(1) 特性检测
是检测browser是否支持某种html5的特性
Modernizer检测CSS3/HTML5功能支持情况
(2) 优雅降级和渐进增强
(3) DOCTYPE & 怪异&标准模式
(4) CSS selector
常见的是有哪些选择器
class 和 id 之间的区别
选择器的优先级: (考的次数多)
!important> id(100) > class (10)> tag(1)
(5) reset.css VS normalize.css
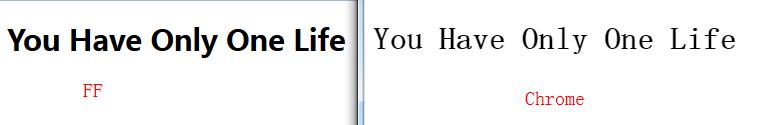
因为浏览器对相同的tag有不同的处理方式
eg: h1标签在FF和Chrome的表现是不同的
reset.css:
是将所有的标签统一, 毫无个性, 都是一个样
eg:<h1><h2>的大小是不一样的
但是reset.css之后, 全部变为一样的大小
normalize.css:
没有重置所有的样式,也不会像reset.css一样, 让所有的标签全部的都一个样。
提供合理的样式, 让众多浏览器达到一致和合理, 同时修复了一些bug
(6) css预处理器
LESS SASS 优缺点 为什么使用
使用sublime text3对你可能会有帮助
(7) z-index的使用
[1] 设置z-index和没有定位比较
z-index大
[2] 同级设定
z-index数大的
[3] 父同级一样
子无论谁大, 都是遵守后面覆盖前面
[4] 父大, 子大
(8) 盒模型
对盒模型的理解, 机会是必考的
IE&W3C的不同
box-sizing来改变(border-box content-box)
但是会有缺点 兼容性不足 使用受限
(9) display
你知道的display所有值
display:inline
block
inline-block
flex
table
table-cell
list-item
..........
inline& block & inline-block区别是什么
inline& block不同
block:
占用一行 可以使用width height margin padding
inline:
不会占用一行, 一个挨着一个摆放
不可以使用width, height margin和padding的top,bottom
但是可以使用margin和padding的left和right
inline-block是什么
像行内元素一样表现
但是里面却是可以应用block的特性
inline元素有哪些
span input button textarea em b i label img
block元素有哪些
p
div
h1~5
ul ol li
dl dd dt
nav
article aside
header footer
section
......
空元素有哪些 自闭和标签
input
br
hr
link
img
meta
inline-block天生有哪些
input
img
button
textarea
label
他们本身是inline 但是长度和宽度都可以设定
清除inline/inline-block之间的空隙
(1) letter-spacing:-5px;
word-spacing
(2) margin 负值
margin-right:-5px;
(10) CSS sprite
如果有六张pic的话 http request要请求6次
css sprite的目的是将 很多照片 拼成一张
请求的时候, 也只请求一回, 使用background-position来分开个个图片
优点:
http request请求少 加快速度
减少图片命名问题
缺点:
图片合并问题
分解 开发问题
维护问题
