(1) 基本选择器
(1) 通用
*
(2) 元素
element
(3) ID
id (#)
(4) 类
class (.)
(5) 群组 合并
element1,element2
(2) 层次选择器
(1) 儿子
Element1 > Element2
(2) 后代 (儿子+ 孙子 +………)
Element1 Element2(空格)
(3) 直接兄弟 (后面出生的)
Element1 + Element2
(4) 间接兄弟 (后面出生的+ 后面的后面+…….)
Element1 ~ Element2
(3) 伪类选择器
[1] 动态伪类
LVHA F
:link
:visited
:hover
:active
:focus 获取焦点
<a href="http://www.apple.com">Apple Website</a>
<input name="username"/>
a:link{color:red;}
a:visited{color:green;}
a:hover{font-weight: bold;}
a:active{font-size:2em;}
input:focus{background: blue;}link
hover:
active: 当点击鼠标 不松开手指的时候
visited
focus: 聚焦的时候
[2] :target 目标伪类
选取当前活动的目标元素
<a href="#s1">select1</a>
<a href="#s2">select2</a>
<p id="s1">jessica</p>
<p id="s2">krytal</p>
p:target{
font-size: 2em;
color: orange;
border: 2px solid #D4D4D4;
}
选择select1

选择select2
[3] :lang 语言伪类
<p lang="en">I live in Duckburg.</p>
p:lang(en)
{
background:yellow;
}[4] :UI元素
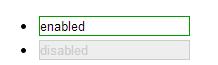
E:enabled 可用
E:disabled 不可用
E:checked 选中 复选和单选
<ul>
<li><input type="text" value="enabled" /></li>
