今天无意中发现,webgl在不是正方形的绘图区域会出现图形拉扯变形,这种情况有没有人知道怎么解决吗?为啥这不能自适应屏幕呢?
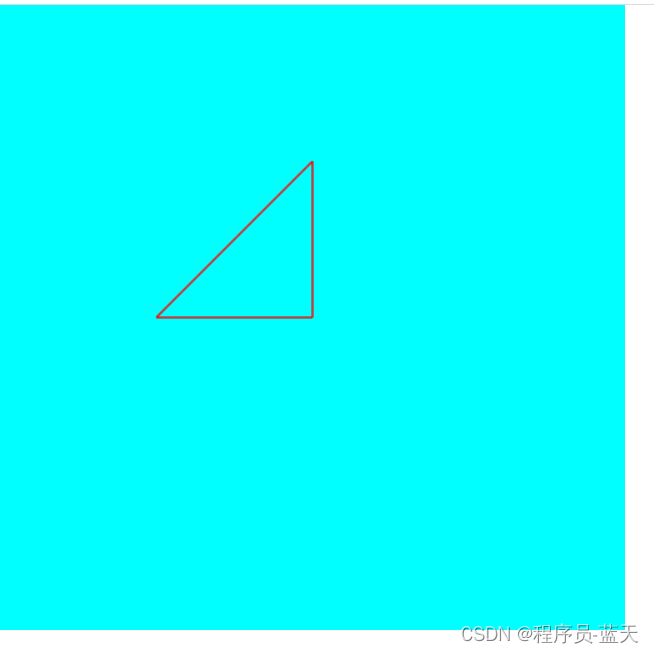
例如,我在500*500的绘图区域图形显示是正常的:
<script>
const canvas = document.getElementById("canvas");
canvas.width = 500;
canvas.height =500;
const gl = canvas.getContext("webgl");
const VSHADER_SOURCE = `
attribute vec4 a_Position;
void main(){
gl_Position=a_Position;
}
`;
const FSHADER_SOURCE = `
precision mediump float;
void main (){
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`
const program = initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE);
const data = new Float32Array([
0.0, 0.5,
-0.5, 0,
0.0, 0.0
])
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);
const a_Position = gl.getAttribLocation(program, "a_Position");
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
gl.clearColor(0.0, 1.0, 1.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.LINE_LOOP, 0, 3);
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
return shader;
}
function initShaders(gl, vsource, fsource) {
const program = gl.createProgram();
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsource);
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
return program;
}
</script>

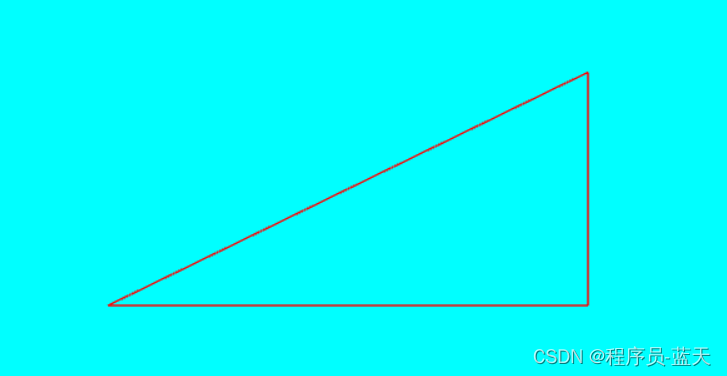
但是我把绘图区域改为铺满整个屏幕之后,三角形就出现拉扯变形了:
<script>
const canvas = document.getElementById("canvas");
canvas.width = window.innerWidth;
canvas.height =window.innerHeight;
const gl = canvas.getContext("webgl");
const VSHADER_SOURCE = `
attribute vec4 a_Position;
void main(){
gl_Position=a_Position;
}
`;
const FSHADER_SOURCE = `
precision mediump float;
void main (){
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`
const program = initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE);
const data = new Float32Array([
0.0, 0.5,
-0.5, 0,
0.0, 0.0
])
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);
const a_Position = gl.getAttribLocation(program, "a_Position");
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
gl.clearColor(0.0, 1.0, 1.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.LINE_LOOP, 0, 3);
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
return shader;
}
function initShaders(gl, vsource, fsource) {
const program = gl.createProgram();
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsource);
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
return program;
}
</script>






















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








