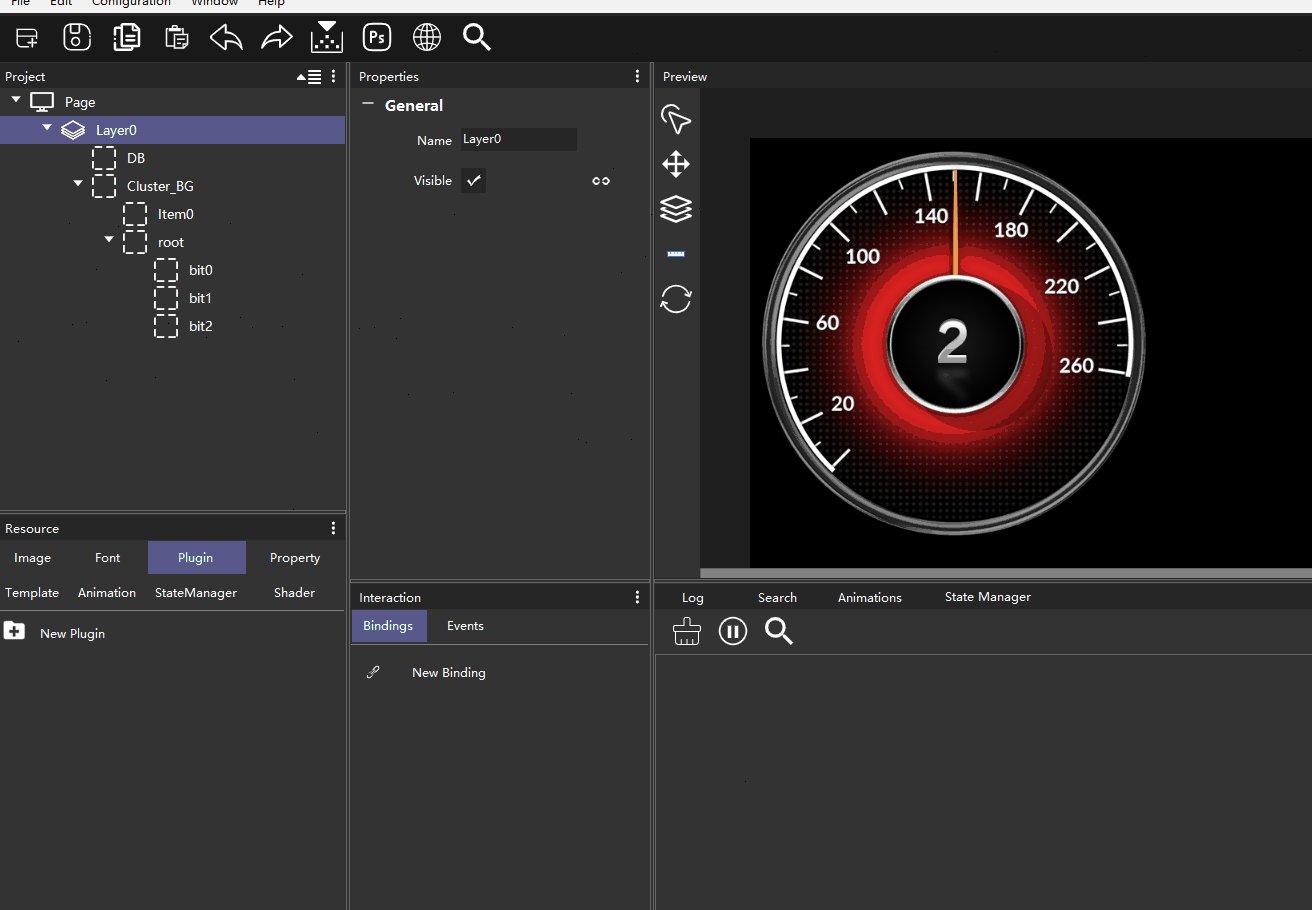
效果

如何实现插件Plugin与车速联动
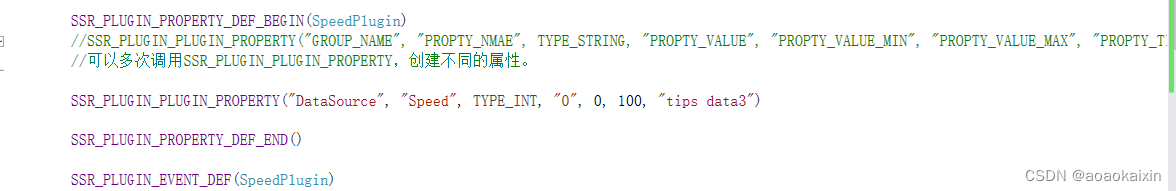
1.Visual Studio2015生成动态库,动态库功能就是完成速度的线性增加,ssRender工具端加载动态库即能完成一车速的联动效果,首先创建对UI的接口(在头文件中添加Speed变量对UI开放)

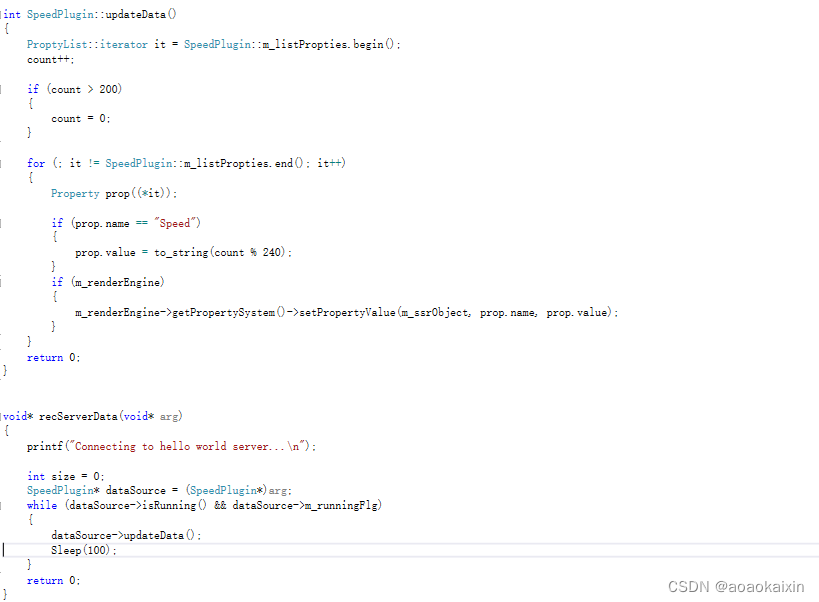