<li><input type="text" value="disabled" disabled="disabled" /></li>
</ul>
input[type="text"]:enabled {
border: 1px solid #090;
background: #fff;
color: #000;
}
input[type="text"]:disabled {
border: 1px solid #ccc;
background: #eee;
color: #ccc;
}
[6] :结构伪类
在IE9 以下, 不兼容
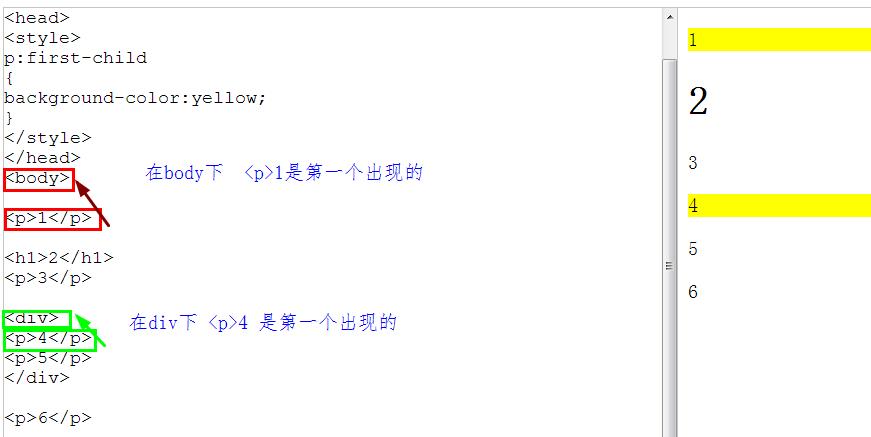
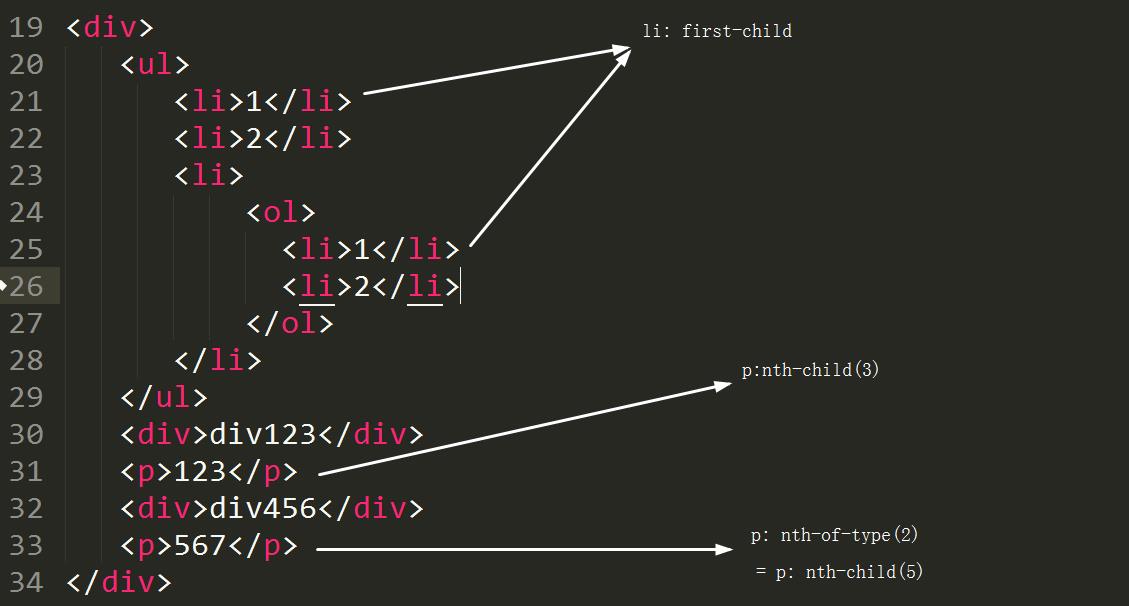
[1] e:first-child
不管父元素是谁, 只要在其父中第一个出现
e:last-child
[2] e:root 根元素
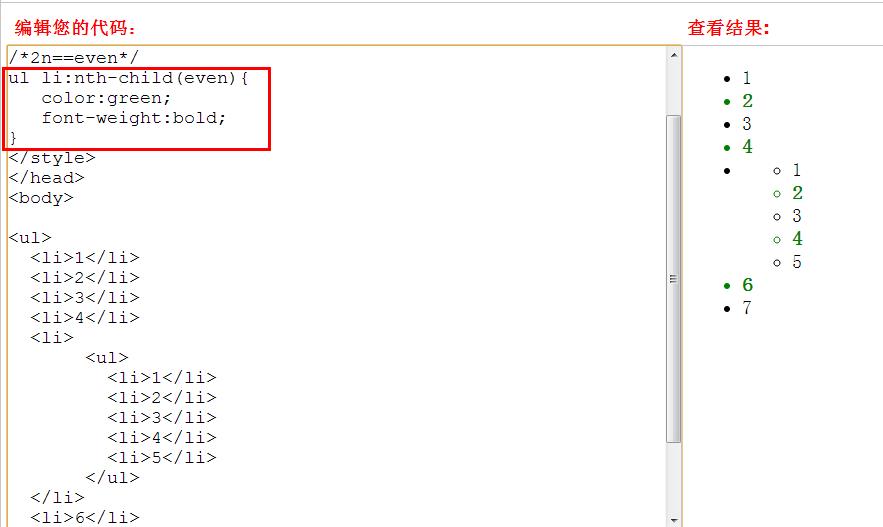
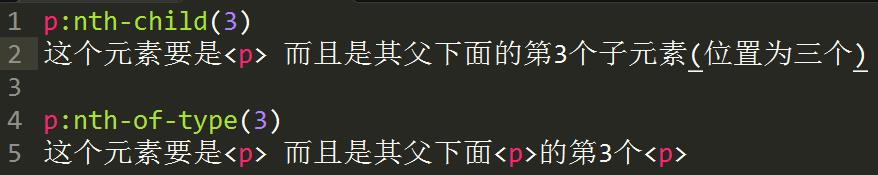
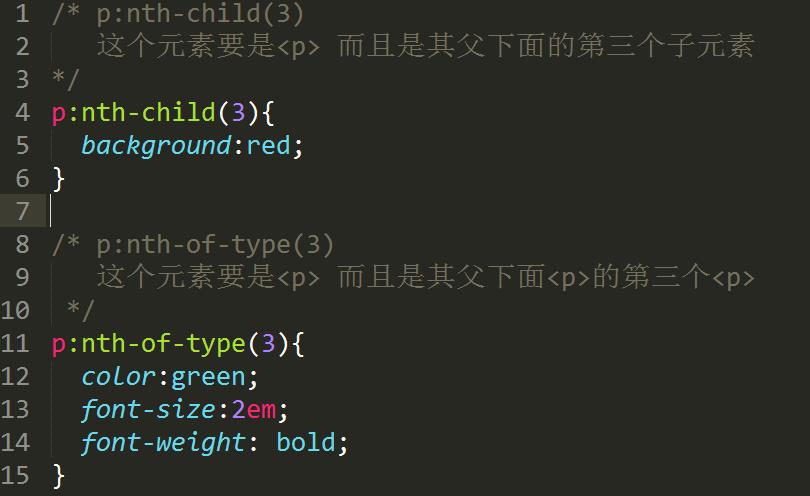
