效果:

使用ssRender工具完成点击开始人物开始行走的效果用时10~20分钟就可以轻松搞定。接下来介绍一下详细使用步骤。
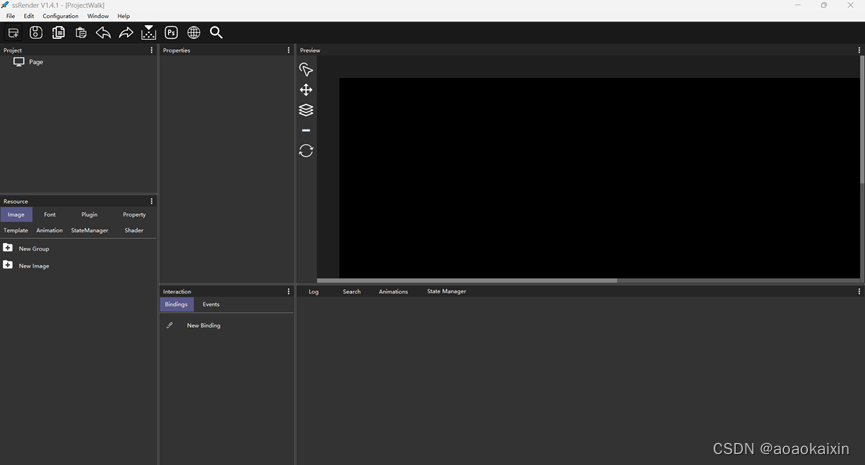
第一步:打开ssRender工具,创建工程名称,例如:ProjectWalk,点击OK按钮,进入ssRender工具主界面。


第二步:在Project窗口,创建Layer节点,在Layer节点下创建SeqImage节点。SeqImage是序列帧控件,用来播放序列图片。 
第三步:选定SeqImage节点,在Properties窗口,修改Width*Height=550*400,其他属性保持默认不做修改;右键单击SeqImage节点,创建多个Item节点,用来显示序列帧Image。

第四步:在Layer层下,创建Button按钮,使用Button按钮的Clikc事件来触发人物行走。在Properties窗口修改X*Y=600*150。

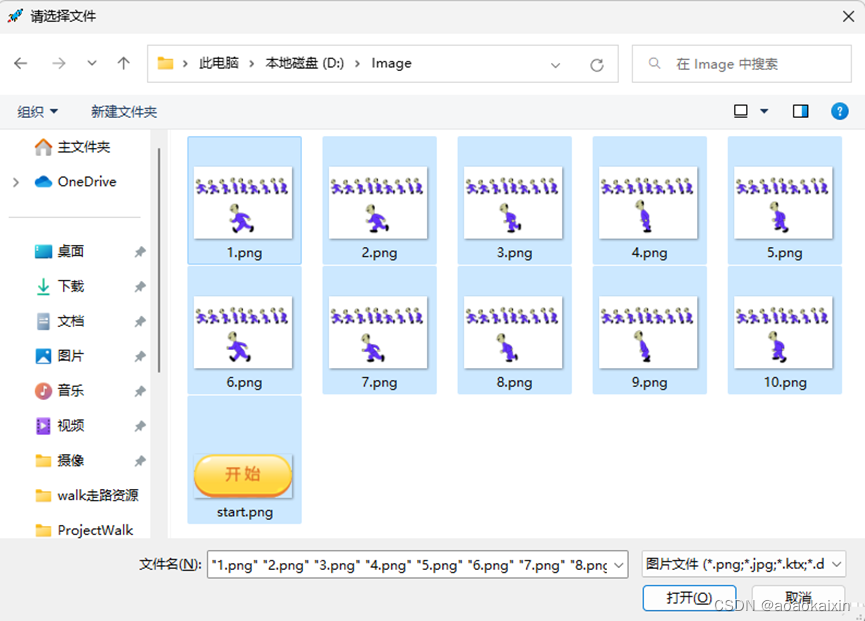
第五步:导入人物行走和按钮的Image,在Resource窗口,Image标签下,New Image,在文件资源管理器中选择多个Image,点击打开,多个Image资源被导入Resource窗口的Image标签下。

第六步:把Image资源拖拽至Item;手顺→选定Item0,在Resource窗口,Image标签下,拖拽“1.png”至Item0的Properties窗口,按钮手顺把所有Image一一对应拖拽到对应的Item节点的Properties窗口上;把start.png拖拽至Button的Properties窗口。

第七步:在Resource窗口的Property标签下,创建自定义属性move。

第八步:选定SeqImage节点,拖拽Resource窗口的Property标签下的move自定义属性至Properties窗口。

第九步:属性绑定,在Project窗口选择SeqImage,在Properties窗口,点击Index属性右侧的绑定按钮,弹出Binding界面,在Binding界面,把Properties窗口的move自定义属性拖拽至编辑器中,点击OK,完成属性的绑定关系。

第十步:选择Button,在Interaction窗口,点击Events标签,点击New Event按钮,弹出New Evnet界面,在该界面,Event选择Click事件,在编辑器中,输入:
setProperty: setProperty:{$../SeqImage0/move}={$../SeqImage0/move}+1
点击ok按钮。

在Preview界面,连续点击开始按钮,出现人物开始行走的效果,如下效果显示:






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