(10) CSS hack
针对不同的IE版本
IE 6 : _
IE 7: +
IE 8: \0
IE 6-10 : \9
(11) position
relative
相对路径, 根据前一个位置(static)的元素
在文档流中
eg:
<p></p>
<div></div>
div是根据p元素的位置来觉得位置的
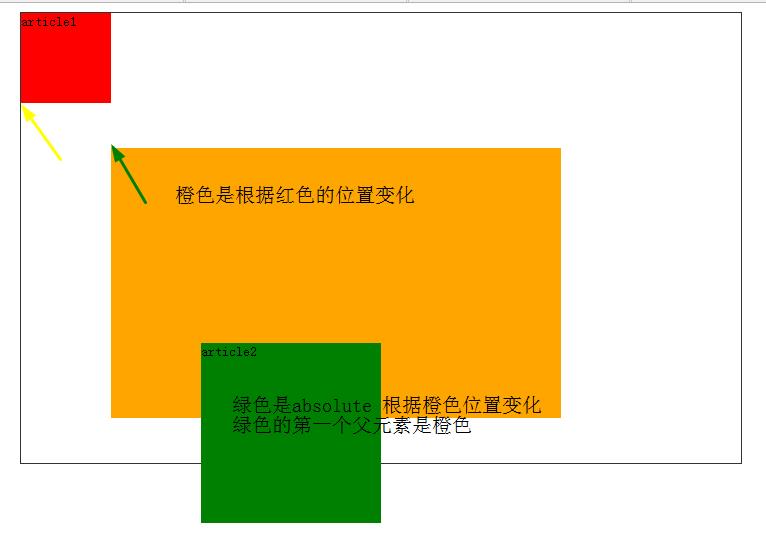
absolute
绝对路径
完全脱离文档流(不同于float)
第一个父元素定位
<div class="wrapper">
<article>article1</article>
<div class="div">
<p>article2</p>
</div>
</div>.wrapper{
margin:0 auto;
width: 800px;
height: 500px;
border:1px solid #333;
}
article{
position: relative;
width:100px;
height:100px;
background: red;
}
.div{
position: relative;
width: 500px;
height:300px;
left: 100px;
top:50px;
background: orange;
}
p{
position: absolute;
width:200px;
height:200px;
background: green;
top:200px;
left:100px;
}
static
正常的文档流顺序
fixed
绝对定位, 脱离文本
相对浏览器定位的
(12) img 中的title alt
title是当鼠标悬浮的时候 显示文字的内容
alt 是当图片显示不出来(可能是路径不对等问题) 用文字代替图片, 用户看不到图片, 不至于显示的是空白
(13) strong em
<strong> =<b> = font-weight:bold
<em>=<i>=font-style:italic
(14) href src 区别
href:
href 是hypertext reference 资源是外部 弄得是一个连接 并行下载资源
<link href="a.css">
src :
src 是source 下载到文档中,如果遇到src的话 会先下载到文档中, 下载完毕后, 才能进行接下来的步骤
<img src>
<script src>
(15) display:none & visibility:hidden & opacity:0
display:none
内容真的不见了, 原来的位置都不见了, 像是没了一样
visibility:hidde
内容只是看不见了 隐藏了 但是原来的位置还是占有的
opacity:0
颜色透明了, 还是占用原来的位置的
(16) opacity vs rgba()
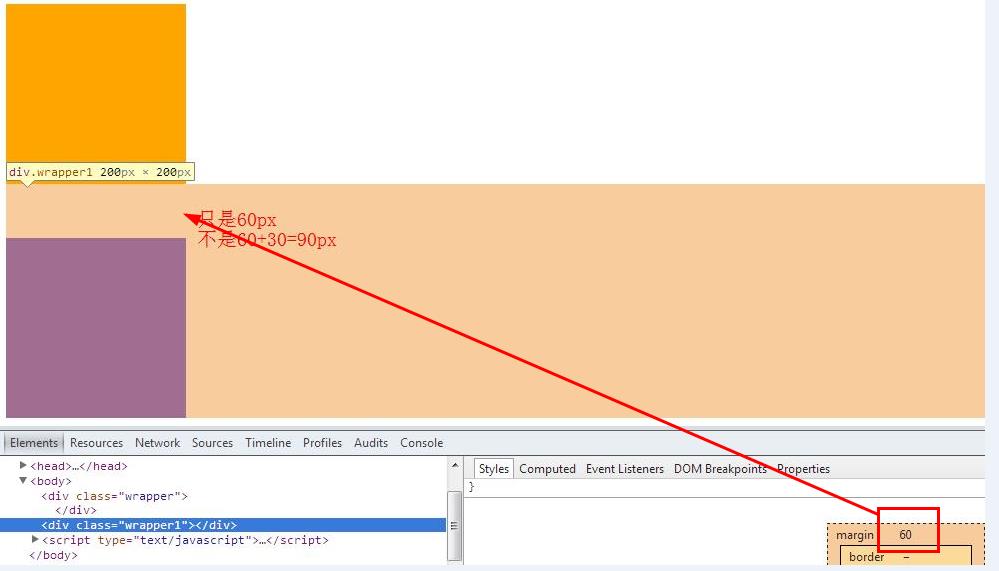
(17) 外边距重叠问题
margin top 和bottom 之间的问题
if 都是正数
取最大值
if 都是负数
取绝对值最大值
if 一正一负
加和
div{
width: 200px;
height: 200px;
}
.wrapper{
background:orange;
margin-bottom: 30px;
}
.wrapper1{
background:red;
margin-top: 60px;
}解决方法: BFC块解决
























 9287
9287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