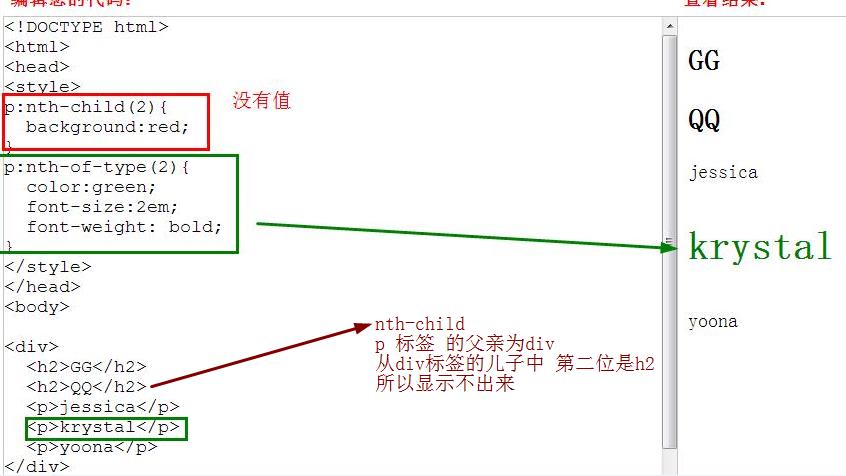
[3] E F: nth-child(n)
父元素为E 下面子元素 的第n元素
(2) 1,2,3,4....
(2n+1)或者(odd) 奇数偶数
2n = even
(5n) 也可以是公式
E F: nth-last-child(n) 倒数第几个元素
当nth-last-child(1)==last-child
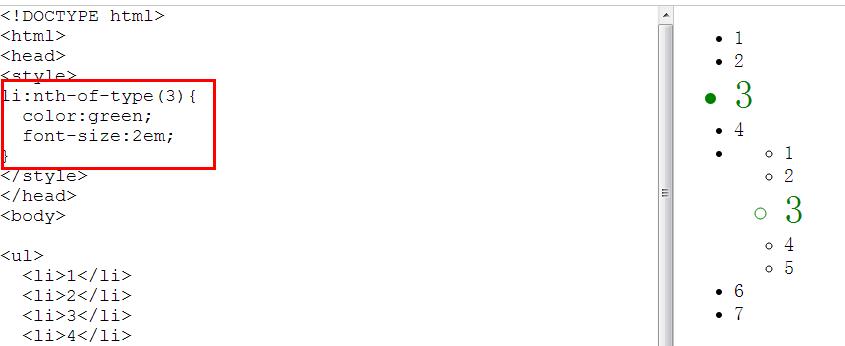
[4] E:nth-of-type(n)
指定类型的第n个元素
E:nth-last-of-type(n)
从倒数 指定类型的第n个元素
E:first-of-type == E:nth-of-type(1)
指定类型的第一个元素
E:last-of-type == E:nth-last-of-type(1)
指定类型的最后元素
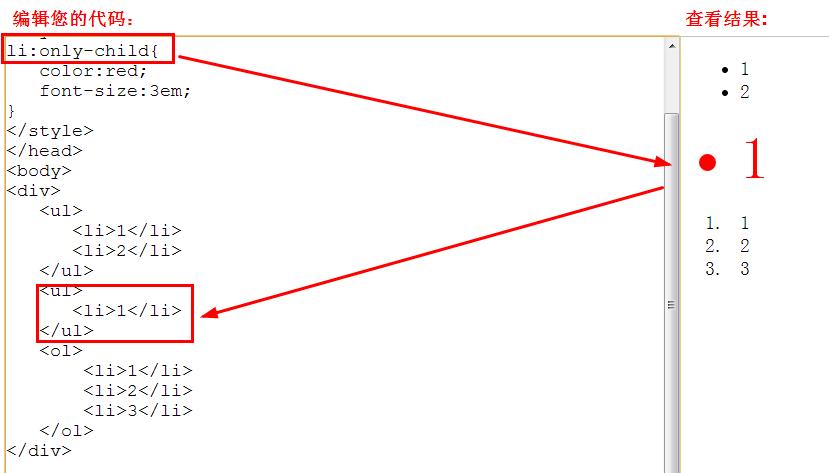
[5] E:only-child 只有一个子元素
E:only-of-type 只包含一个同类型的子元素
E:empty 没有子元素的原色
[1] :first-child
[2] E F:nth-child(n)
