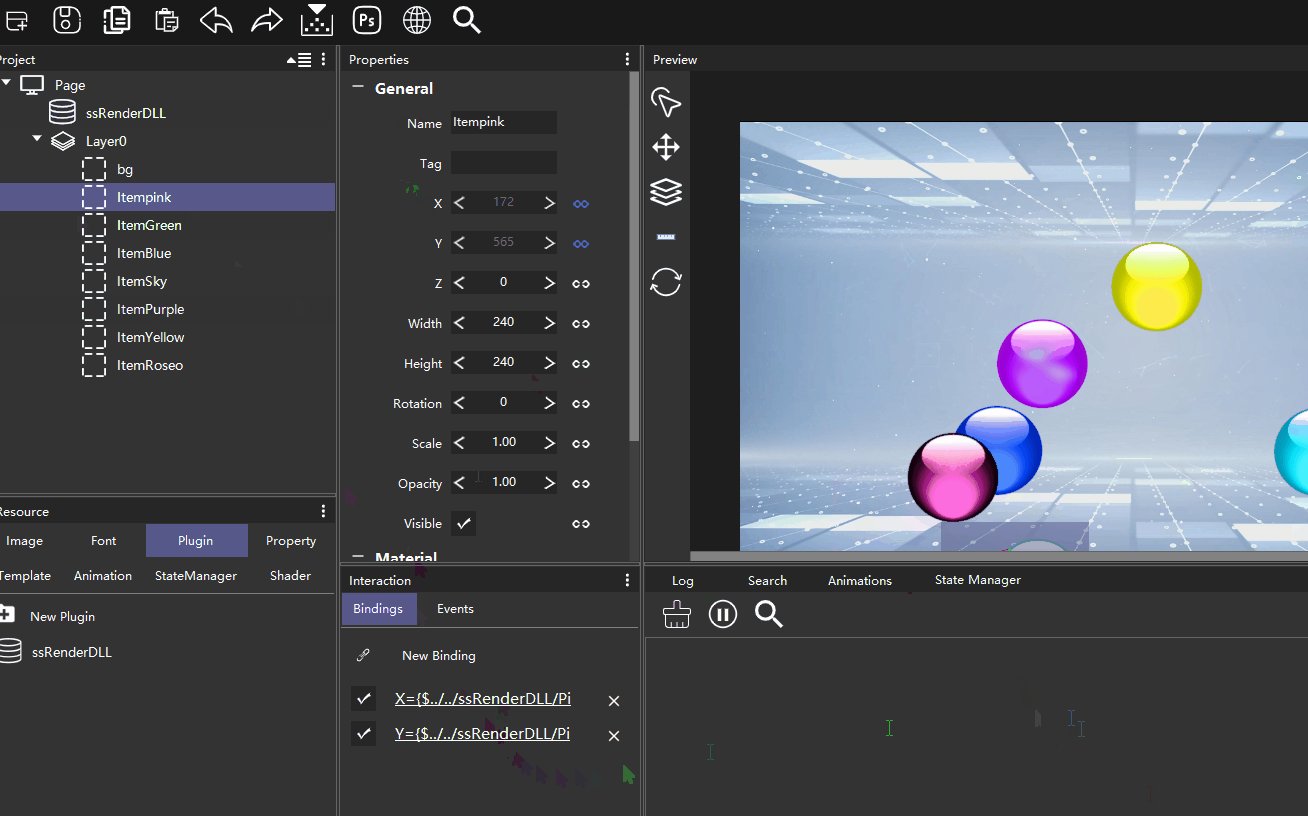
效果:
一、ssRender工具端布局
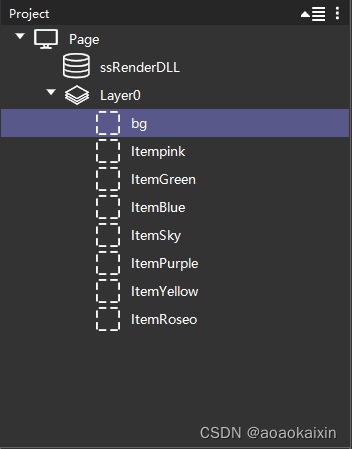
1.Project窗口工程树形结构
bg:背景图
ItemPink~ItemRoseo:七个彩球
如下图:

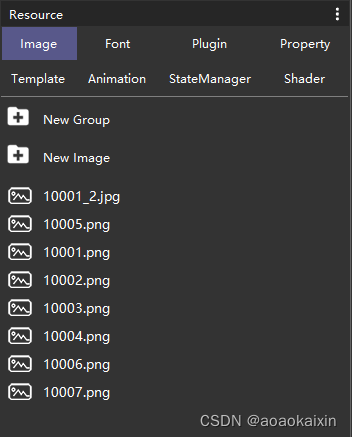
2.Resouce窗口Image标签添加彩球Image资源
点击New Image按钮,在文件资源管理器中多选添加彩球Image,点击打开,一键添加多个Image。
如下图:

3.添加Plugin
在Resource窗口,Plugin标签,点击New Plugin,在打开的文件资源管理器中选择Plugin,点击打开,如下图

