd包装器。depot_tools主要包含以下部分:
- bootstrap: 下载depot_tools以及自更新的指令,如下载指定版本的python。
- fetch :用于第一次初始化项目。
- gclient :拉取所有项目依赖代码并执行钩子函数。
- cipd:用于下载大的二进制文件的工具。
- vpython:用于隔离不同版本的python环境。(depot_tools会使用内置的固定版本python而不是系统的py解释器。)
我们使用时基本上只用到 fetch 和 gclient 两个命令,所以了解它们即可。
Android 调试 chromium方法
要在Chrome上进行Android调试,可以通过以下步骤进行:
1 .确保设备和电脑连接:使用USB数据线连接Android设备和电脑,并确保设备处于开发者模式,且USB调试已启用。
启动Chrome开发者工具:在电脑端的谷歌浏览器中,输入chrome://inspect/#devices进入开发者工具界面。
检查设备连接:在开发者工具界面中,应该能够看到已连接的Android设备。
选择调试目标:在设备列表中选择你想要调试的Android应用,然后点击inspect按钮进入调试界面。
进行调试:一旦进入调试界面,就可以使用Chrome的开发者工具进行代码调试、查看元素、修改样式等操作。
连接完成的接码如图所示

我们知道build.prop这个系统属性文件的生成Android——build.prop 解析,每个属性都有一个名称和值,他们都是字符串格式。
属性被大量使用在Android系统中,用来记录系统设置或进程之间的信息交换。属性是在整个系统中全局可见的。
每个进程可以get/set属性,
java层使用
源码位于
/frameworks/base/core/java/android/os/SystemProperties.java中:
get属性
/**
* Get the value for the given key.
* @return an empty string if the key isn't found
* @throws IllegalArgumentException if the key exceeds 32 characters
*/
public static String get(String key) {
if (key.length() > PROP_NAME_MAX) {