2. 在源文件完成Speed线性增加,从0~239,并且每100m更新一次Speed值

3.生成动态库SpeedPlugin.dll
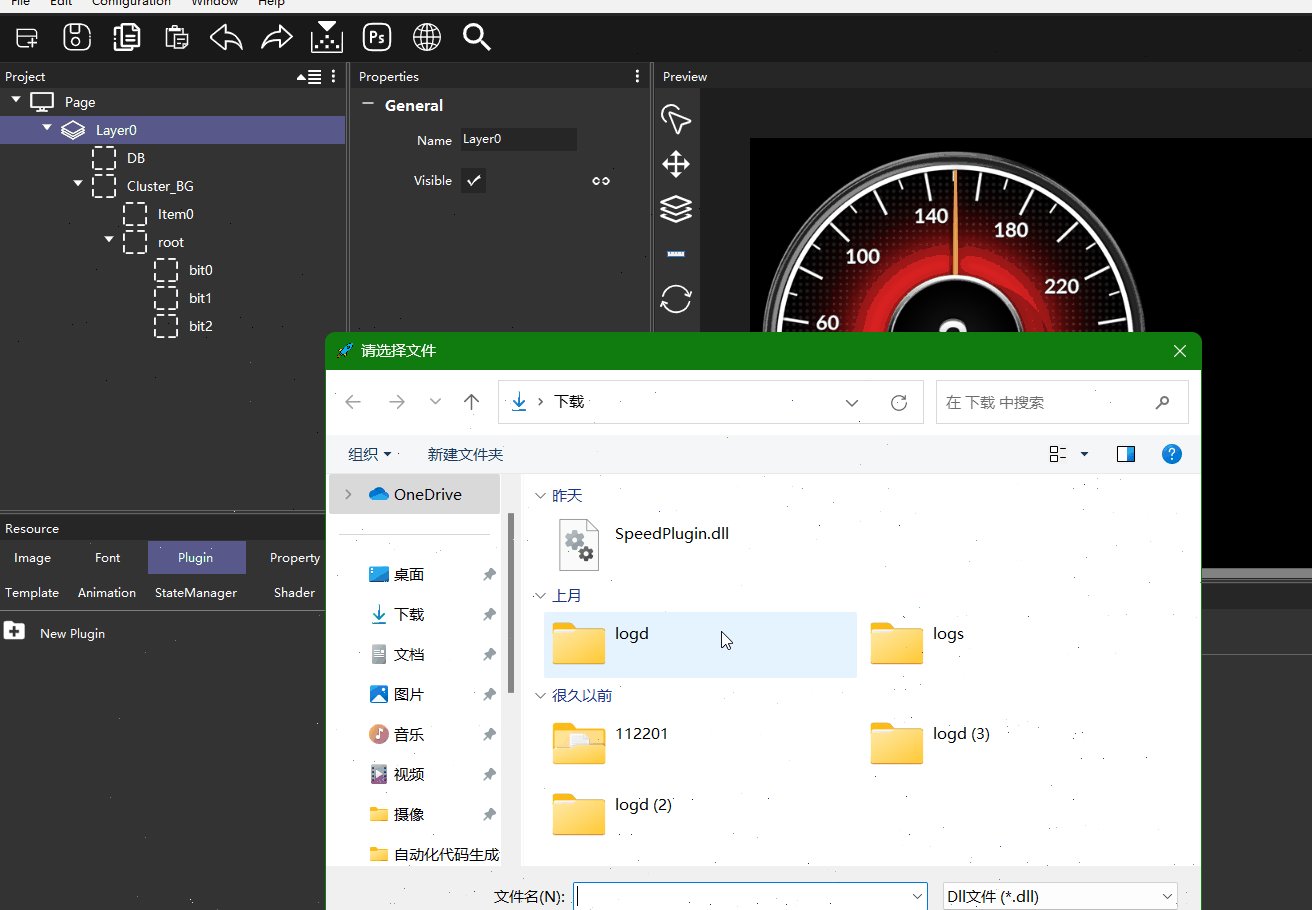
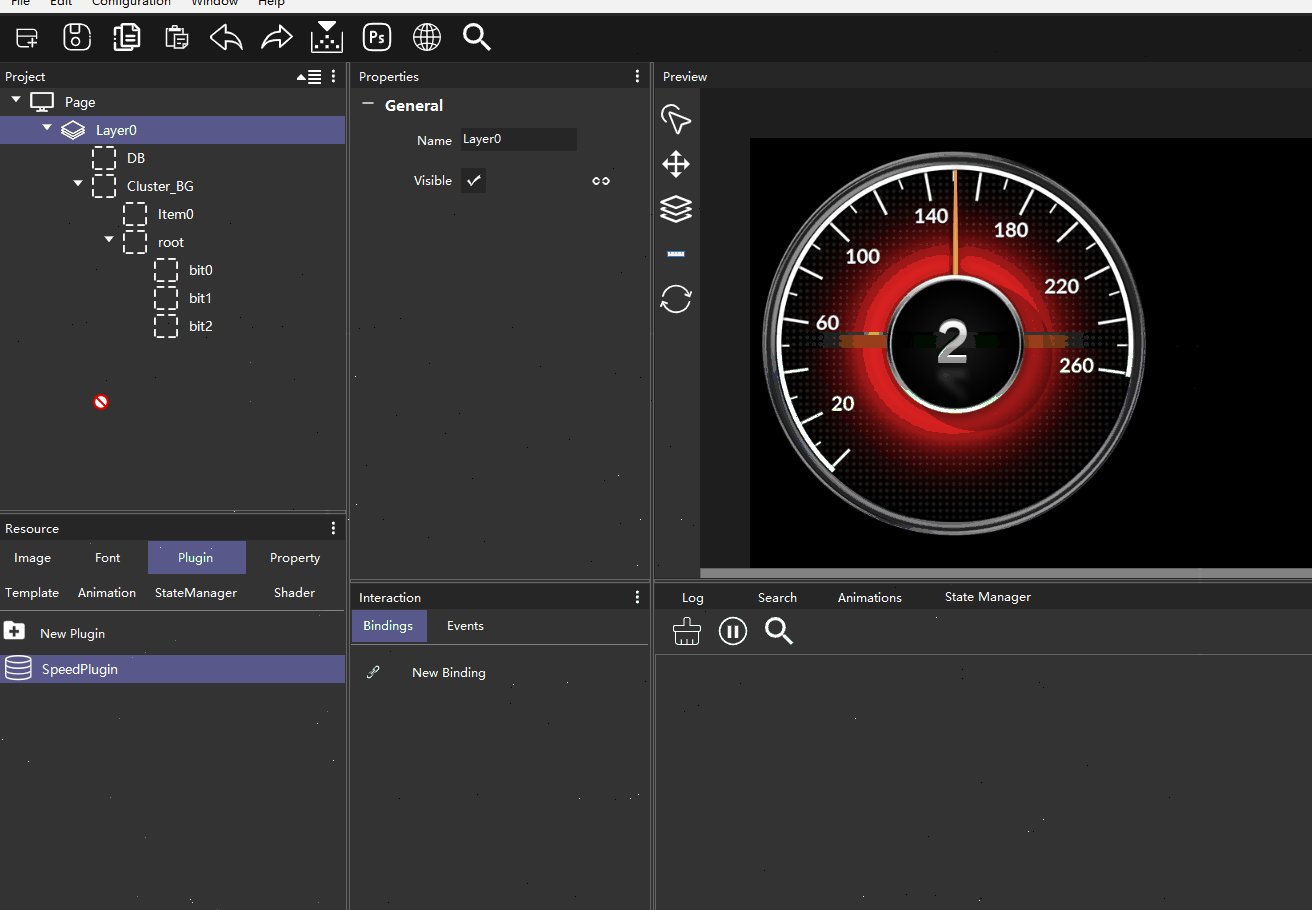
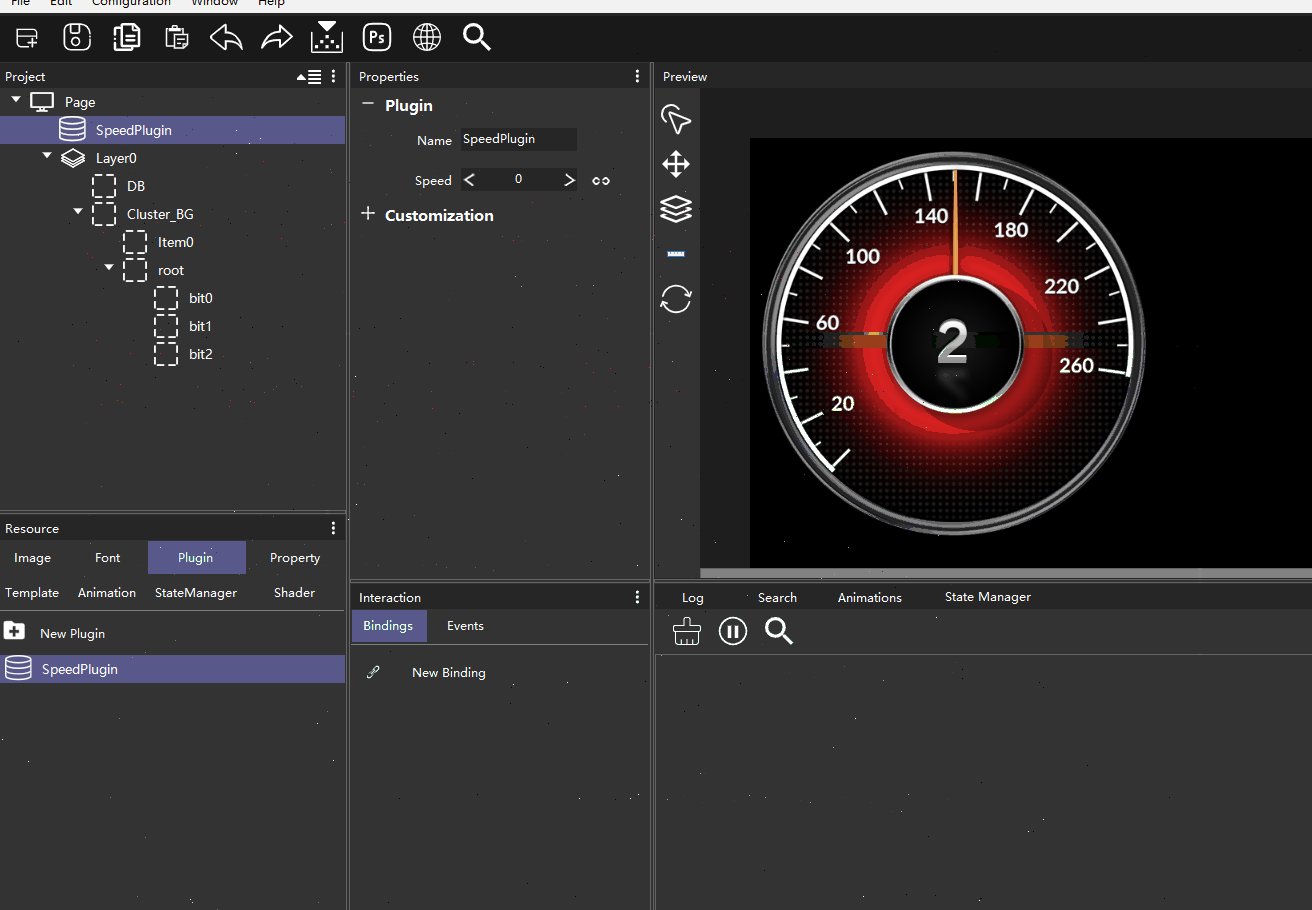
4.ssRender工具打开Image工程,在Resouce窗口,Plugin标签,添加步骤3中生成的插件SpeedPlugin,并拖拽SpeedPlugin至Project窗口的Page节点下,在Properties窗口就可以看到Speed属性

5. 完成车速值的绑定,上一讲中提到把车速分解为三个位数,个十百位,对应地把车速值对应绑定在个十百位上即可。
| 节点 | Source绑定 | X坐标绑定关系 |
| bit0 | var bit0 ={$../../../../SpeedPlugin/Speed} (bit0%10)+".png" | var x = {$../../../../SpeedPlugin/Speed} (x<10):50 (x>10):75 (x==10):75 (x>99):100 |
| bit1 | var bit1 ={$../../../../SpeedPlugin/Speed} (bit1/10%10)+".png" | var x= {$../../../../SpeedPlugin/Speed} (x>9):25 (x<99):25 (x=100):50 (x>100):50 |
| bit2 | var bit2 ={$../../../../SpeedPlugin/Speed} (bit2/100%10)+".png" | —— |
小结:
使用Plugin插件,设置对UI的接口,在ssRender工具端绑定变量,就可以完成车速间联动显示。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








