1.什么是thymeleaf?
是一个用于web开发的模板引擎(使用户界面与业务数据(内容)分离而产生的,不属于特定技术领域,是跨领域跨平台的概念),可以完全的替代JSP。
是一个java库.是一个XML/XHTML/HTML4模板引擎,能够在模板文件上应用一组转换,将程序产生的数据或文本显示到模板文件上.
2.我们为什么要使用thymeleaf?
1)配置步骤简单
Spring Boot默认就是使用thymeleaf模板引擎的,如果使用SpringBoot框架开发,使用thymeleaf无疑省去了很多繁琐的配置步骤。
2)灵活性
在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
3)开发期间省时省力
Thymeleaf 开箱即用的特性,它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改jstl、改标签的困扰。
4)开发迅速
Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
在IDEA 简单的应用
1)使用IDEA创建一个Spring Boot项目
参考链接:http://blog.csdn.net/lg_49/article/details/78128186
2)在pom.xml中引入thymeleaf,在dependencies中插入
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> 3)如何关闭thymeleaf缓存
在开发的时候把缓存关闭,只需要在application.properties进行配置即可:
###THYMELEAF(ThymeleafAutoConfiguration)
spring.resources.static-locations=classpath:/templates/
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spirng.thymeleaf.mode=HTML5
spring.thymeleaf.content-type=text/html
#set to false for hot refresh
spring.thymeleaf.cache=false4)编写模板文件
src/main/resouces/templates/helloHtml.html
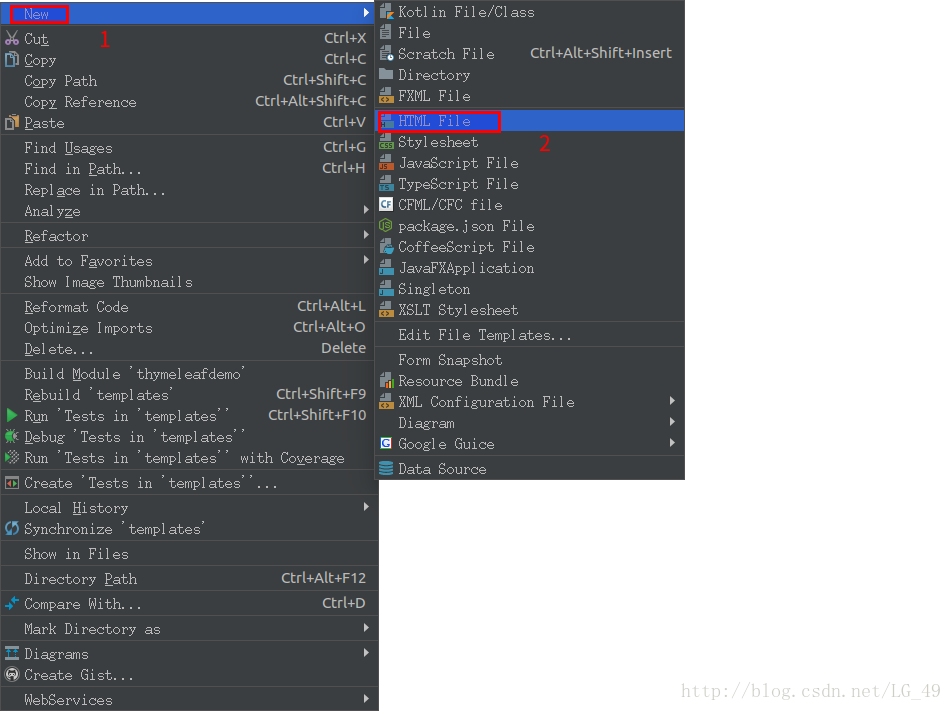
鼠标右键单击templates,出现
html代码编写
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Hello World!</title>
</head>
<body>
<h1>Hello.v.2</h1>
<p th:text="${hello}"></p>
</body>
</html>补充:在代码








 本文介绍了Thymeleaf作为SpringBoot默认模板引擎的优势,包括配置简单、灵活性高、开发效率提升和功能强大。在开发过程中,通过关闭Thymeleaf缓存、编写模板文件和控制器,可以快速实现动态页面。文章还详细讲解了Thymeleaf的变量表达式、选择表达式、超链接URL表达式等基础表达式以及常用属性,如th:action、th:each、th:field等。
本文介绍了Thymeleaf作为SpringBoot默认模板引擎的优势,包括配置简单、灵活性高、开发效率提升和功能强大。在开发过程中,通过关闭Thymeleaf缓存、编写模板文件和控制器,可以快速实现动态页面。文章还详细讲解了Thymeleaf的变量表达式、选择表达式、超链接URL表达式等基础表达式以及常用属性,如th:action、th:each、th:field等。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5374
5374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