throw new IllegalArgumentException("key.length > " + PROP_NAME_MAX);
}
return native_get(key);
}
c或者c++层
private static native String native_get(String key);
private static native void native_set(String key, String def);
使用这种方法完全可以避免CDP一切检测。因为我们就没有使用任何框架。
常见指纹检测指标
指纹项
user_agent指纹
canvas指纹
webgl指纹\webgpu
platform平台
timezone时区
timezone_offset时区偏移量
languages语言
userAgentData、全版本号、内核类型等
platform
header 修改
deviceMemory
hardwareConcurrency
UNMASKED_VENDOR_WEBGL
UNMASKED_RENDERER_WEBGL
GL_VERSION
GL_SupportedExtensions
GL_VENDOR
GL_RENDERER
GL_SHADING_LANGUAGE_VERSION
是否webdriver
是否brave
是否selenium
是否来自于真实键盘
是否来自于真实鼠标
鼠标移动轨迹
键盘拼音输入法模拟输入
cdp检测
webRTC 公网ip4、局域网ip6
screen、屏幕尺寸、分辨率、色彩深度、devicePixelRatio等。
声卡指纹 、
字体列表
触控支持
电池电量等
client_rects
修改chromium 版本号
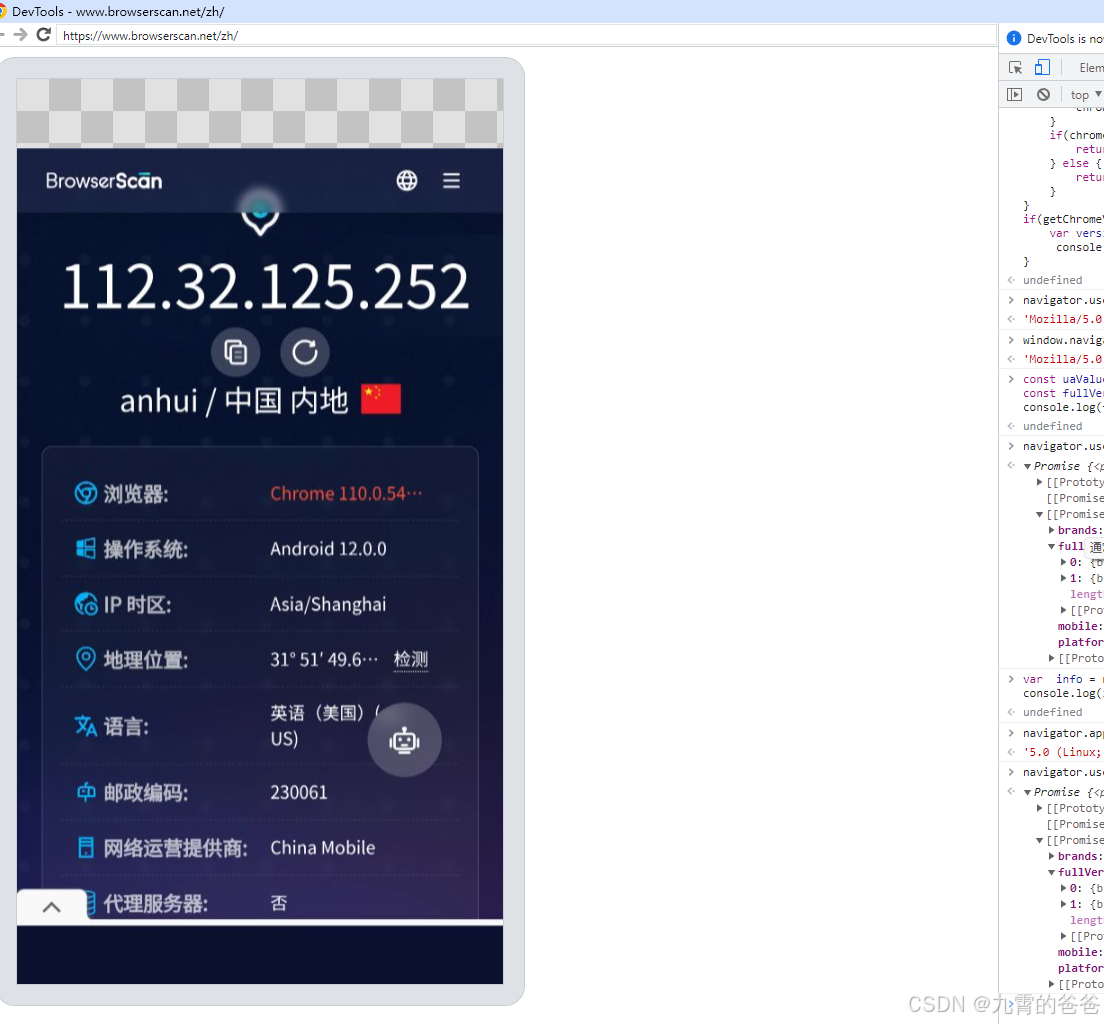
当前系统版本号


version:"110.0.5429.0"
我们先定义一个属性。用来rom 层hook chromium版本号。
SystemProperties.set("persist.sys.chrome_version", "110.0.5110.0" );
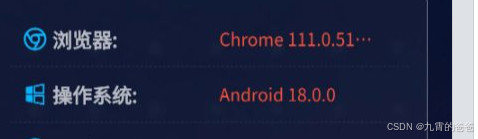
设置完成后,重新打开网站发现版本号已经改变

修改Android os系统版本
原始默认版本 12.0.0,咱们修改成18 ,故意修改的
SystemProperties.set("persist.sys.release", "18");