[3] E :nth-of-type(n)
[4] E :only-child
[6-1] E F: nth-child(n)
E :nth-of-type(n) 区别
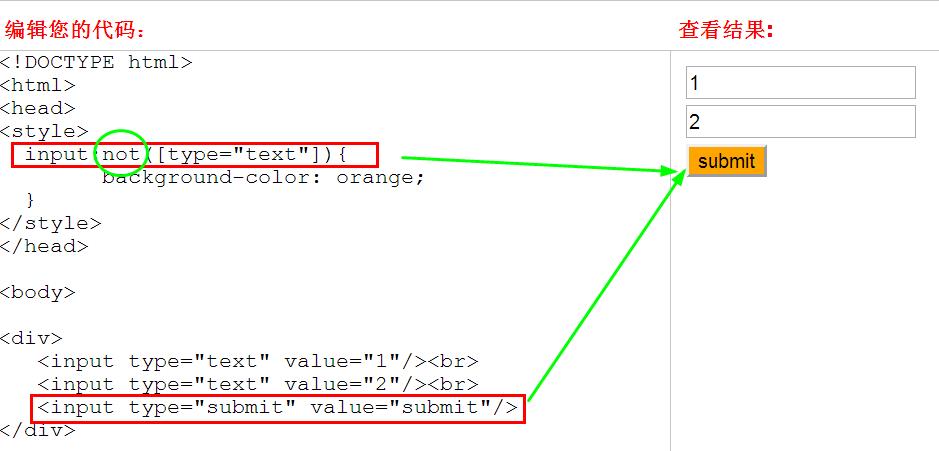
[7] :not()
(4) 伪元素
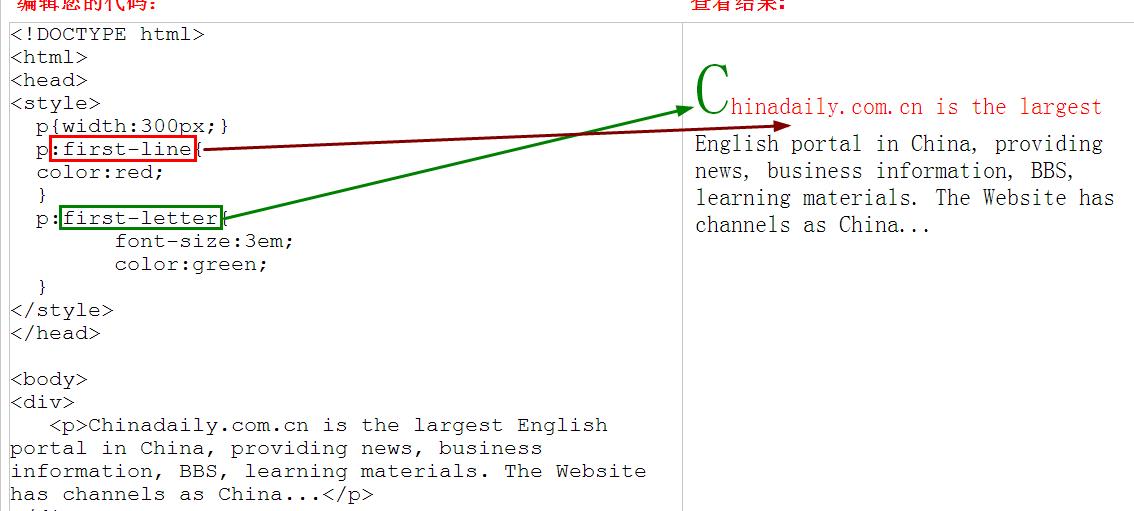
[1] ::first-line ::first-letter
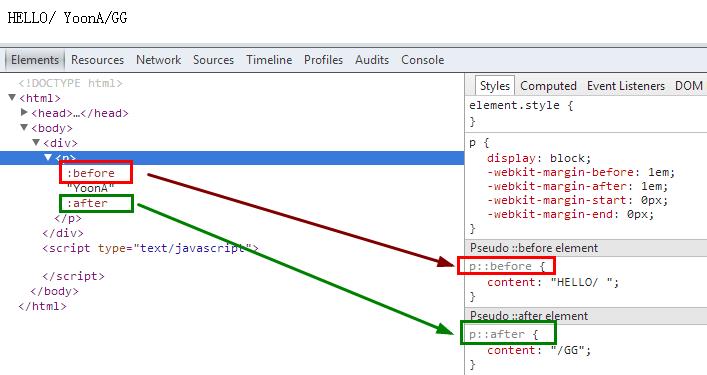
[2] ::before ::after
常用来 清除浮动, 添加的内容不是在 标签内的内容
<p>YoonA</p>
p::before{
content:"HELLO/ ";
}
p::after{
content:"/GG";
}[3] ::selection
选取的内容
例子 W3shool
(5) 属性选择器
[1] E[attr]
[2] E[attr=value]
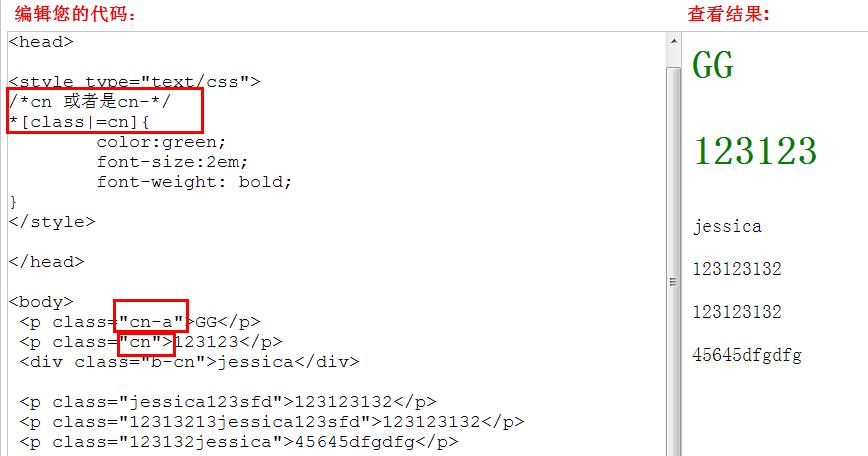
[3] E[attr|=value] 以这个value 或 value-
