本节课的核心:
1.学会动画关联! 2.学会定时器使用 3.学会表达式
制作思路:
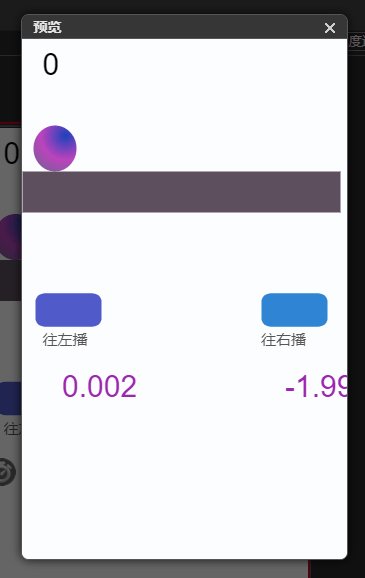
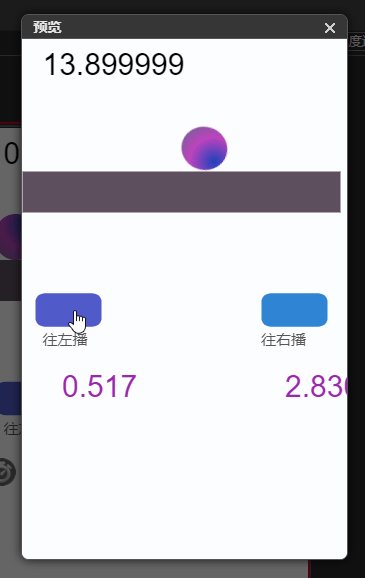
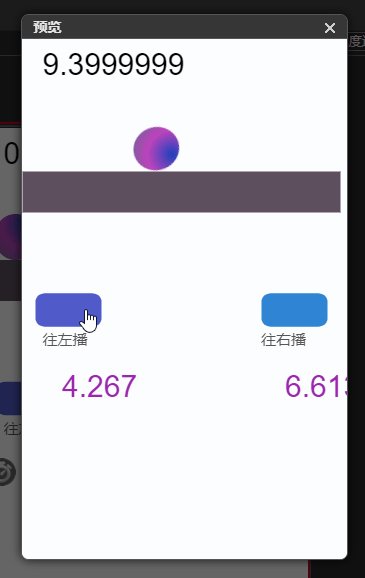
1.做一个一个完整的元件动画
2.关联到文本
3.控制文本数值的大小就等于控制动画的前后
4.文本关联定时器(改成毫秒)
5.定时器关联点击按钮


一、制作元件动画

二、交互部分实现
实现思路逻辑框架:
1.设置元件动画,让元件动画关联一个文本数值T


2.文本数值的大小就可以控制动画全帧,文本数值减小当前帧就减小就实现了倒放动画
3.设置2个会动的控件:比如计时器、随机数、定时器都可以,他们的数字会一致播放就行
4.A定时器(设置毫秒)-行为-if(改变属性)-改变T的文本属性就行+=0.1
5.B定时器(设置毫秒)-行为-if(改变属性)-改变T的文本属性就行-=0.1



注意:
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
属性改变的含义:触发条件,就是只要物体任意属性改变了就会触发行为!
包括全部属性:数值、变换、颜色、透明度等等
定时器只负责动起来就行,不需要他们的数值,只要东起来就等于改变属性了,就可以关联行为改变文本的数值!一个增加文本T,一个减少文本T!
6.添加按钮控制!添加左右两个按钮,只需要控制2定时器暂停和播放

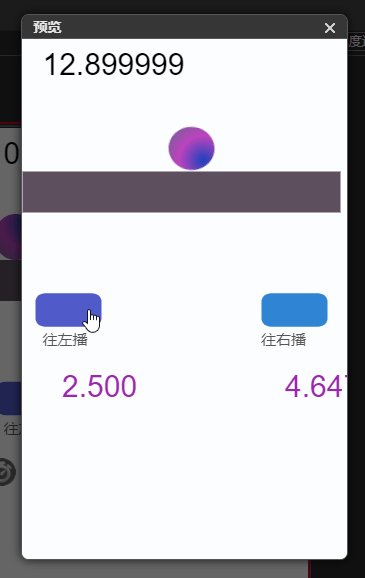
注意:如果是三张图片轮播,中间那一张需要停下来!
比如元件动画有三张图,总共0-40帧,在20帧的时候,我需要让动画停下来!
这里的逻辑是,如果文本当前数值是19-20之间!那么就让元件动画暂停,然后定时器也暂停!
用了一个逻辑表达式:
{{文字2.text}}>19&&{{文字2.text}}<20只要定时器把文本数值增加到19-20 就会停下来!
但是,一旦用户再点击一次鼠标,定时器就会启动-就会带动文字2增加数值!
如果点击一次增加的数值没有超出20,上面逻辑还会生效!
因此需要确保点击一次就能超过20!
你可以修改表达式!>19 <19.5 但是这样很有可能失效!因为可能在一帧内直接从19跳到19.6!这个和速度有关系!
我采取的方案是!让增加速度改成0.5f!表达式不变!
{{文字2.text}}>19&&{{文字2.text}}<20
文本自身也要设置一下上限和下限!

一只挖空心思的行礼箱 · Mugeda百科全书——专业版图文介绍 · 看云

在20帧停下来 表达式:
{{wenziAnima.text}}<20.2&&{{wenziAnima.text}}>19.8
避免大于40:

右边定时器停下来的表达式:
{{wenziAnima.text}}==0||{{wenziAnima.text}}==20||{{wenziAnima.text}}==40
定时器身上的公式:


























 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










