自定义View 之利用ViewPager 实现画廊效果(滑动放大缩小)
转载请标明出处:
http://blog.csdn.net/lisdye2/article/details/52315008
本文出自:【Alex_MaHao的博客】
项目中的源码已经共享到github,有需要者请移步【Alex_MaHao的github】
基本介绍
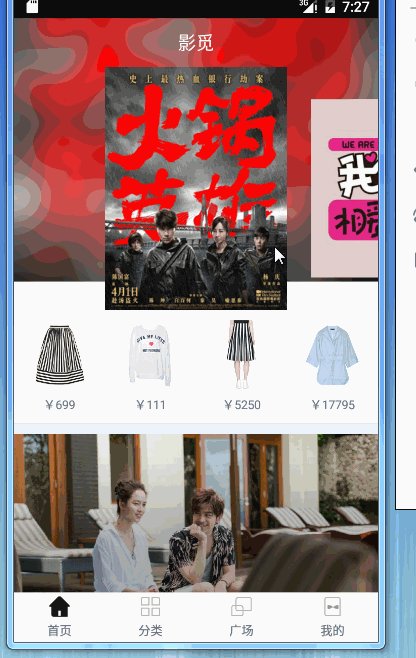
画廊在很多的App设计中都有,如下图所示:
该例子是我没事的时候写的一个小项目,具体源码地址请访问https://github.com/AlexSmille/YingMi。
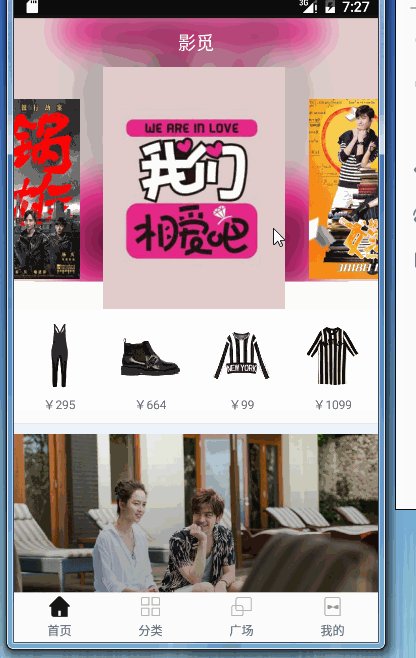
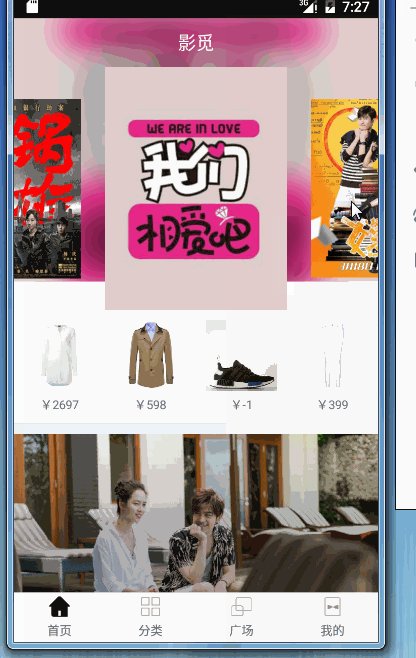
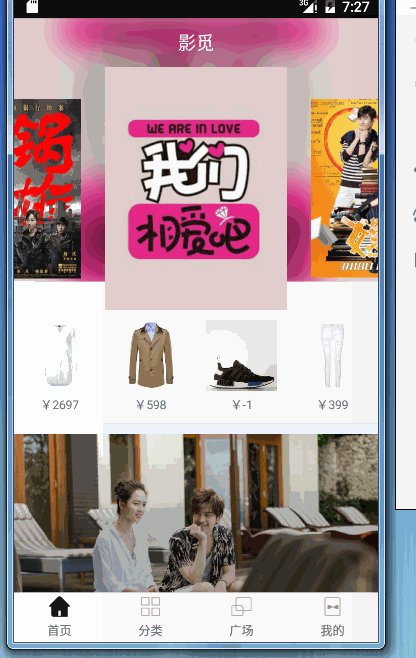
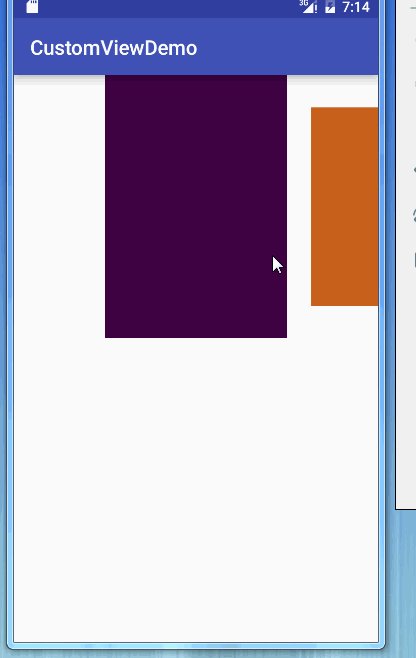
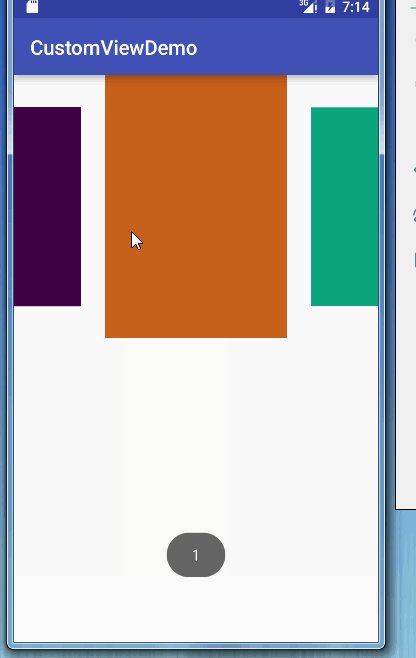
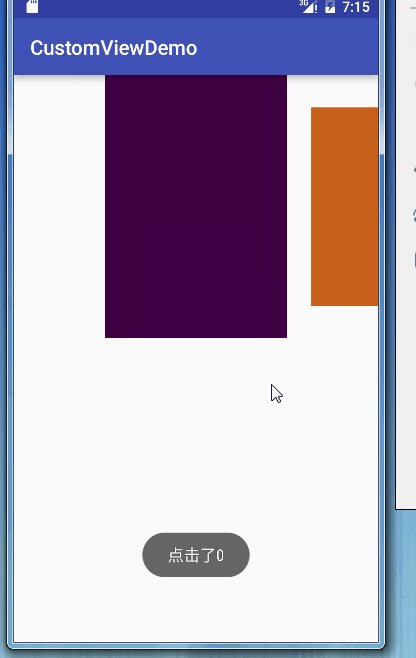
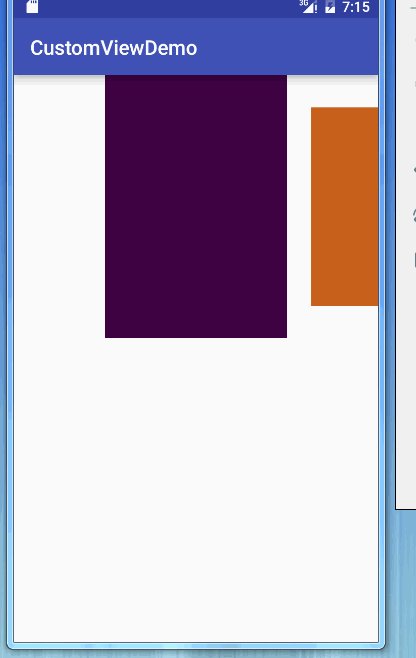
该画廊类似封面的效果,滑到中间的图片会慢慢变大,离开的View会慢慢的缩小,同时可设置滑动监听和点击监听。
网上有很多例子都是通过Gallery实现的,而上例的实现是通过ViewPager实现,解决了性能优化的问题,今天特此把它抽出来,封装一下,以便以后的方便使用。最终实现的效果如下:
使用方式
布局中添加该自定义控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 布局中添加自定义控件-->
<com.mahao.alex.customviewdemo.viewpager.CoverFlowViewPager
