1.不同角色对后台的管理权限是不同的
user——group对应的是角色,permission对应的该角色的权限,id 与角色的permission对应,通过角色的不同来赋予不同的权限
2.如何实现对不同种类的工作人员赋予不同的权限
用户登陆后,后端获取用户的token信息,存储在vuex中存储菜单,admin页面根据vuex中store的menus来动态的渲染菜单
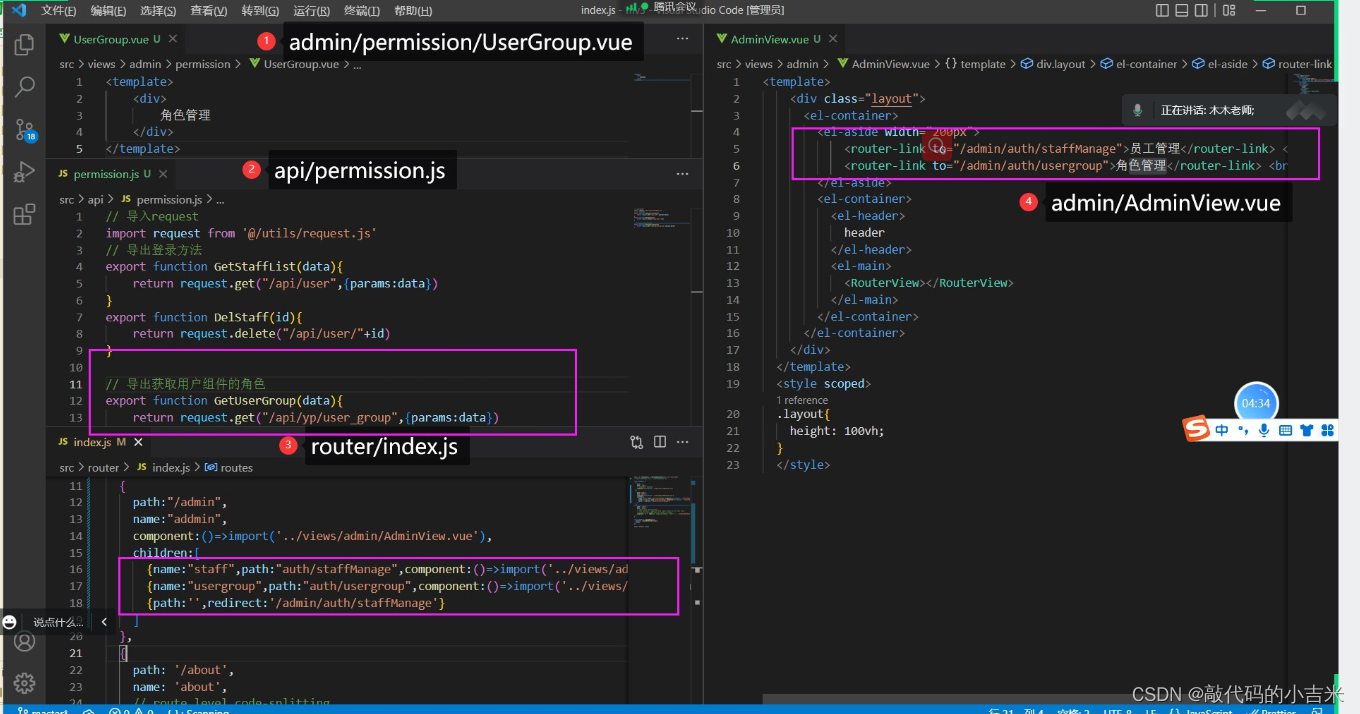
3.动态路由的配置
通过获取后端给到的菜单信息,把菜单映射为路由配置,通过router.addRoute() 动态添加路由,不同的角色的路由配置不一样,响应的菜单也不一样,也就实现了动态权限菜单
4.如何动态的把菜单,路由和角色进行联动
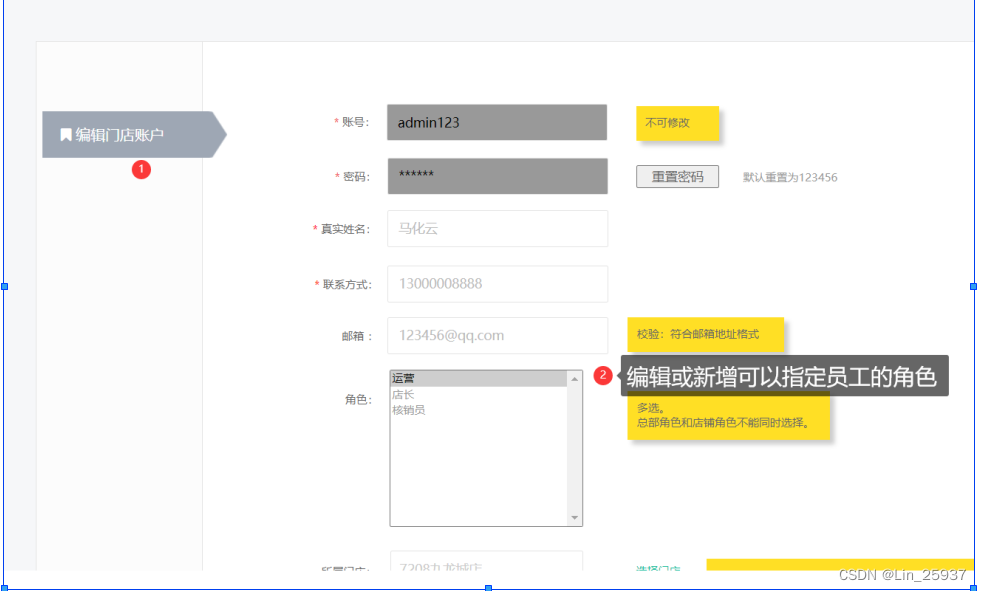
1.在编辑员工时设定不同的角色,如员工店长,销售员
2.编辑角色时候,可以给每个角色不同的菜单与权限

3.用户登录时候
后端通过token来识别当前用户,拿到用的角色,通过角色拿到用户的权限与菜单。前端把菜单存储在vuex里面并渲染出来,前端根据菜单通过addRoute方法动态的更新路由。




















 3550
3550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