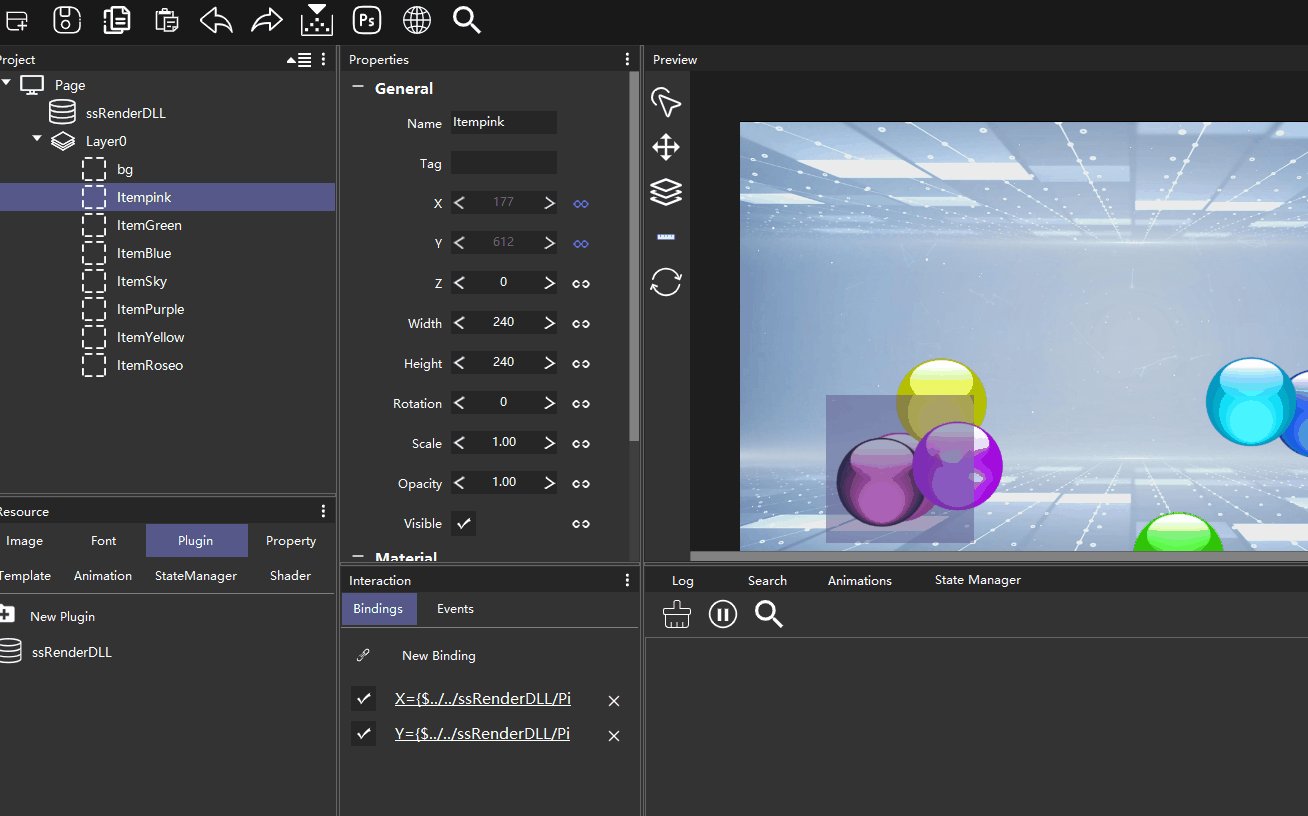
4.绑定关系
彩球的随机移动原理就是Item节点的X Y坐标的值随机变化,再加上Behavior缓动效果,即可实现。利用Plugin创建一个线程来控制坐标值的随机变化。
| 节点 | 属性 | 绑定关系 |
| ItemPink | X | {$../../ssRenderDLL/PinkMoveX} |
| Y | {$../../ssRenderDLL/PinkMoveY} | |
| ItemGreen | X | {$../../ssRenderDLL/GreenMoveX} |
| Y | {$../../ssRenderDLL/GreenMoveY} | |
| ItemBlue | X | {$../../ssRenderDLL/BlueMoveX} |