android:id="@+id/cover"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
代码中设置
代码中设置分为以下几个步骤:
- 查找控件
- 初始化数据
- 将需要显示的数据设置到控件上
- 设置滑动监听
public class MainActivity extends AppCompatActivity {
private CoverFlowViewPager mCover;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mCover = (CoverFlowViewPager) findViewById(R.id.cover);
// 初始化数据
List<View> list = new ArrayList<>();
for(int i = 0;i<10;i++){
ImageView img = new ImageView(this);
img.setBackgroundColor(Color.parseColor("#"+getRandColorCode()));
list.add(img);
}
//设置显示的数据
mCover.setViewList(list);
// 设置滑动的监听,该监听为当前页面滑动到中央时的索引
mCover.setOnPageSelectListener(new OnPageSelectListener() {








 本文介绍了如何利用ViewPager自定义一个画廊效果,当滑动时图片会实现放大缩小。通过设置滑动监听和点击监听,实现类似封面的动态效果。文章提供源码地址和详细实现步骤,包括如何处理滑动过程中的放大缩小和显示未被显示的页面。
本文介绍了如何利用ViewPager自定义一个画廊效果,当滑动时图片会实现放大缩小。通过设置滑动监听和点击监听,实现类似封面的动态效果。文章提供源码地址和详细实现步骤,包括如何处理滑动过程中的放大缩小和显示未被显示的页面。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








