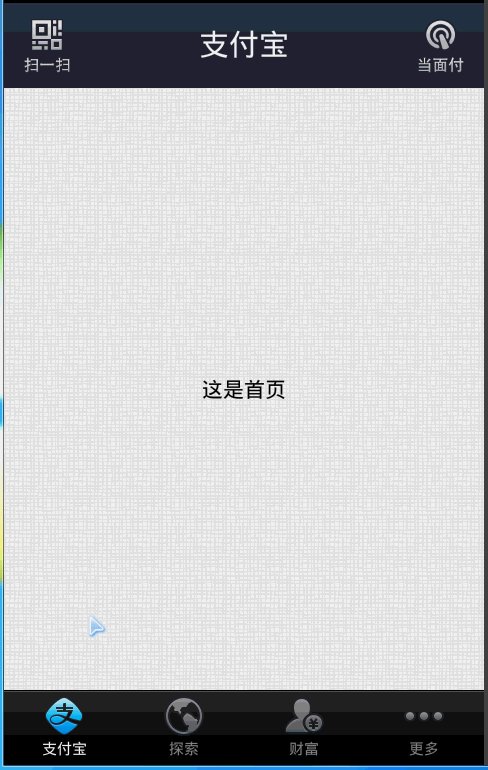
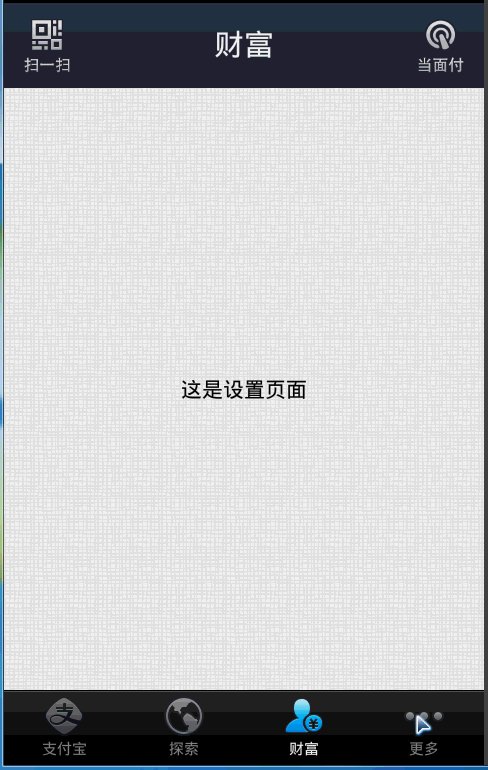
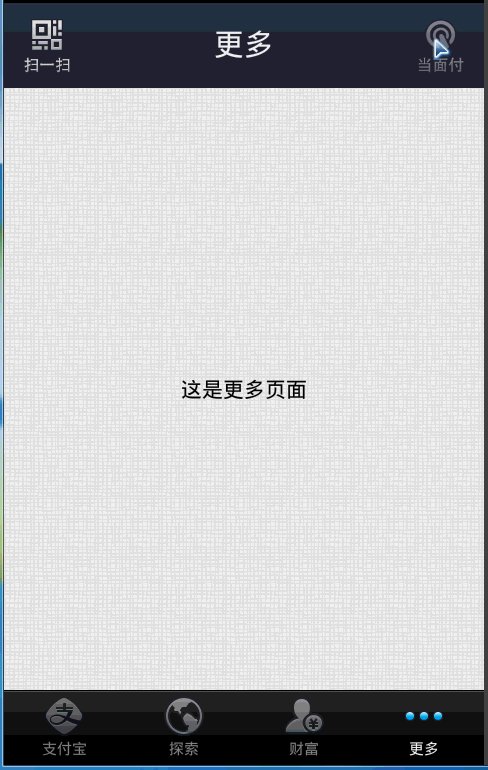
效果如下
1.首先是MainActivity类
package com.example.dbcd;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.Menu;
import android.view.Window;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainActivity extends FragmentActivity {
private Fragment[] mFragments;
private RadioGroup bottomRg;
private FragmentManager fragmentManager;
private FragmentTransaction fragmentTransaction;
private RadioButton rbOne,rbTwo,rbThree,rbFour;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mFragments = new Fragment[4];
fragmentManager = getSupportFragmentManager();
mFragments[0] = fragmentManager.findFragmentById(R.id.fragment_main);
mFragments[1] = fragmentManager.findFragmentById(R.id.fragment_search);
mFragments[2] = fragmentManager.findFragmentById(R.id.fragment_setting);
mFragments[3] = fragmentManager.findFragmentById(R.id.fragment_more);
fragmentTransaction = fragmentManager.beginTransaction().hide(mFragments[0]).hide(mFragments[1]).hide(mFragments[2]).hide(mFragments[3]);
fragmentTransaction.show(mFragments[0]).commit();
setFragmentIndicator();
}
private void setFragmentIndicator(){
bottomRg = (RadioGroup)findViewById(R.id.bottomRg);
rbOne = (RadioButton)findViewById(R.id.rbOne);
rbTwo = (RadioButton)findViewById(R.id.rbTwo);
rbThree =(RadioButton)findViewById(R.id.rbThree);
rbFour =(RadioButton)findViewById(R.id.rbFour);
bottomRg.check(rbOne.getId());
rbOne.setTextColor(Color.WHITE);
bottomRg.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
fragmentTransaction = fragmentManager.beginTransaction().hide(mFragments[0]).hide(mFragments[1]).hide(mFragments[2]).hide(mFragments[3]);
rbOne.setTextColor(Color.GRAY);
rbTwo.setTextColor(Color.GRAY);
rbThree.setTextColor(Color.GRAY);
rbFour.setTextColor(Color.GRAY);
switch(checkedId){
case R.id.rbOne:
fragmentTransaction.show(mFragments[0]).commit();
rbOne.setTextColor(Color.WHITE);
break;
case R.id.rbTwo:
fragmentTransaction.show(mFragments[1]).commit();
rbTwo.setTextColor(Color.WHITE);
break;
case R.id.rbThree:
fragmentTransaction.show(mFragments[2]).commit();
rbThree.setTextColor(Color.WHITE);
break;
case R.id.rbFour:
fragmentTransaction.show(mFragments[3]).commit();
rbFour.setTextColor(Color.WHITE);
break;
default:
break;
}
}
});
}
}
对应的activity_main.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/activity_bg"
android:orientation="vertical"
tools:context=".MainActivity" >
<fragment
android:id="@+id/fragment_main"
android:name="com.example.dbcd.FragmentMain"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="10" />
<fragment
android:id="@+id/fragment_search"
android:name="com.example.dbcd.FragmentSearch"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="10" />
<fragment
android:id="@+id/fragment_setting"
android:name="com.example.dbcd.FragmentQian"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="10" />
<fragment
android:id="@+id/fragment_more"
android:name="com.example.dbcd.FragmentMore"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="10" />
<RadioGroup
android:id="@+id/bottomRg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/tab_footer_bg"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rbOne"