| Y | {$../../ssRenderDLL/BlueMoveY} | |
| ItemSky | X | {$../../ssRenderDLL/SkyMoveX} |
| Y | {$../../ssRenderDLL/SkyMoveY} | |
| ItemPurple | X | {$../../ssRenderDLL/PurpleMoveX} |
| Y | {$../../ssRenderDLL/PurpleMoveY} | |
| ItemYellow | X | {$../../ssRenderDLL/YellowMoveX} |
| Y | {$../../ssRenderDLL/YellowMoveY} | |
| ItemRoseo | X | {$../../ssRenderDLL/RoseoMoveX} |
| Y | {$../../ssRenderDLL/RoseoMoveY} |
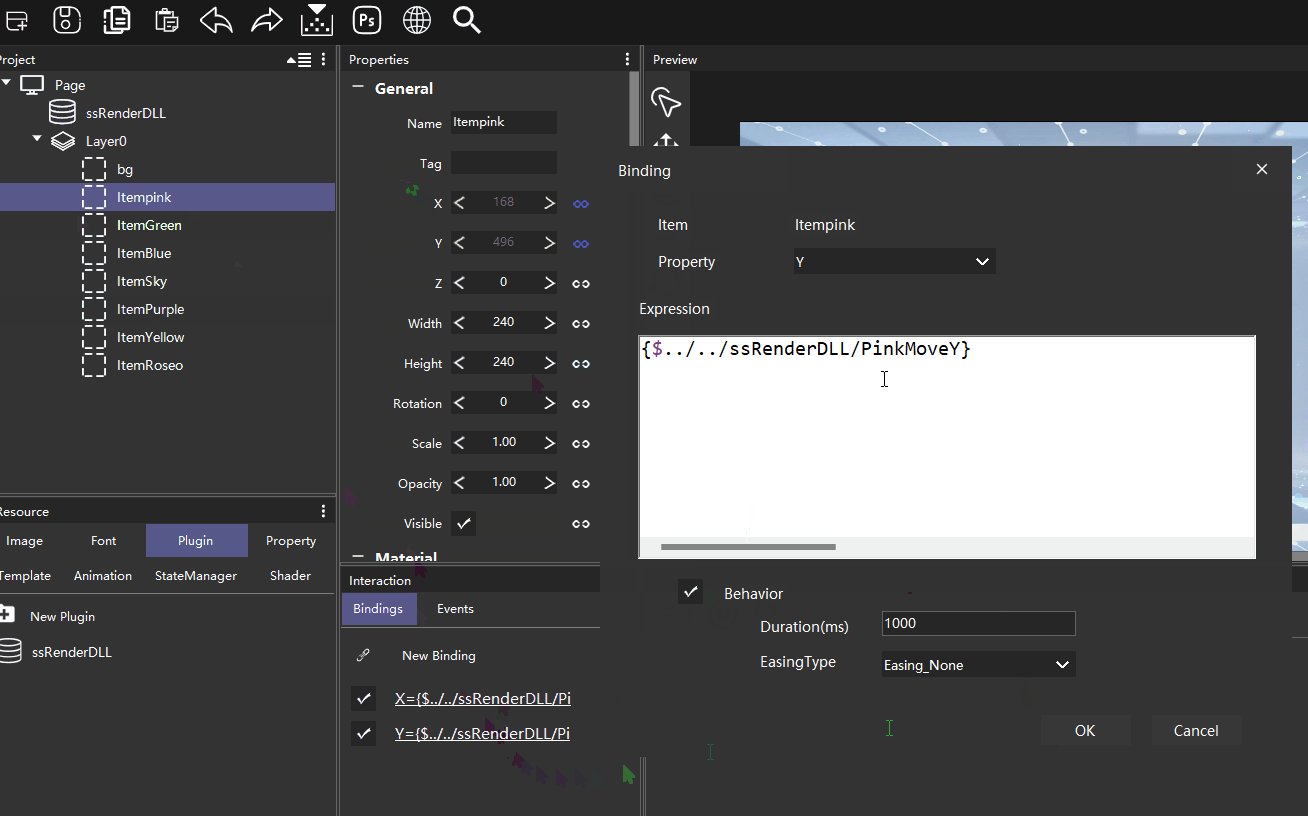
在ItemPink节点的Binding界面,勾选Behavior(其他节点同理设置),如下图

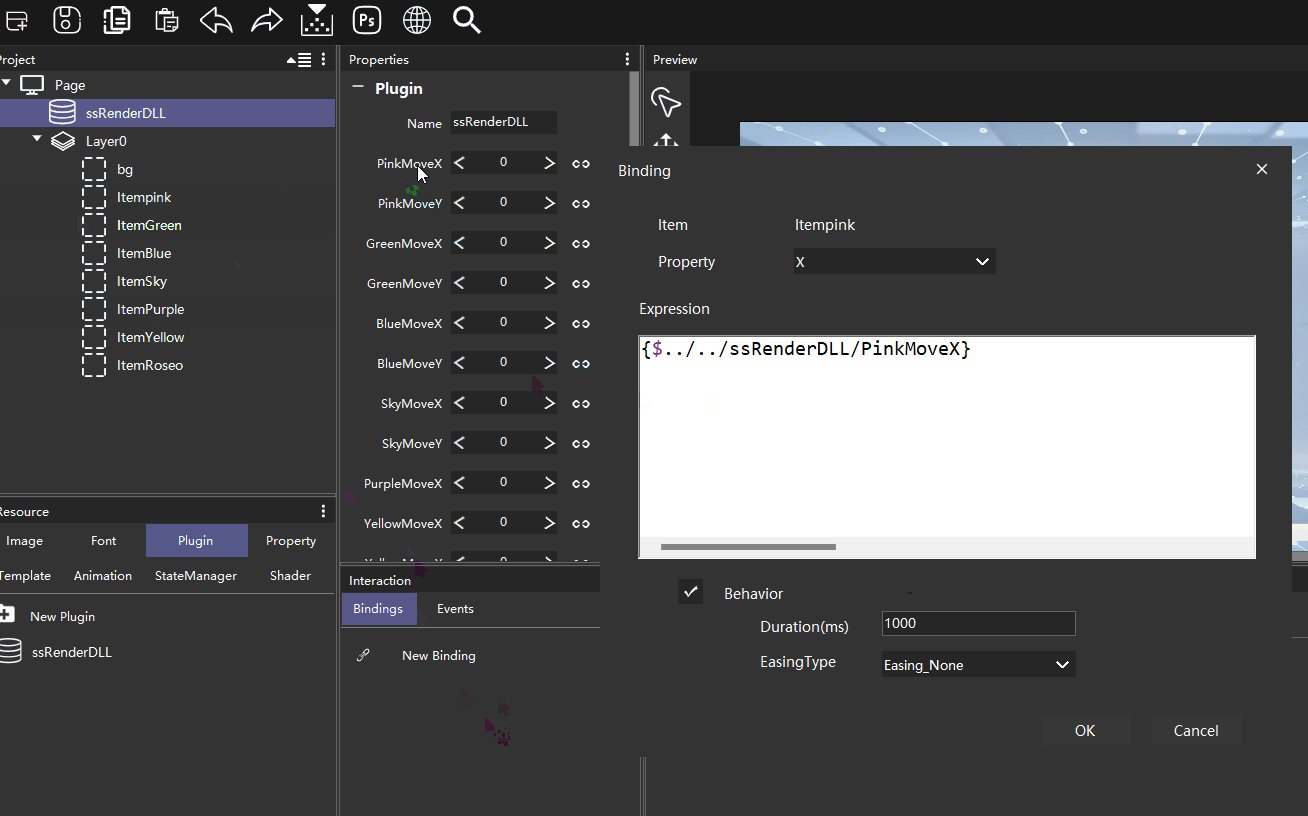
二、介绍Plugin
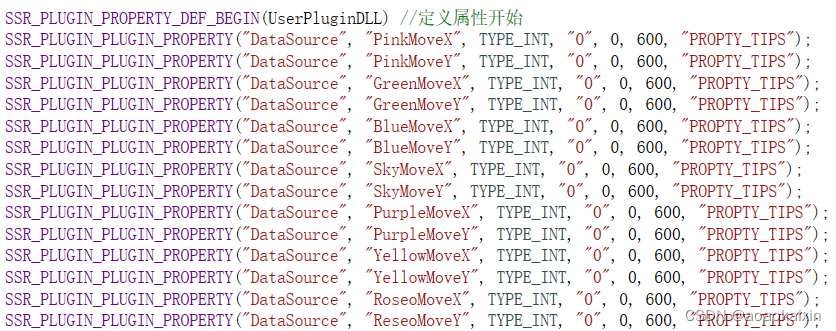
1.给ssRender彩球坐标的值,如下图

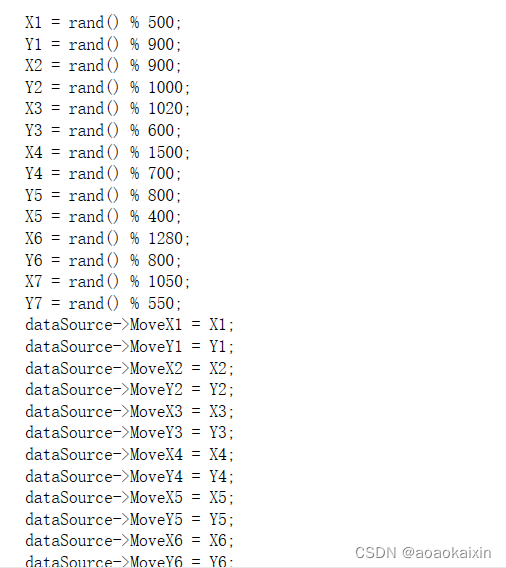
2.设置坐标的随机值,如下图























 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








