1.在plist中定义人物精灵动作的各个frames及人物图片的相关属性
@interface CAWSpriteData : NSObject
{
int posX;
int posY;
int offsetX;
int offsetY;
int spriteWidth;
int spriteHeight;
}
@property (nonatomic, assign) int posX;
@property (nonatomic, assign) int posY;
@property (nonatomic, assign) int offsetX;
@property (nonatomic, assign) int offsetY;
@property (nonatomic, assign) int spriteWidth;
@property (nonatomic, assign) int spriteHeight;
- (void)printSpriteData;
@end2定义精灵接口:
#import <QuartzCore/QuartzCore.h>
#import "CAWSpriteData.h"
typedef enum
{
TPSPRITE_INIT,
TPSPRITE_RUNNING,
TPSPRITE_STOPPED,
TPSPRITE_PAUSED,
} CAWSpriteState;
@interface CAWSpriteCoreLayer : CALayer
{
unsigned int frameIndex;
bool showLastFrame;
CAWSpriteState state;
int showFrame;
CAWSpriteData *stillFrame;
CABasicAnimation *currentAnimation;
}
@property (nonatomic,readwrite) unsigned int frameIndex;
@property (nonatomic, assign) CGSize atlasSize;
@property (nonatomic, assign) int numFrames;
@property (nonatomic, strong) NSDictionary *spriteData;
@property (nonatomic, strong) NSMutableArray *selectedFrames;
@property (nonatomic, strong) CALayer *subLayer;
@property (nonatomic, strong) CAWSpriteData *stillFrame;
@property (nonatomic, assign) bool showLastFrame;
- (void) playAnimation:(NSString*) frameNames withRate:(float)frameRate andRepeat:(int)repeatCount;
//显示
- (void) showFrame:(NSString*)frameName;
//暂停
- (void)pause;
//重复
- (void)resume;
//停止
- (void)stop;
//精灵相关属性
- (void)setSpriteData:(NSDictionary *)spriteData andImage:(UIImage*)img;
@end精灵动作实现
#import <QuartzCore/QuartzCore.h>
#import "ViewController.h"
#import "CAWSpriteReader.h"
@implementation ViewController
@synthesize btStop, btPause, btPlay;
@synthesize animationLayer;
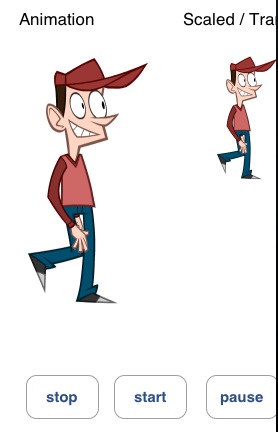
- (void)viewDidLoad
{
//获取精灵属生frames值及图片
NSDictionary *spriteData = [CAWSpriteReader spritesWithContentOfFile:@"spritesheet.plist"];
UIImage *texture = [UIImage imageNamed:@"spritesheet.png"];
//添加精灵到层中
animationLayer = [CAWSpriteLayer layerWithSpriteData:spriteData andImage:texture];
[self.view.layer addSublayer:animationLayer];
[animationLayer playAnimation:@"CapGuyWalk%04d" withRate:24 andRepeat:INFINITY];
[animationLayer setShowLastFrame:true];
[animationLayer setPosition:CGPointMake(50, 80)];
//设置偏移量并实现动作
CAWSpriteLayer *animationLayer2 = [CAWSpriteLayer layerWithSpriteData:spriteData andImage:texture];
[self.view.layer addSublayer:animationLayer2];
[animationLayer2 playAnimation:@"CapGuyWalk%04d" withRate:24 andRepeat:INFINITY];
[animationLayer2 setShowLastFrame:true];
[animationLayer2 setPosition:CGPointMake(250, 80)];
animationLayer2.transform = CATransform3DMakeScale(0.5,0.5, 1.0);
CAWSpriteLayer *staticImageLayer = [CAWSpriteLayer layerWithSpriteData:spriteData andImage:texture];
[self.view.layer addSublayer:staticImageLayer];
[staticImageLayer setPosition:CGPointMake(400, 200)];
[staticImageLayer showFrame:@"Box2"];
}
//停止
- (IBAction)stop:(id)sender
{
[animationLayer stop];
}
//重复
- (IBAction)play:(id)sender
{
[animationLayer resume];
}
//暂停
- (IBAction)pause:(id)sender
{
[animationLayer pause];
}
//开始
- (IBAction)start:(id)sender
{
[animationLayer playAnimation:@"CapGuyWalk%04d" withRate:24 andRepeat:INFINITY];
[animationLayer setShowLastFrame:false];
}
- (void)viewDidUnload
{
[super viewDidUnload];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
@end
相关第三方插件资源:
























 1789
1789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