style="@style/rg_btn_style1"
android:checked="true"
android:layout_marginTop="2dp"
android:drawableTop="@drawable/rb_one_btn_selector"
android:text="支付宝"
android:textColor="#ff888888" />
<RadioButton
android:id="@+id/rbTwo"
style="@style/rg_btn_style1"
android:layout_marginTop="2dp"
android:drawableTop="@drawable/rb_two_btn_selector"
android:text="探索"
android:textColor="#ff888888" />
<RadioButton
android:id="@+id/rbThree"
style="@style/rg_btn_style1"
android:checked="true"
android:layout_marginTop="2dp"
android:drawableTop="@drawable/rb_three_btn_selector"
android:text="财富"
android:textColor="#ff888888" />
<RadioButton
android:id="@+id/rbFour"
style="@style/rg_btn_style1"
android:checked="true"
android:layout_marginTop="2dp"
android:drawableTop="@drawable/rb_four_btn_selector"
android:text="更多"
android:textColor="#ff888888" />
</RadioGroup>
</LinearLayout>
2.其中以个Fragment类的实现FragmentMain类
package com.example.dbcd;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentMain extends Fragment{
private TextView tv;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main,container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
tv = (TextView)getView().findViewById(R.id.titleTv);
tv.setText("支付宝");
}
}
对应的fragment_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include
android:id="@+id/one_title"
layout="@layout/title_bar"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是首页"
android:textColor="#000000" />
</LinearLayout>
3.还有标头,title_bar.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/app_titlebar_bg" >
<LinearLayout
android:id="@+id/scanLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:clickable="true"
android:orientation="vertical"
android:paddingBottom="6.0dp"
android:paddingLeft="12.0dp"
android:paddingRight="12.0dp"
android:paddingTop="8.0dp" >
<ImageView
android:id="@+id/scanIcon"
android:layout_width="21.0dp"
android:layout_height="21.0dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/sys_btn_sel" />
<ImageView
android:layout_width="33.0dp"
android:layout_height="13.0dp"
android:layout_marginTop="2.5dp"
android:background="@drawable/sys_name_btn_sel" />
</LinearLayout>
<LinearLayout
android:id="@+id/facepayLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:clickable="true"
android:orientation="vertical"
android:paddingBottom="6.0dip"
android:paddingLeft="12.0dip"
android:paddingRight="12.0dip"
android:paddingTop="8.0dip" >
<ImageView
android:id="@+id/facepayIcon"
android:layout_width="21.0dp"
android:layout_height="21.0dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/dmf_btn_sel" />
<ImageView
android:layout_width="33.0dp"
android:layout_height="13.0dp"
android:layout_marginTop="2.5dp"
android:background="@drawable/dmf_name_btn_sel" />
</LinearLayout>
<TextView
android:id="@+id/titleTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_toLeftOf="@id/facepayLayout"
android:layout_toRightOf="@id/scanLayout"
android:ellipsize="end"
android:gravity="center"
android:paddingBottom="14.5dp"
android:paddingTop="14.5dp"
android:singleLine="true"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>























 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