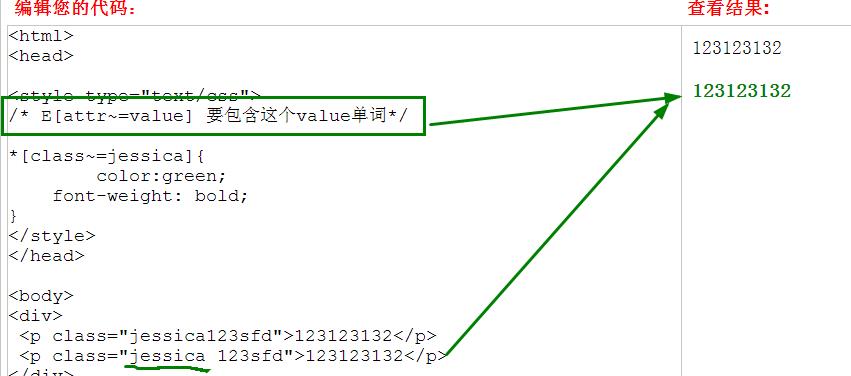
[4] E[attr~=value] 要包含这个value单词
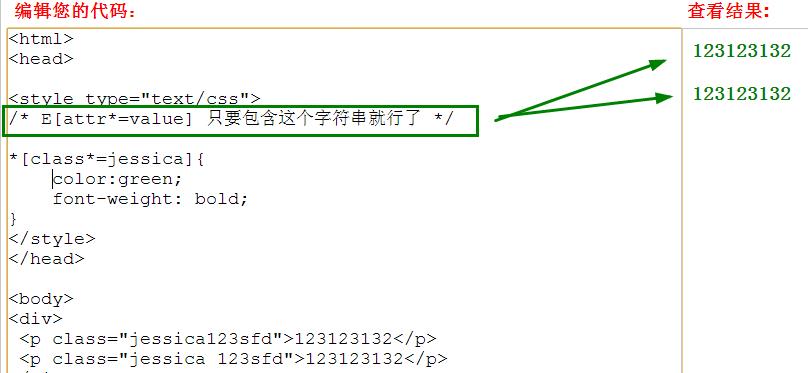
[5] E[attr*=value] 只要包含这个字符串就行了
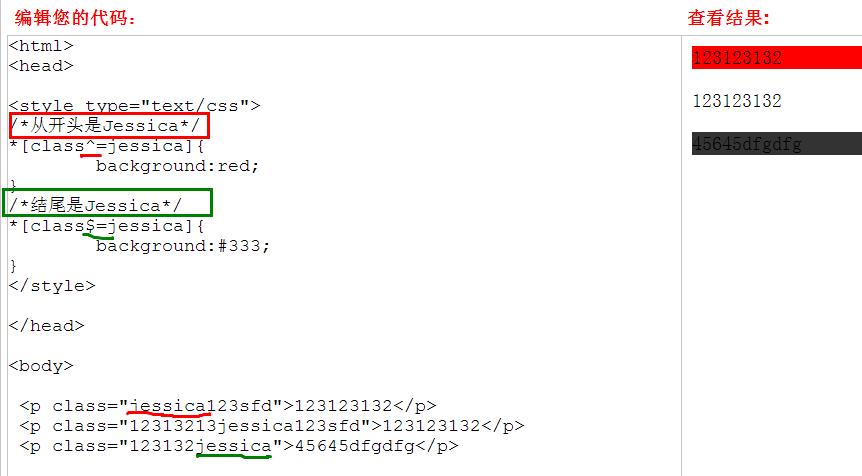
[6] E[attr^=value] 以value为开头
[7] E[attr$=value] 以value为结尾
[3] E[attr|=value] 以这个value 或 value-
[6] E[attr^=value] 以value为开头
[7] E[attr$=value] 以value为结尾
[4] E[attr~=value] 要包含这个value单词
[5] E[attr*=value] 只要包含这个字符串就行了














































 1503
1503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