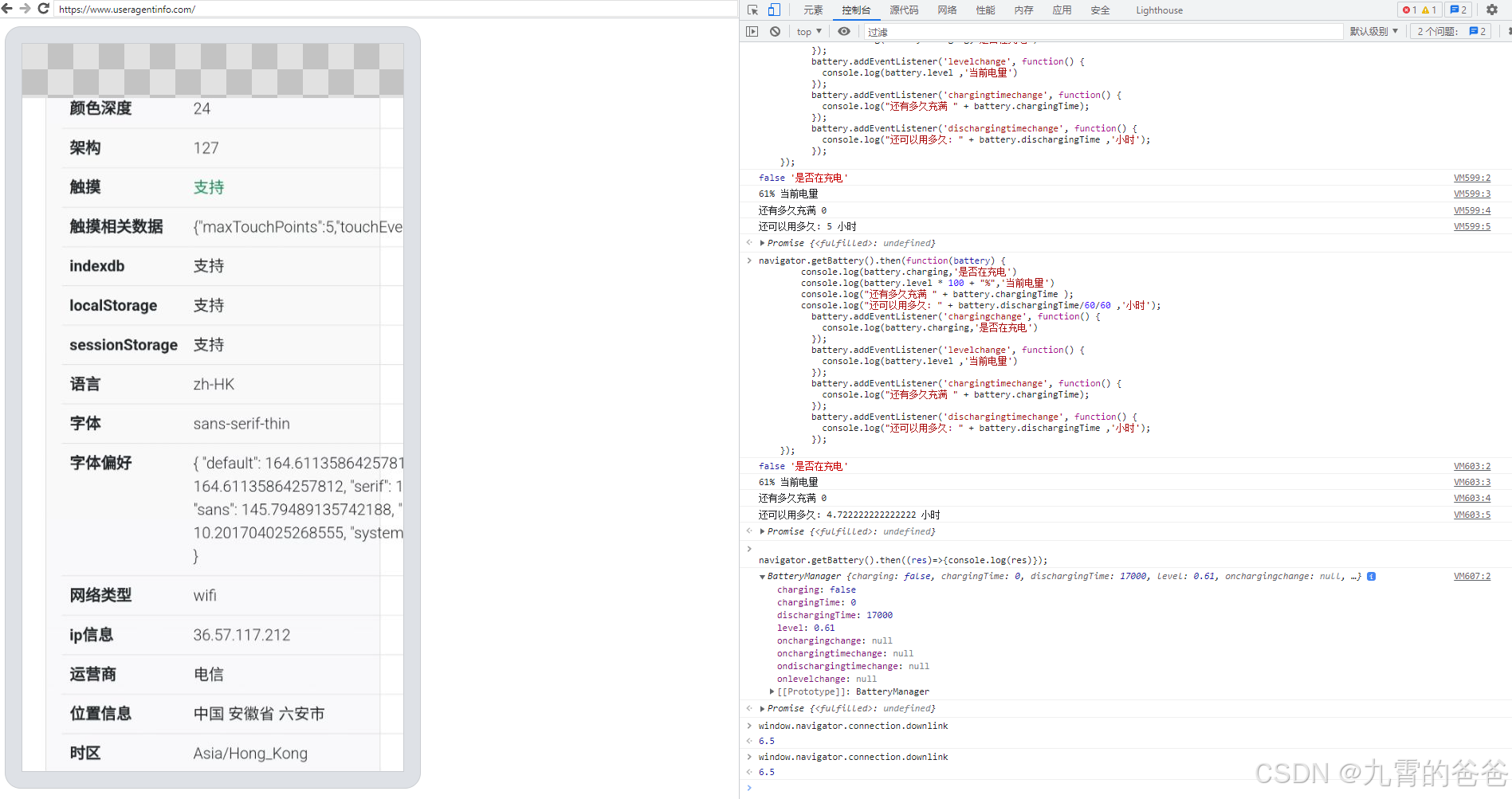
修改电量初始电量信息
先来一个修改电量信息测试一下
charging: false //充电状态
chargingTime: 0 //充电时间
dischargingTime: 17000 // 放电时间
level: 0.61 //电池电量
onchargingchange: null
onchargingtimechange: null
ondischargingtimechange: null
onlevelchange: null

通过shell 终端先测试效果,后期集成到改机中。

执行后看一下效果。

结果就是那么丝滑,完全符合我们的效果。过两天继续写。项目已经完成了能过
https://www.browserscan.net/zh/
https://browserleaks.com/
检测
只是最近有点忙。后续慢慢把文章整理发出来。有需要的可以留言联系我
https://gitee.com/lb873100






















 2386
2386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










