//======[jave.lin原创]======
fl.outputPanel.clear();
var url="file:///F|/WorkFiles/Demo.fla";//.fla文件
var doc=fl.openDocument(url);
var libs=doc.library;
var items=libs.items;
for(var i in items){
var item=items[i];
if(item.itemType=="bitmap"){
var fileName=item.name.substr(item.name.lastIndexOf('/')+1);
var pureFileName=fileName.split('.')[0];
fl.trace("fileName:" + fileName);
fl.trace("pureFileName:" + pureFileName);
// for(var key in item){//输出单个item的所有属性
// fl.trace(key + "=" + item[key]);
// }
// break;
item.linkageExportForAS = true;//如果要设置:item.linkageExportInFirstFrame,则该属性必须为true
item.linkageExportForRS = false;//RS == Runtime share ,为:运行时共享的选项
item.linkageExportInFirstFrame = true;
// item.linkageURL = "asset/image/Demo.swf";
item.linkageClassName = ("asset.common.moduletype.bitmap.ClassName" + pureFileName);
//fl.trace(item.linkageClassName);
}
}
//fl.closeDocument(doc,false);
//当然你也可以在这里加多一句提示:导出成功之类的!
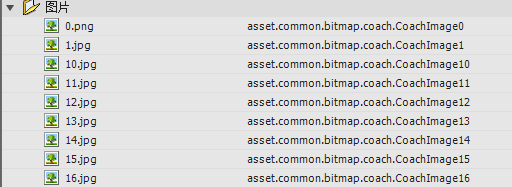
alert("批量设置成功!");执行脚本后:
还有一种方式:
就是设置当前文档中,选中的图片的批量设置:
//======[jave.lin原创]======
//批量设置选中的图片文件,并设置链接名
fl.outputPanel.clear();
//var url="file:///F|/WorkFiles/Demo.fla";//.fla文件
//var doc=fl.openDocument(url);
var doc=fl.getDocumentDOM();
var input=window.prompt("请输入链接名的前缀","asset.common.bitmap.coach.CoachImage");
fl.trace(input);
var libs=doc.library;
//var items=libs.items;
var items=libs.getSelectedItems();
for(var i in items){
var item=items[i];
if(item.itemType=="bitmap"){
var fileName=item.name.substr(item.name.lastIndexOf('/')+1);
var pureFileName=fileName.split('.')[0];
// fl.trace("fileName:" + fileName);
// fl.trace("pureFileName:" + pureFileName);
// for(var key in item){
// fl.trace(key + "=" + item[key]);
// }
// break;
item.linkageExportForAS = true;
item.linkageExportForRS = false;
item.linkageExportInFirstFrame = true;
item.linkageClassName = (input + pureFileName);
//fl.trace(item.linkageClassName);
}
}
fl.saveDocument(doc);
//fl.closeDocument(doc,false);
//当然你也可以在这里加多一句提示:导出成功之类的!
alert("批量设置成功!");






















 4947
4947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








